Getting Started
Using Mappedin SDK for Android with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.
Mappedin SDK for Android helps to deliver the rich indoor mapping experience of a venue, inside Android apps.
The Mappedin SDK for Android is a native interface to Mappedin JS. The SDK is a dependency built using Kotlin, and it automatically handles any authentication, network communication, fetching of map data, its display, and basic user interaction, such as panning, tapping, and zooming. The SDK allows a developer to build their own interactions. Additional layers can be rendered on top of the map.
Mappedin SDK for Android is supported on Android versions 8.0 and above.
Coding with AI
Mappedin SDK for Android provides an llms-mappedin-android.txt file with developer guides and https://docs.mappedin.com/web/v6/latest/llms.txt with API reference that can be used to help with coding when using Large Language Models (LLMs).
Expand for instructions on how to use Mappedin provided llms.txt files with Cursor, Github Copilot, JetBrains AI Assistant and Windsurf.
How to use llms.txt files with LLMs:
- Cursor
- Github Copilot
- JetBrains AI Assistant
- Windsurf
To use the llms.txt file with Cursor:
- Download the
llms.txtfiles linked in this guide above. - Create a
.cursordirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.cursordirectory. - Start creating a new Cursor rule using Cursor's instructions.
- Set the rule type to:
Apply Intelligently. - Set the agent description to:
Use this rule whenever a question is asked about Mappedin, Mappedin-JS, Mappedin SDK.. - In the rule body, add:
1. Add a reference to the developer guide llms.txt file as an mdc link:[llms-mappedin-android.txt](mdc:.cursor/llms-mappedin-android.txt)
2. Add a reference to the API reference llms.txt file:[llms.txt](mdc:.cursor/llms.txt) - Optionally, if using Mappedin JS, add an mdc reference to the Mappedin JS TypeScript definitions:
[@mappedin/mappedin-js TypeScript definitions](mdc:node_modules/@mappedin/mappedin-js/lib/esm/index.d.ts) - The full rule text should look like this:
--- description: Use this rule whenever a question is asked about Mappedin, Mappedin-JS, Mappedin SDK. alwaysApply: false --- [llms-mappedin-js.txt](mdc:.cursor/llms-mappedin-js.txt) [llms-mappedin-android.txt](mdc:.cursor/llms-mappedin-android.txt) [@mappedin/mappedin-js TypeScript definitions](mdc:node_modules/@mappedin/mappedin-js/lib/esm/index.d.ts) - With this configuration, Cursor will automatically use the
llms.txtwhenever a question is asked aboutMappedin,Mappedin-JSorMappedin SDKs. When starting a new chat be sure to mentionMappedinto trigger the rule. - The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This configuration ensures that Cursor provides assistance aligned with Mappedin documentation and best practices, using the same structured information found on the Mappedin Developer Portal.
To use the llms.txt file with GitHub Copilot Chat in VS Code:
- Download the
llms.txtffiles linked in this guide above. - Create a
.copilotdirectory in your project root if it doesn't exist already. - Place the developer guide
llms-mappedin-android.txtfile as well as the API referencellms.txtfile in the.copilotdirectory. - When using Copilot Chat, you can reference the file by saying "Please use the context from the llms.txt files in the .copilot directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Copilot provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with JetBrains AI Assistant:
- Download the
llms.txtfiles linked in this guide above. - Create a
.idea/aidirectory in your project root if it doesn't exist already. - Place the developer guide
llms-mappedin-android.txtfile as well as the API referencellms.txtfile in the.idea/aidirectory. - When using the AI Assistant, you can reference the file by saying "Please use the context from the llms.txt file in the .idea/ai directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that the AI Assistant provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with Windsurf in VS Code:
- Download the
llms.txtfiles linked in this guide above. - Create a
.windsurfdirectory in your project root if it doesn't exist already. - Place the developer guide
llms-mappedin-android.txtfile as well as the API referencellms.txtfile in the.windsurfdirectory. - When using Windsurf Chat, you can reference the file by saying "Please use the context from the llms.txt file in the .windsurf directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Windsurf provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
Android Studio Project Setup
Add Permissions
Add the following permissions to the AndroidManifest.xml in the application tag.
<uses-permission android:name="android.permission.INTERNET" />
<!--Permissions below are only needed if displaying user location-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.BLUETOOTH_CONNECT"/>
Ensure that hardware acceleration is not turned off by setting it to true.
<application
android:hardwareAccelerated="true"
/>
Ensure that the application has a large heap by setting it to true.
<application
android:largeHeap="true"
/>
Add Application Dependency to Gradle
Add the Mappedin SDK dependency to the application's build.gradle, settings.gradle or libs.versions.toml and sync the changes to download the SDK. The latest version can be found in in Maven Central.
build.gradle or settings.gradle
implementation 'com.mappedin.sdk:mappedin:6.2.0-beta.0'
libs.versions.toml
[versions]
mappedin = "6.2.0-beta.0"
[libraries]
mappedin = { module = "com.mappedin.sdk:mappedin", version.ref = "mappedin" }
The Mappedin Android Github repository contains a reference project that demonstrates how to use the Mappedin SDK for Android.
Display a Map
The core class of the Mappedin SDK for Android is MapView, which is responsible for instantiating an Android WebView that loads Mappedin JS. MapView is the core class of which all other views and data models can be accessed.
Load Map Data
Call MapView.getMapData to load map data from Mappedin servers. This function must be called first and map data must be loaded before any other Mappedin functions can be called.
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
val options =
GetMapDataWithCredentialsOptions(
key = "mik_yeBk0Vf0nNJtpesfu560e07e5",
secret = "mis_2g9ST8ZcSFb5R9fPnsvYhrX3RyRwPtDGbMGweCYKEq385431022",
mapId = "64ef49e662fd90fe020bee61",
)
// Load the map data.
mapView.getMapData(options) { result ->
result.onSuccess {
Log.d("MappedinDemo", "getMapData success")
}
}
Show a Map
Call MapView.show3dMap to display the map.
mapView.show3dMap(Show3DMapOptions()) { result ->
result.onSuccess {
Log.d("MappedinDemo", "show3dMap success")
}
}
The following sample code combines the loading of map data and the display of the map and includes a function to be called when the map is ready.
package com.mappedin.demo
import android.os.Bundle
import android.util.Log
import android.view.Gravity
import android.view.ViewGroup
import android.widget.FrameLayout
import android.widget.ProgressBar
import androidx.appcompat.app.AppCompatActivity
import com.mappedin.MapView
import com.mappedin.models.GetMapDataWithCredentialsOptions
import com.mappedin.models.Show3DMapOptions
class DisplayMapDemoActivity : AppCompatActivity() {
private lateinit var mapView: MapView
private lateinit var loadingIndicator: ProgressBar
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
title = "Display a Map"
// Create a FrameLayout to hold both the map view and loading indicator
val container = FrameLayout(this)
mapView = MapView(this)
container.addView(
mapView.view,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT,
),
)
// Add loading indicator
loadingIndicator = ProgressBar(this)
val loadingParams =
FrameLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
)
loadingParams.gravity = Gravity.CENTER
container.addView(loadingIndicator, loadingParams)
setContentView(container)
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
val options =
GetMapDataWithCredentialsOptions(
key = "mik_yeBk0Vf0nNJtpesfu560e07e5",
secret = "mis_2g9ST8ZcSFb5R9fPnsvYhrX3RyRwPtDGbMGweCYKEq385431022",
mapId = "64ef49e662fd90fe020bee61",
)
// Load the map data.
mapView.getMapData(options) { result ->
result
.onSuccess {
Log.d("MappedinDemo", "getMapData success")
// Display the map.
mapView.show3dMap(Show3DMapOptions()) { r ->
r.onSuccess {
runOnUiThread {
loadingIndicator.visibility = android.view.View.GONE
}
onMapReady(mapView)
}
r.onFailure {
runOnUiThread {
loadingIndicator.visibility = android.view.View.GONE
}
Log.e("MappedinDemo", "show3dMap error: $it")
}
}
}.onFailure {
Log.e("MappedinDemo", "getMapData error: $it")
}
}
}
// Place your code to be called when the map is ready here.
private fun onMapReady(mapView: MapView) {
Log.d("MappedinDemo", "show3dMap success - Map displayed")
}
}
Result
The app should display something that looks like this in the Android Emulator:

And zooming in to have a closer look:

Create a Key & Secret
A key and secret to use Mappedin Demo maps can be found on the Demo Keys & Maps Page. To use your own maps, create your own unique key and secret.
Using maps with your own key and secret requires a Pro or Solutions Map Account.
- Log into the Mappedin Maker.
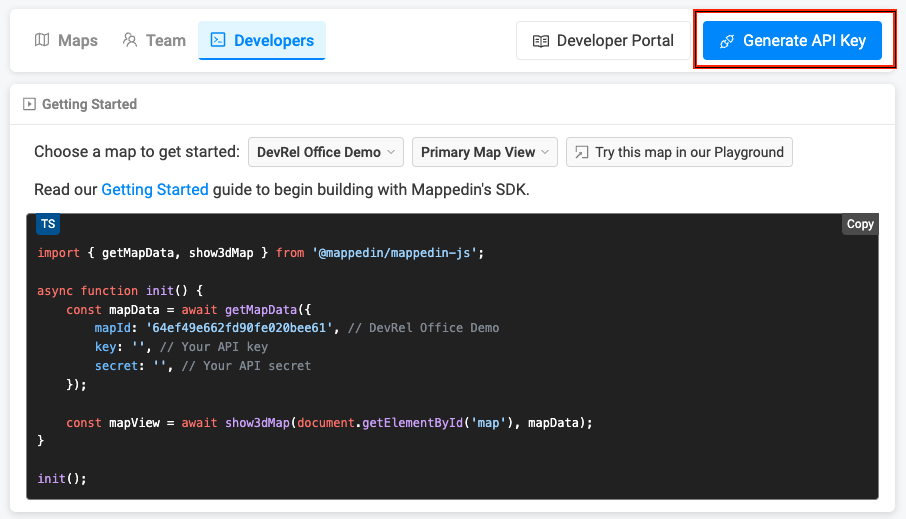
- Click on the
Developerstab. - Click
Generate API Key. - Enter a name for the key.
- Click
Generate Key. - Store the
keyandsecretis a safe and secure place.

Get a Map Id
Each map has a unique identifier used by Mappedin JS to load a map. To get the mapId of a map:
- Log into the Mappedin Maker.
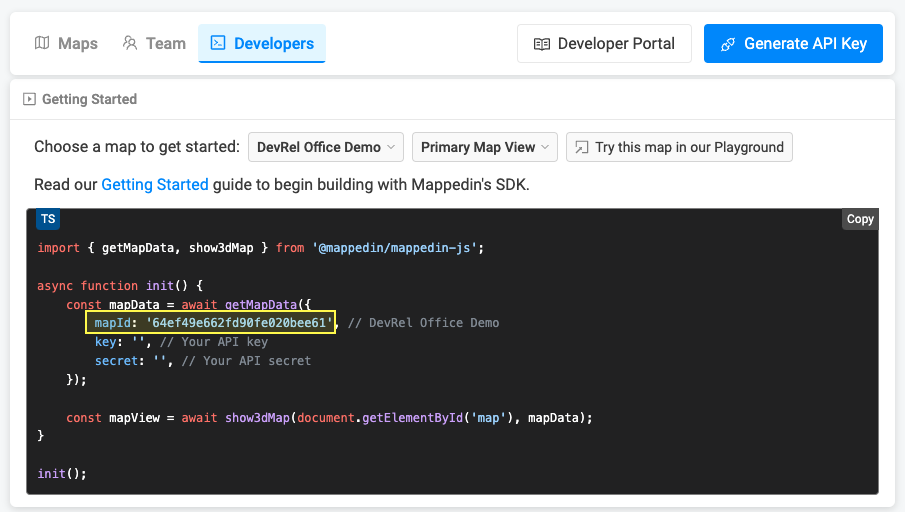
- Click on the
Developerstab. - Select the desired map from the dropdown.
- The
mapIdwill be shown in the code snippet.

Not seeing your map?
- Use of Mappedin JS requires a Pro or Enterprise Map Account. Demo API Keys will only work for Mappedin demo maps.
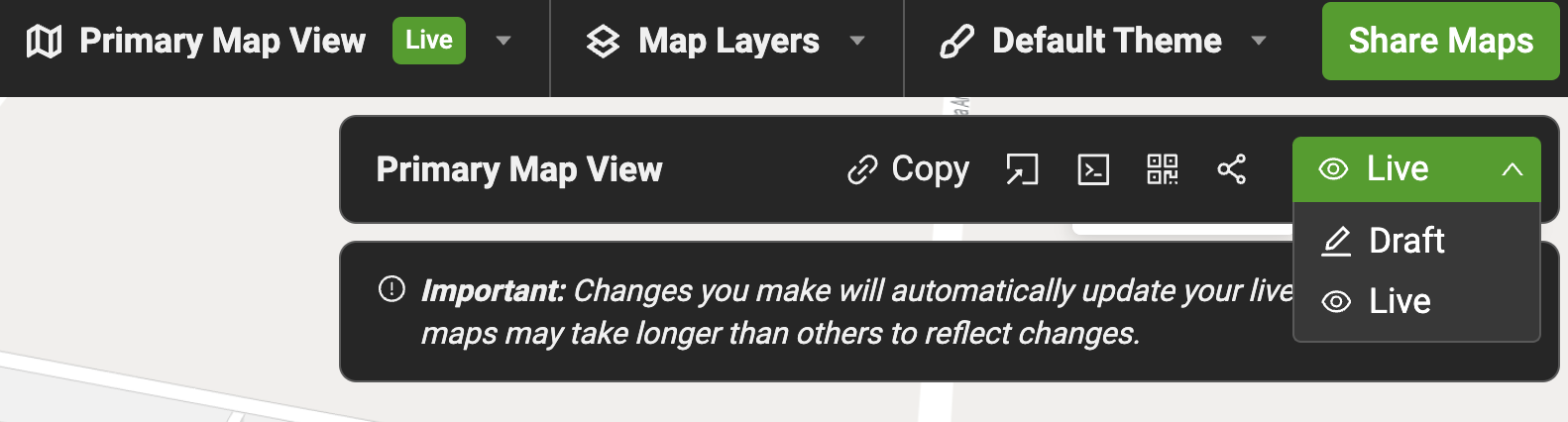
- Remember to set the map to Live. To do so click on the
Share Mapsbutton and changeDrafttoLive.

Caching and Loading Map Data
There are two methods available to cache and reload map data:
- Caching and reloading map data as a Mappedin Venue Format (MVF) file
- Caching and reloading map data as JSON
Whenever possible, it is recommended to cache and load map data as a Mappedin Venue Format (MVF) file because it is more efficient and faster to load than JSON. However, if you need to manipulate the map data before displaying it, you can cache and load it as JSON instead.
Caching and Loading Map Data as a MVF File
A Mappedin Venue Format (MVF) file can be downloaded using Mappedin REST API endpoints. Instructions for downloading an MVF file can be found in the Getting Started with MVF v3 guide. This file can be cached and loaded using the MapView.hydrateMapDataFromURL function. This method accepts a cache URL that can be created using the MapView.getCacheUrl function.
A complete example demonstrating downloading, caching and loading an MVF file can be found in the Mappedin Android Github repo: CacheMVFDemoActivity.kt
// Save MVF data to internal storage
val cacheFile = File(filesDir, "cached-mvf-12345.zip")
cacheFile.writeBytes(mvfData)
// Create cache URL using the helper
val mvfUrl = MapView.getCacheUrl("cached-mvf-12345.zip")
// Hydrate map data from URL
mapView.hydrateMapDataFromURL(mvfUrl) { result ->
result.onSuccess {
// Map data hydrated, now call show3dMap
}
}
Caching and Loading Map Data as JSON
Loading map data using MapView.hydrateMapData should not be used for large maps. Use MapView.hydrateMapDataFromURL instead.
JSON representing the map data retrieved from MapView.getMapData can be cached and loaded using the MapView.hydrateMapData function. This method accepts a JSON object that can be created using the MapData.toBinaryBundle function.
A complete example demonstrating caching and loading map data as JSON can be found in the Mappedin Android Github repo: CacheMapDataDemoActivity.kt
The code snippet below demonstrates how to cache map data JSON using the MapData.toBinaryBundle function.
private fun saveToCache(mapId: String) {
mapView.mapData.toBinaryBundle(downloadLanguagePacks = true) { result ->
result
.onSuccess { bundle ->
if (bundle != null) {
try {
val cacheFile = getCacheFile(mapId)
cacheFile.writeBytes(bundle.main)
Log.d(TAG, "Map data cached successfully to ${cacheFile.absolutePath}")
Log.d(TAG, "Cache size: ${bundle.main.size} bytes")
updateStatus("Cached for offline use!")
} catch (e: Exception) {
Log.e(TAG, "Failed to save cache: ${e.message}")
}
} else {
Log.w(TAG, "toBinaryBundle returned null")
}
}.onFailure { error ->
Log.e(TAG, "toBinaryBundle error: $error")
}
}
}
The code snippet below demonstrates how to load map data JSON from the app's assets using the MapView.hydrateMapData function.
// Read map zip file as bytes
val zipBytes = assets.open("map.zip").readBytes()
// Create backup object with binary data
val mainArray = JSONArray()
for (byte in zipBytes) {
mainArray.put(byte.toInt() and 0xFF)
}
val backup = JSONObject().apply {
put("type", "binary")
put("main", mainArray)
}
// Hydrate map data with credentials
val options = GetMapDataWithCredentialsOptions(
key = "your-key",
secret = "your-secret",
mapId = "your-map-id"
)
mapView.hydrateMapData(backup, options) { result ->
result.onSuccess {
// Map data hydrated, now call show3dMap
}
}
Offline Loading Mode
Offline loading of Mappedin Venue Format (MVF) files is appropriate for scenarios where the map data is not fetched using Mappedin SDKs. This approach is particularly useful in offline or low-connectivity environments—such as air gapped networks, cruise ships, or remote locations. It's also beneficial when you need full control over content distribution, for example, to meet internal security requirements or to ensure that a specific version of the map is always available, regardless of network conditions.
An MVF file can be downloaded from Mappedin Maker or fetched using Mappedin REST API endpoints. Instructions for downloading an MVF file can be found in the Getting Started with MVF v3 guide.
A complete example demonstrating loading an MVF file from the app's assets can be found in the Mappedin Android Github repo: OfflineModeDemoActivity.kt
The code snippet below demonstrates how to load an MVF file included in the app.
// Use MapView.getAssetUrl to generate a URL the WebView can fetch
// This is more efficient than reading bytes and passing them through hydrateMapData
val mvfUrl = MapView.getAssetUrl("school-demo-multifloor-mvfv3.zip")
// Hydrate the map data from the local MVF file URL
mapView.hydrateMapDataFromURL(mvfUrl) { result ->
result
.onSuccess {
Log.d("OfflineModeDemo", "hydrateMapDataFromURL success")
// Display the map
mapView.show3dMap(Show3DMapOptions()) { r ->
r.onSuccess {
runOnUiThread {
loadingIndicator.visibility = View.GONE
}
onMapReady(mapView)
}
r.onFailure { error ->
runOnUiThread {
loadingIndicator.visibility = View.GONE
}
Log.e("OfflineModeDemo", "show3dMap error: $error")
}
}
}.onFailure { error ->
runOnUiThread {
loadingIndicator.visibility = View.GONE
}
Log.e("OfflineModeDemo", "hydrateMapDataFromURL error: $error")
}
}
Debug Mode
Use Debug Mode to get a closer look at how various map components behave and interact. Here's how to enable it:
1. Enable Debug Mode
To activate the debug interface, call the following function in your code:
mapView.enableDebug()
MapView.enableDebug displays a panel on the right side of the map, revealing several tools and controls for direct interaction with the map's elements.
2. Navigating the Debug Panel
The debug panel provides access to a variety of controls:
Geometry Controls
- Adjust individual geometry settings, such as color, opacity, visibility. These controls make it easy to see how different elements respond to changes.
Interactivity
- Use toggles to turn interactivity on/off
- Change colors and hover effects to highlight specific areas
Scene Controls
- Manage the overall scene settings, such as scaling, positioning, and group management. Toggle the visibility of groups or containers within the scene
- Adjust padding, scale, and watermark positioning
- Markers & Labels — Add, remove, or edit markers and labels directly through the panel
Camera Controls
- Fine-tune camera settings, including zoom levels, pitch, and center position
- Set minimum and maximum zoom levels
- Adjust the focus to a specific area or level