Blue Dot
Using Mappedin JS with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.
The Blue Dot is a visual marker in mapping apps that shows a user's real-time location. It serves as a reference point, helping users identify their position and navigate efficiently. GPS, Wi-Fi, or other tracking technologies typically power the Blue Dot to ensure location accuracy. Mappedin JS provides a simple way to add a Blue Dot to a map.

The Blue Dot will be hidden when the accuracy is greater than 50 meters.
Installation
Blue Dot functionality is provided as a separate package that works in conjunction with Mappedin JS. To install the @mappedin/blue-dot package from npm, run the following command:
With NPM:
npm install @mappedin/blue-dot
With Yarn:
yarn add @mappedin/blue-dot
Enable & Disable Blue Dot
With the @mappedin/blue-dot package, an app can display a user's location by creating a new BlueDot instance and calling its enable() method. This will display a prompt for the user to allow or deny sharing their location with the web page. If permission is given, a device's geolocation is displayed on the map as a Blue Dot. The enable method accepts a BlueDotOptions object as a parameter, which can be used to change the color of the Blue Dot, accuracy shading and heading indicator. It also allows a developer to enable Blue Dot debug logging, set the size of the Blue Dot, indicate whether it should watch the browser's geolocation for updates and to set the timeout value used to set the Blue Dot to inactive after a period of no location updates.
When no longer required, the Blue Dot can be disabled using the disable() method.
The following example demonstrates how to enable the Blue Dot, setting BlueDotOptions parameters to customize the colors of the Blue Dot, set its timeout to 20 seconds and enable debug logging.
- Web
- React
import { BlueDot } from '@mappedin/blue-dot';
// Create a new BlueDot instance with the MapView
const blueDot = new BlueDot(mapView);
// Enable the Blue Dot with custom options
blueDot.enable({
color: 'tomato',
debug: true,
accuracyRing: {
color: 'forestgreen',
opacity: 0.1,
},
heading: {
color: 'aqua',
opacity: 1,
},
inactiveColor: 'wheat',
timeout: 20000,
});
// When no longer needed, disable the Blue Dot
blueDot.disable();
import React, { useEffect } from "react";
import {useMap} from "@mappedin/react-sdk";
import { BlueDot } from "@mappedin/blue-dot";
function MyBlueDot() {
const { mapView } = useMap();
// Enable BlueDot once the MapView is loaded.
useEffect(() => {
if (!mapView) return;
const blueDot = new BlueDot(mapView);
// Enable the Blue Dot with custom options
blueDot.enable({
color: 'tomato',
debug: true,
accuracyRing: {
color: 'forestgreen',
opacity: 0.1,
},
heading: {
color: 'aqua',
opacity: 1,
},
inactiveColor: 'wheat',
timeout: 20000,
});
return () => {
// When no longer needed, disable Blue Dot.
blueDot.disable();
};
}, [mapView]);
return <></>;
}
The CodeSandbox below demonstrates how to enable and disable the Blue Dot. Click on the map to set a new position for the Blue Dot.
Status
The Blue Dot has a number of visual statuses that are used to convey information to the user.
-
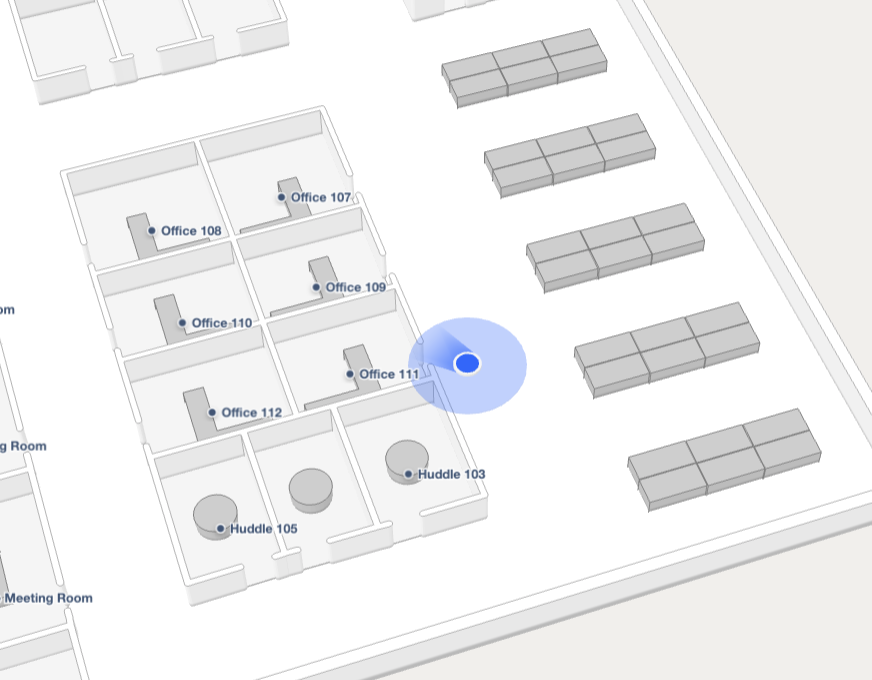
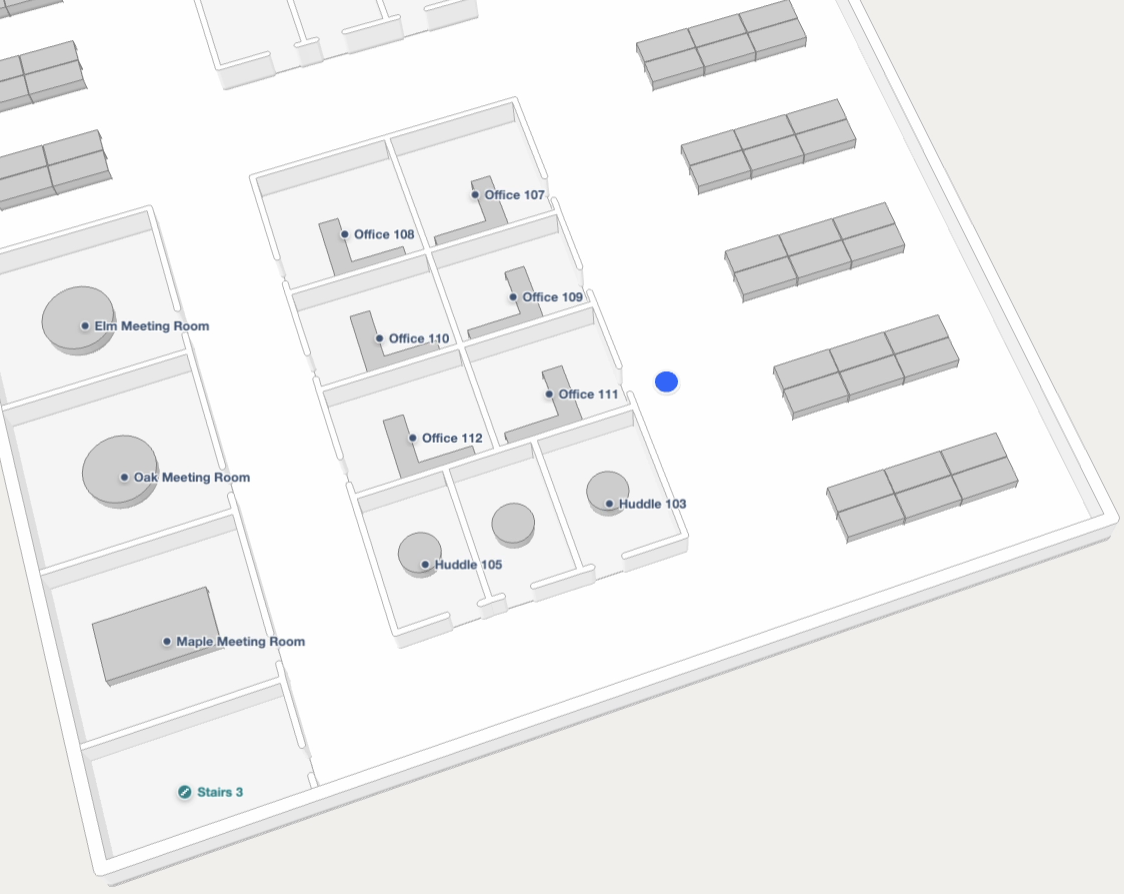
When the Blue Dot position given to Mappedin JS has a high accuracy (accuracy value of 0), it is displayed as bright blue.

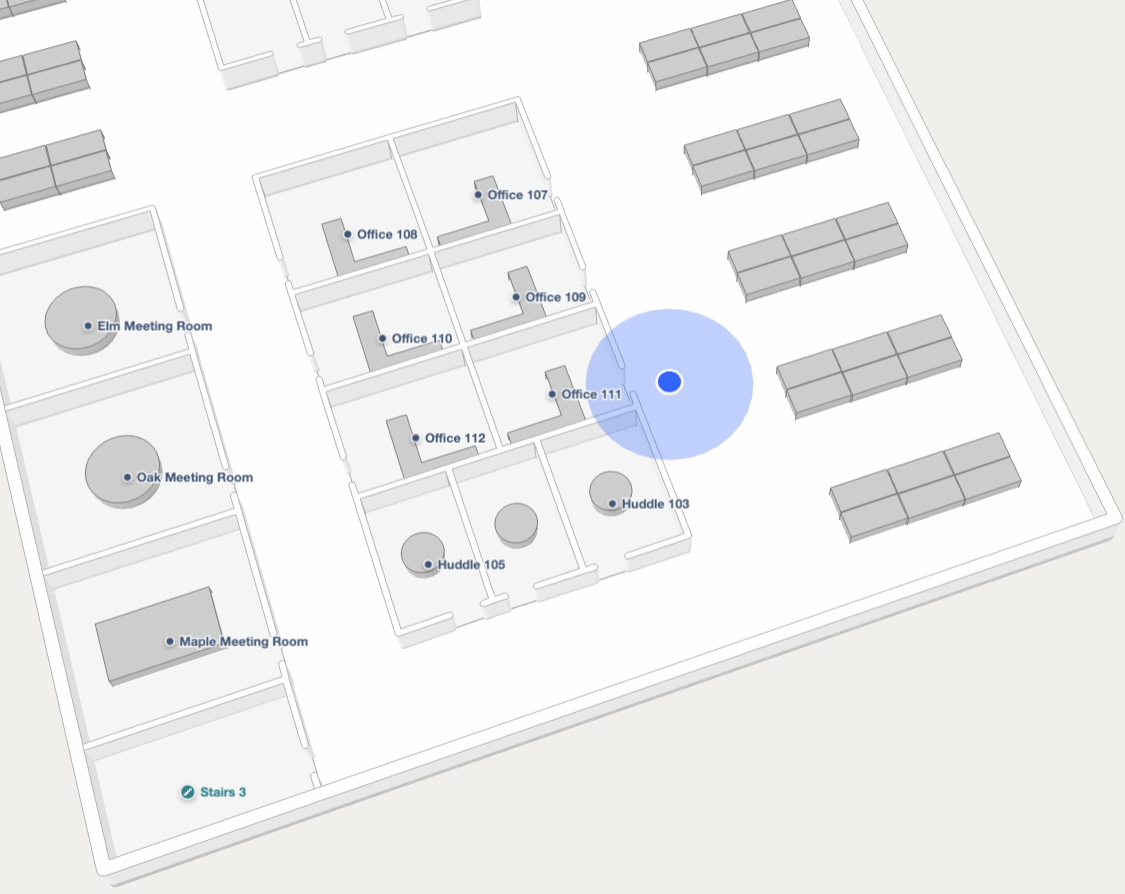
-
A semi-transparent blue shadow is displayed underneath the Blue Dot to indicate accuracy range in meters. The Blue Dot will be hidden when the accuracy is greater than 50 meters.

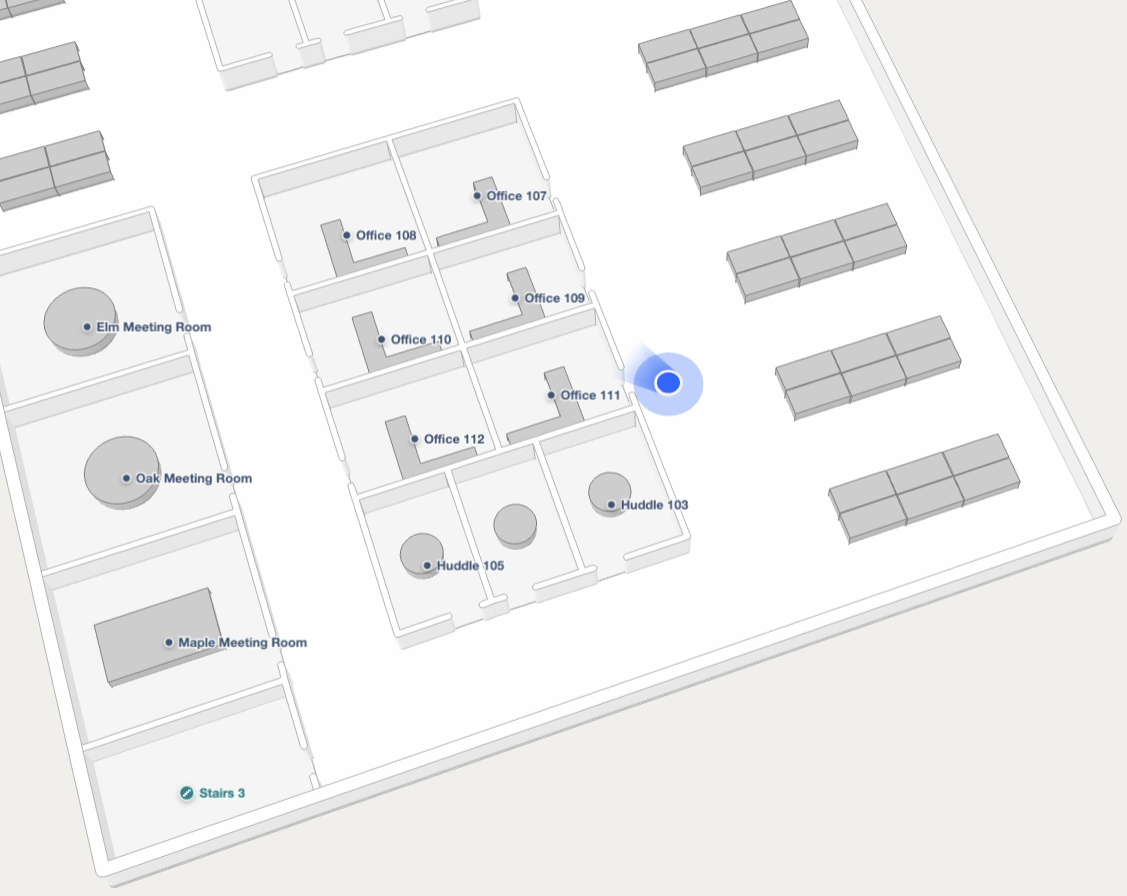
-
A heading can be shown to indicate the direction the user is facing.

-
After the
BlueDotOptions.timeouthas passed (default of 30 seconds), the Blue Dot is displayed as greyed. This indicates the user may have moved while no updates were received.
Follow Mode
A user may pan the camera away and lose track of their Blue Dot position. An app may want to snap the camera to the user's location to reorient themselves. While this could be done using camera focus on, an app can also leverage Blue Dot's follow mode. Follow mode has multiple modes that are defined within FollowMode, which are:
position-only: Camera position follows the Blue Dot's position.position-and-heading: Camera position follows the Blue Dot's position. Camera bearing matches the Blue Dot's heading.position-and-path-direction: Camera position follows the Blue Dot's position. Camera bearing is calculated based on the Navigation path.false: Disables follow mode.
Example:
blueDot.follow('position-only');
Example
Experiment with all Blue Dot status using the CodeSandbox below.
Indoor Positioning
Mappedin JS can use the browser's Geolocation API for position updates and display a Blue Dot on the map based on the given location. For indoor environments, an indoor positioning system may be required to provide an accurate location because satellite based positioning is not available indoors and cellular based positioning may not be accurate enough for indoor navigation.
Mappedin JS can use the location provided from an indoor positioning system to display the Blue Dot. An example of an indoor positioning system is the Apple Maps Program, which provides a location service for indoor use. A Mappedin Map can be exported to IMDF format and imported into the Apple Maps Program. For more information refer to the Mappedin IMDF Export Page.
For development purposes, indoor positions can be simulated using Chrome Developer Tools or by using pre-generated location data. The update() method of the BlueDot instance can be used to update the Blue Dot's position on the map. It accepts a BlueDotPositionUpdate object that can set the latitude, longitude, accuracy heading and floorOrFloorId of the Blue Dot. All parameters of BlueDotPositionUpdate are required, however it is possible to set individual parameters to override one or more coming from the browser's geolocation API. To do so provide values for parameters the app wishes to override and use device as the value of those parameters that should not be overridden. For example an app may wish to use the browser's Device Orientation API to provide the heading of the Blue Dot and leave the latitude and longitude to be provided by the browser's geolocation API.
BlueDotPositionUpdate
The BlueDotPositionUpdate type is defined as follows:
BlueDotPositionUpdate = {
/**
* Latitude to override.
* Set to `'device'` to reset to the device's latitude.
*/
latitude?: GeolocationPosition['coords']['latitude'] | 'device' | undefined;
/**
* Longitude to override.
* Set to `'device'` to reset to the device's longitude.
*/
longitude?: GeolocationPosition['coords']['longitude'] | 'device' | undefined;
/**
* Accuracy to override.
* Set to `'device'` to reset to the device's accuracy.
* Set to `undefined` to disable the accuracy ring.
*/
accuracy?: GeolocationPosition['coords']['accuracy'] | 'device' | undefined;
/**
* Heading to override.
* Set to `'device'` to reset to the device's heading.
* Set to `undefined` to disable the heading indicator.
*/
heading?: GeolocationPosition['coords']['heading'] | 'device' | undefined;
/**
* Floor or floorId to override.
* Set to `'device'` to reset to the device's floor level.
* Set to `undefined` to disable floor level and show the BlueDot on all floors.
*/
floorOrFloorId?: Floor | string | 'device' | undefined;
/**
* Timestamp of the position update in milliseconds.
*/
timestamp?: number;
};
The following JSON object represents a BlueDotPositionUpdate that overrides heading and floorOrFloorId and uses the browser's geolocation API for the remaining parameters.
{
"accuracy": 'device',
"floorOrFloorId": 'device',
"latitude": 'device',
"longitude": 'device',
"heading": 90,
"floorOrFloorId": 'm_a3ee83bcd2500363',
"timestamp": 1717920000000
}
Events
Blue Dot fires events that can be used to respond to changes to its position, status and errors. The following events are available:
error: Fired when an error occurs.follow-change: Fired when the Blue Dot's follow mode changes.position-update: Fired when Blue Dot's position is updated.status-change: Fired when Blue Dot's status changes.
Blue Dot Position Update
The position-update event is fired when the Blue Dot's position is updated. It provides the coordinate, floor, accuracy and heading from the last position update.
const blueDot = new BlueDot(mapView);
blueDot.on('position-update', (e) => {
console.log('position-update', e.coordinate, e.floor, e.accuracy, e.heading);
});
Blue Dot Status Change
The status-change event is fired when Blue Dot status changes. It provides the new status of the Blue Dot and the action that caused the status change. The status pertains to how the Blue Dot is displayed on the map. Refer to the Blue Dot Status section above for images of each status.
const blueDot = new BlueDot(mapView);
blueDot.on('status-change', (e) => {
console.warn('status-change', e.status, e.action);
});
Blue Dot Error
The error event is fired when an error occurs. It provides the error as a GeolocationPositionError object.
const blueDot = new BlueDot(mapView);
blueDot.on('error', (e) => {
console.error('error', e);
});
Generating Test Location Data
The Mappedin Blue Dot Location Generator can be used to generate location data for testing. To create test data, load a map in the generator app and choose a Start and End space. Click Generate to generate the data and observe the Blue Dot on the map using the generated data for its position. Press the Download button to download the location data in JSON format. The data can be customized by specifying the parameters below:
- Venue Settings: Add in a key, secret and map ID to load a different map.
- Environment: Whether to load the map from Mappedin's North American or European environment. By default, maps exist in the North American environment.
- Jitter: The amount of random variation in the position data from the navigation path.
- Accuracy: The accuracy used in the data. In a real world scenario this value represents how accurate the indoor positioning system believes the result to be and is used to draw the light blue shading around the Blue Dot.
- Distance Between Updates: The physical distance between each position update. Lower values will result in smoother movement of the Blue Dot.
- Start Space: The space to start the Blue Dot's movement.
- End Space: The space to end the Blue Dot's movement.
- Time between updates: The time between each position update can be used to control the speed of the Blue Dot's movements.
- Path Width: Controls the width of the path shown on the map.
Blue Dot Location Generator