Blue Dot
Displaying user position inside a building is not accurate with just GPS. However, there are a multitude of Indoor Positioning Systems utilizing different technological approaches to provide accurate and reliable positioning inside.
Mappedin JS reads the browser's Geolocation API for position updates and displays a Blue Dot on the map based on the given location. This guide will introduce the basics of setting up the Blue Dot as well as demonstrating how to override the location for testing purposes. The following sample will display a Blue Dot in a default position or if the map is clicked, moving the Blue Dot to that location.
Enabling Blue Dot
With Mappedin JS, an app can display the device's current location by calling mapView.BlueDot.enable(). This will display a prompt to the user to allow or deny sharing their location with the web page. If permission is given, a device's geolocation is displayed on the map.
There are two useful events to listen to: position update and state change. Position updates are useful for navigation or reacting to a user entering or leaving a certain radius of a location. Status updates help handle situations where the position is no longer available.
mapView.BlueDot.on(E_BLUEDOT_EVENT.POSITION_UPDATE, (update) => {
console.info(update.position);
});
mapView.BlueDot.on(E_BLUEDOT_EVENT.STATE_CHANGE, (state) => {
const stateWithNames = {
state: E_BLUEDOT_STATE[state.name],
reason: state.reason && E_BLUEDOT_STATE_REASON[state.reason],
};
console.info(stateWithNames);
});
Simulating Blue Dot
When developing location-aware applications, it is not practical to be in the map's location and move around. Browsers' developer tools can be used to override or simulate locations. Mappedin JS also allows for creation of a custom PositionUpdater that will send position changes to the SDK. To use the PositionUpdater, import the BlueDot enums and PositionUpdater.
import {
E_BLUEDOT_EVENT,
E_BLUEDOT_STATE,
E_BLUEDOT_STATE_REASON,
E_SDK_EVENT,
PositionUpdater,
getVenue,
TGetVenueOptions,
showVenue,
} from '@mappedin/mappedin-js';
To provide the Mappedin Blue Dot with a geolocation, from the PositionUpdater call the update method periodically. If only called once, the Blue Dot will appear and then fade after a while because no updated positions were given. The static PositionUpdater below sends a position update to Mappedin JS every 10 seconds.
The coordinates below are located at the Mappedin Demo Mall. If the accuracy value is higher, a semi-transparent circle will be drawn to indicate uncertainty in the displayed location.
let positionData = {
timestamp: Date.now(),
coords: {
accuracy: 5,
latitude: 43.51905183293411,
longitude: -80.53701846381122,
floorLevel: 0,
},
};
const staticPositionUpdater = new PositionUpdater();
setInterval(() => staticPositionUpdater.update(positionData), 10000);
The code above updates the position every ten seconds to keep it fresh. If the location is not updated frequently, the Blue Dot will turn grey to indicate that no recent location updates have been received. To display the Blue Dot, use the BlueDot.enable() method to give it the custom staticPositionUpdater.
mapView.BlueDot.enable({
positionUpdater: staticPositionUpdater,
});
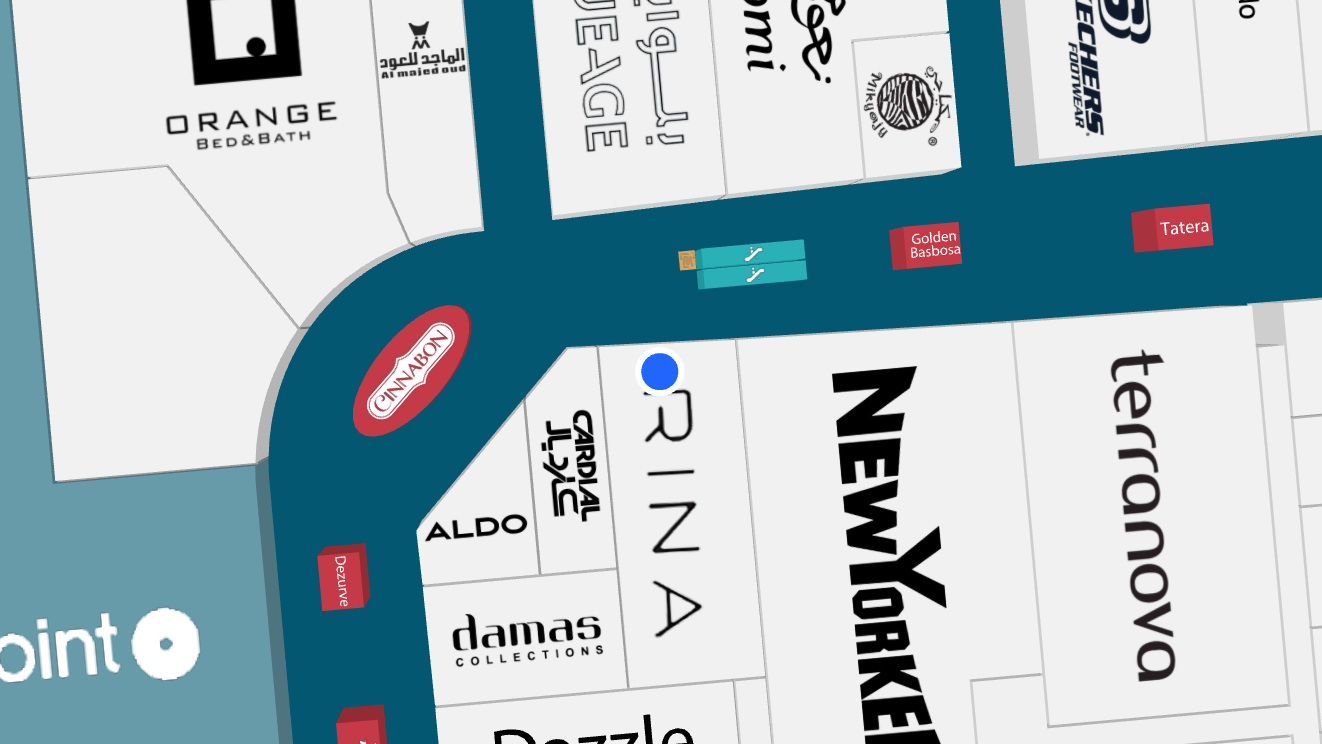
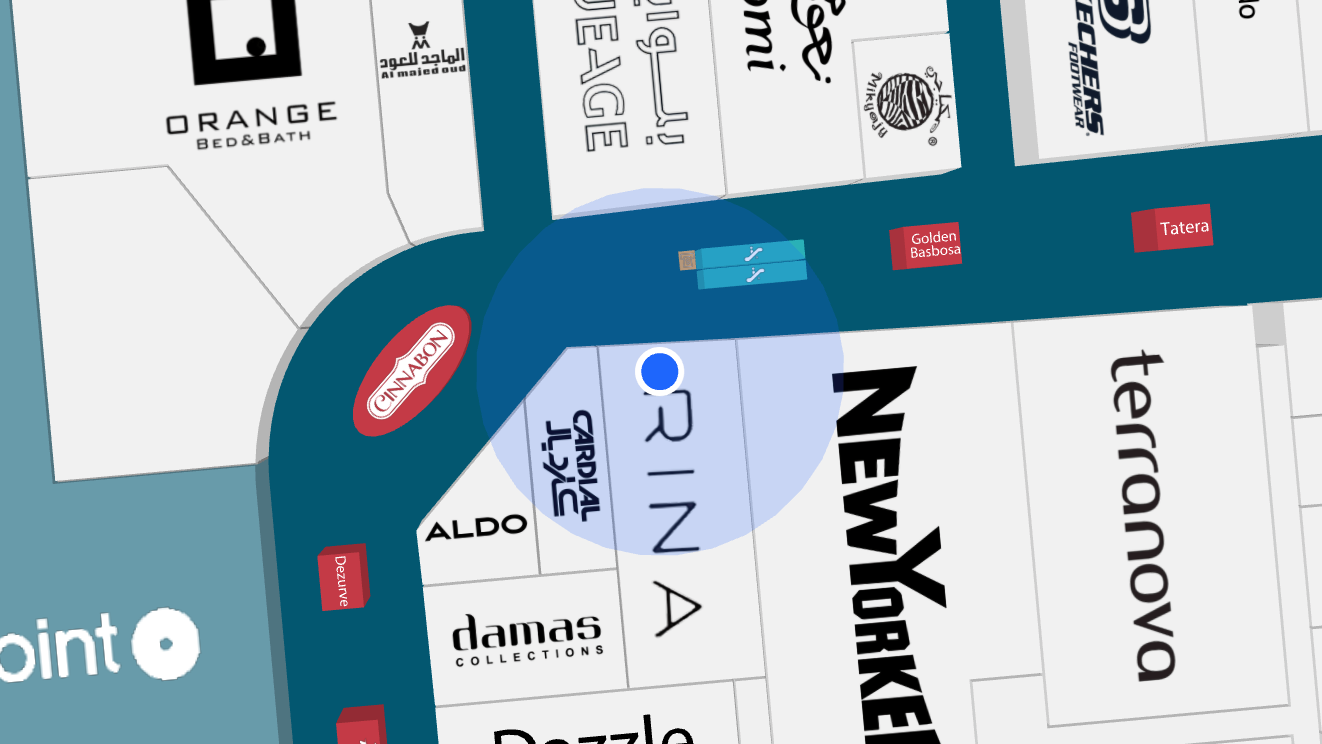
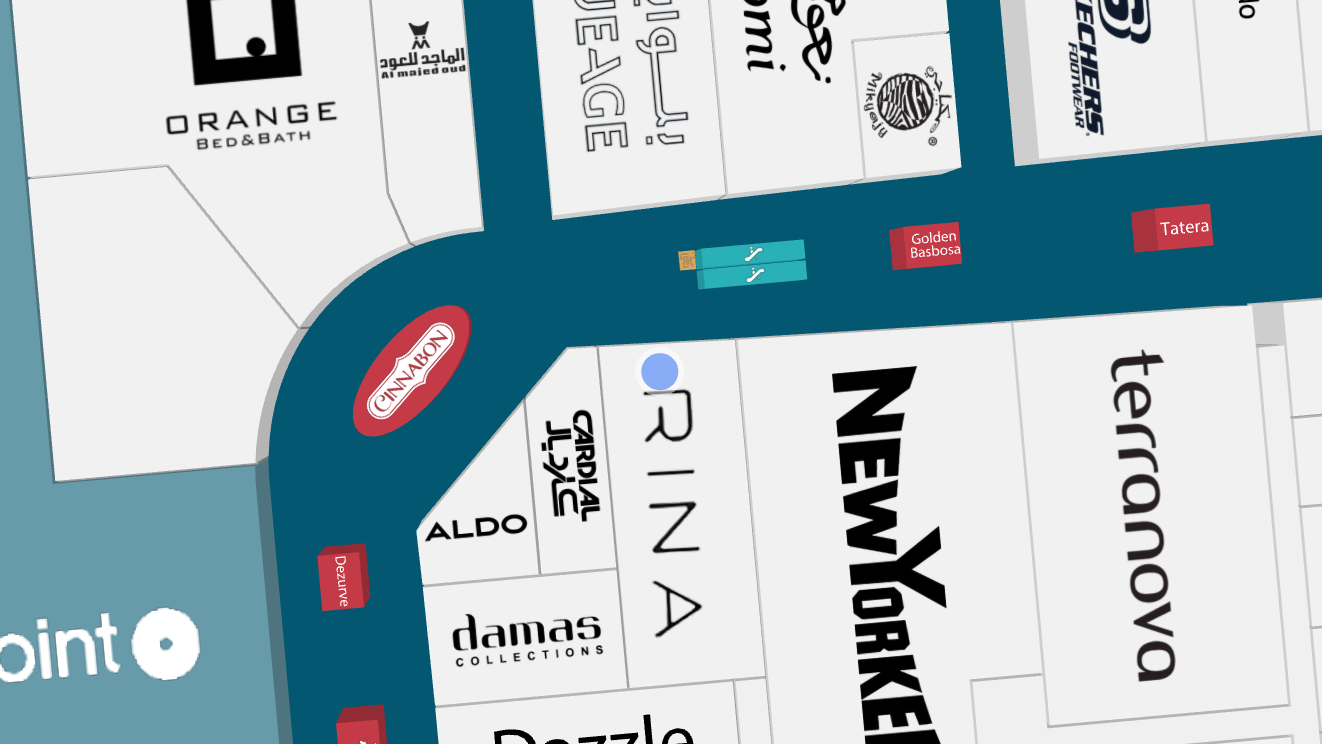
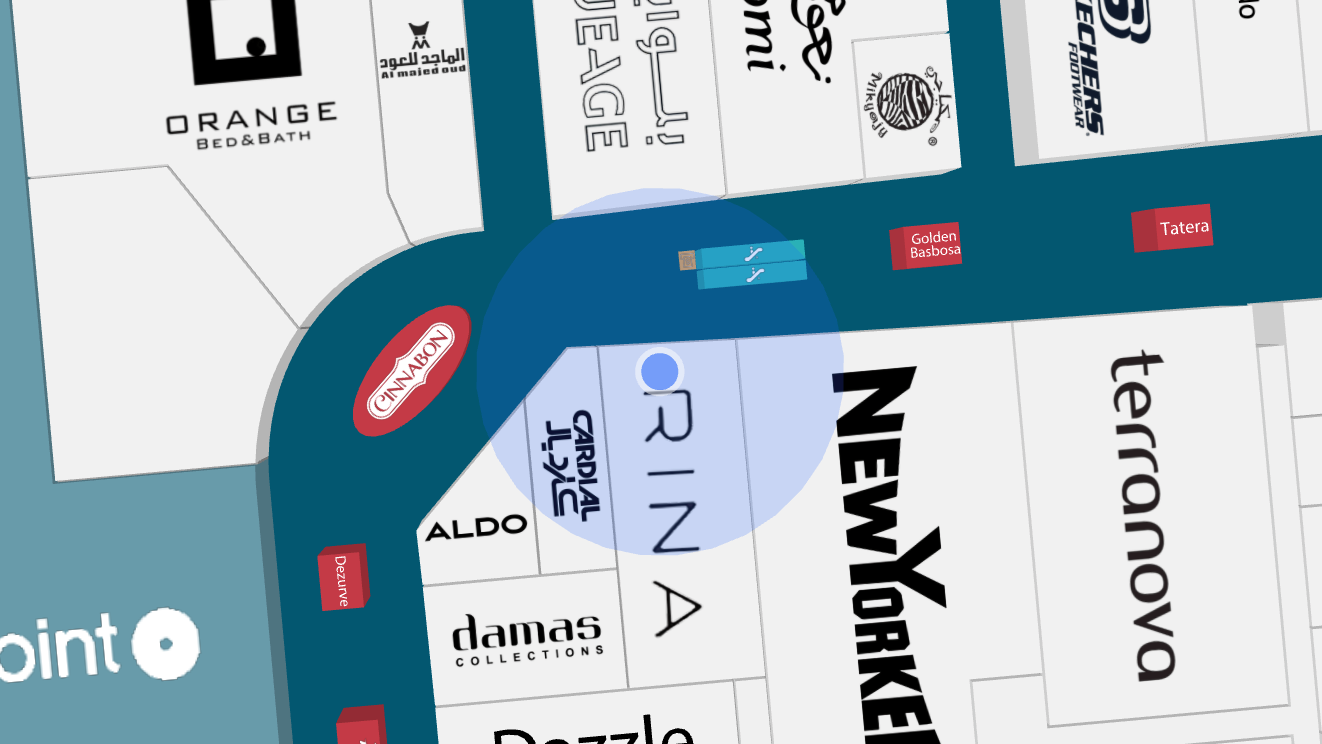
Blue Dot Display States
- When the Blue Dot position given to Mappedin JS has a high accuracy (within a few meters) and is on the floor currently displayed, it is displayed as bright blue.

- If the Mappedin Blue Dot is able to detect that a given position update is inaccurate, a semi-transparent blue shadow is displayed underneath the Blue Dot to indicate uncertainty range.

- When the BlueDot is on another floor it will look semi-transparent.

- The uncertainty range is shown also when displaying the Blue Dot on another floor than the currently viewed one.

- 30 seconds after the latest position update, the BlueDot is displayed as greyed out as it's possible that the user has moved but no updates have been received.

Wayfinding From Blue Dot
A common map feature is to provide a user with directions from their current location. Mappedin JS is able to provide the nearest node to the user’s location, which can be used as the starting point for wayfinding. Pass the user’s destination to the directionsTo method to create a directions object that can be used to draw the path.
mapView.BlueDot.on(E_BLUEDOT_EVENT.POSITION_UPDATE, ({ nearestNode }) => {
if (!nearestNode) return;
if (path !== undefined) {
mapView.Paths.remove(path);
}
const directions = nearestNode.directionsTo(destination);
path = mapView.Paths.add(directions.path, currentPathOptions);
});
This is demonstrated in the Codesandbox below. Click on the map to simulate the user’s starting location and a path will be drawn to the Microsoft store. For more information on making use of additional wayfinding features, refer to the A-B Wayfinding guide.
Camera Follow Mode
In some instances, a user may pan the camera away and lose track of their own Blue Dot position. An app may want to snap the camera to the user's location to reorient themselves. While this could also be done using camera controls, an app can also leverage the map STATE to pin the camera to the Blue Dot's location.
By default, the map starts in EXPLORE mode allowing the user to freely control the camera position. To pin the camera to the Blue Dot, set the camera state to FOLLOW with Blue Dot enabled.
mapView.BlueDot.enable({
allowImplicitFloorLevel: true,
smoothing: false,
positionUpdater: positionUpdater,
});
mapView.setState(STATE.FOLLOW);
The camera will animate to the Blue Dot position whenever it is updated, however, it doesn't zoom or rotate. When providing wayfinding directions, it may be beneficial to orient the camera along the route. Enable this by adding the additional flag useRotationMode: true to BlueDot.enable().
This feature only works when using the
Journeyhelper class. The camera will not rotate with a regular path created viaPaths. You can read more about path differences in the Wayfinding guide.
mapView.BlueDot.enable({
allowImplicitFloorLevel: true,
smoothing: false,
positionUpdater: positionUpdater,
useRotationMode: true,
});
The camera will now zoom and follow the rotation of the path, so long as the Blue Dot does not deviate too far from it.