Spaces
Using Mappedin JS with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.
A Space represents an area enclosed by walls, such as a hall or room. Spaces can be Interactive and have Labels and Markers added to them. Spaces can also be customized with a color, texture and hover color.
Spaces Example
The example below loops through all spaces and sets the color and hover color to a random color and makes them interactive. Hover over a space to see its color shown in the top left color field. Right clicking on any space will reset the spaces colors to default. Left clicking will randomly set new colors.
Refer to the Textures & Colors section for more information on how to set the texture or color of a space.
mapData.getByType('space').forEach((space) => {
// Generate a random color
const hexColor =
'#' +
Math.floor(Math.random() * 16777215)
.toString(16)
.padStart(6, '0');
// Apply it to each space
mapView.updateState(space, {
color: hexColor, // Set the space's color to a random color
interactive: true, // Make the space interactive (clickable and hoverable)
hoverColor: hexColor, // Set the same value as hover color
});
});
Doors
By default, a Door is not visible and drawn as a gap in a wall. An app can set the visible property to true to make the door visible. Other properties of a door can also be set, such as color, texture, interactivity and more. Refer to TDoorsState for the complete list of properties. Refer to the Textures & Colors section for more information on how to set the texture or color of a door.
Doors are grouped into DOORS.Interior and DOORS.Exterior doors, based on whether they are on an interior or exterior wall.
//Make interior doors visible and brown.
mapView.updateState(DOORS.Interior, {
visible: true,
color: '#5C4033',
opacity: 0.6,
});
//Make exterior doors visible and black.
mapView.updateState(DOORS.Exterior, {
visible: true,
color: 'black',
opacity: 0.6,
});
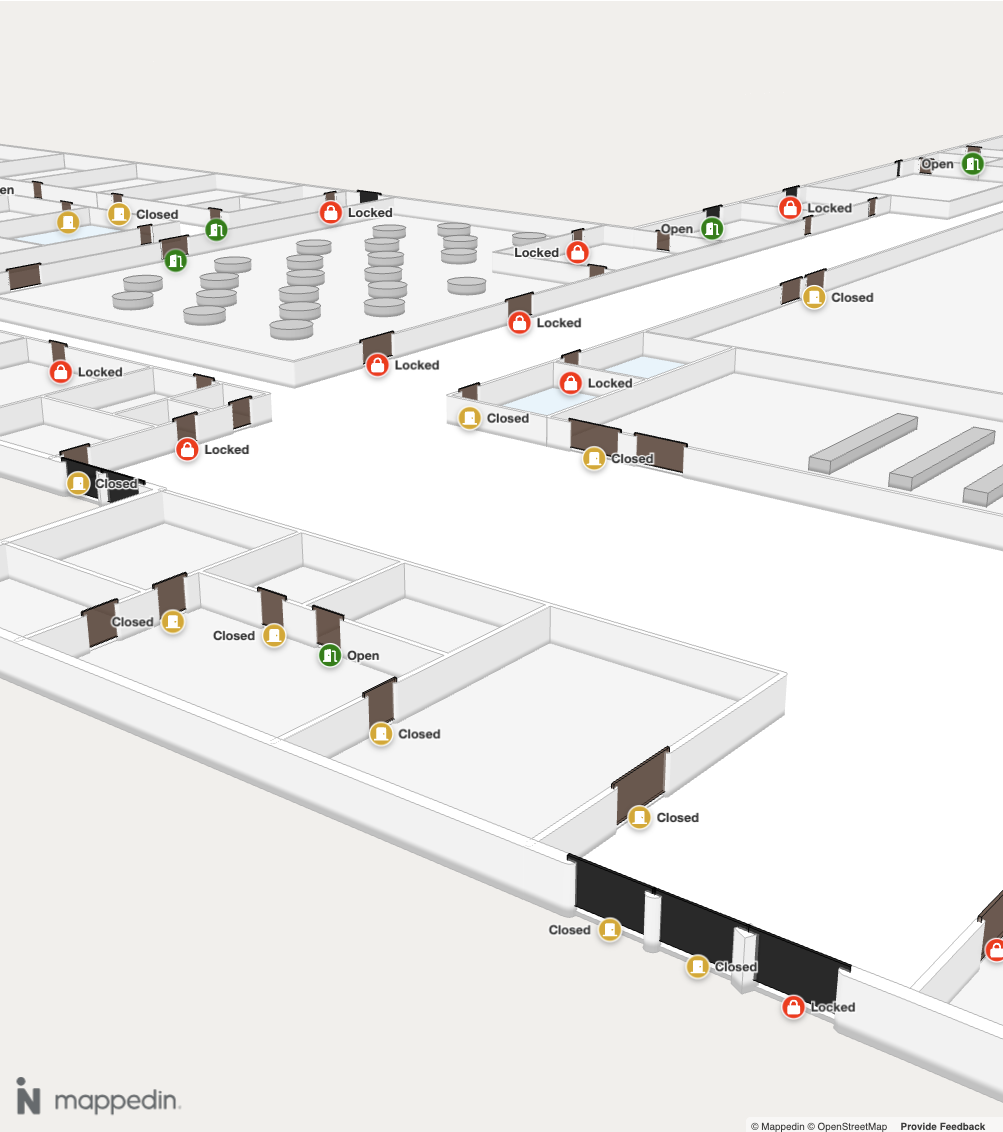
The screenshot below shows brown interior and black exterior doors with labels added to depict the status of the door. To try the full interactive example, load the Door Status example in the Mappedin Showcase.