3D Models
Using Mappedin JS with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.

Note that the MapView class implements the Models interface and exposes it as MapView.Models. Use MapView.Models to utilize Models's methods.
Adding 3D Models to a Map
Adding 3D models to a map can be a great way to represent landmarks to help users find key locations. They could also be used to show the location of assets or represent furniture to provide a rich indoor layout.
Mappedin JS supports models in Graphics Library Transmission Format (GLTF) and GL Transmission Format Binary (GLB) format. Models with nested meshes are not supported and should not be used.
3D Models can be added to the map using the MapView.Models.add() method. The add method requires a Coordinate to place the model and a URL of the model file. Optionally, the model's interactivity, rotation, scale and more can also be set using the options parameter, which accepts a TAddModelOptions. Models can be updated by calling the MapView.updateState() method.
The following code samples demonstrate adding a 3D model to the map.
- Web
- React
mapView.Models.add(coordinate, 'https://yourDomain.com/models/yourModel.glb', {
interactive: true,
rotation: [0, 0, 90],
scale: [10, 10, 10],
});
<Model
target={coordinate}
options={{
scale: 2,
rotation: [0, 0, 90],
opacity: 1,
}}
url={"https://yourDomain.com/models/yourModel.glb"}
/>
Example
Try adding some 3D Models to the map below. Clicking on the map will add a snake plant to the map. Clicking the plant removes it.
Mappedin 3D Model Library
The Mappedin 3D Assets Library is a collection of 3D models that can be used to represent landmarks, assets, and furniture on a map. It is optimized for use with Mappedin JS. These models are used in the 3D Model Mapper tool, which allows you to place models on a map and customize their appearance.
Installation
The Mappedin 3D Assets Library is available as an npm package available at https://www.npmjs.com/package/@mappedin/3d-assets. It can be installed using the following commands:
NPM:
npm install @mappedin/3d-assets
Yarn:
yarn add @mappedin/3d-assets
Usage
This package provides two ways to use the 3D assets:
- Self-hosted GLB files (Recommended).
- Direct base64 model imports.
Self-hosted GLB files (Recommended)
The /binary directory contains GLB files that can be self hosted on your own server. This method is recommended as it provides:
- 30% smaller download size
- No runtime overhead
- Better caching control
// Example usage with self-hosted GLB
const coordinate = mapView.createCoordinate(45, -75);
mapView.Models.add(coordinate, 'https://your-domain.com/assets/model.glb');
Direct Base64 Imports
For convenience, models can be imported directly as base64 strings. This method is easier to set up but comes with a larger bundle size.
// Import specific models (supports tree-shaking)
import { bed, chair } from '@mappedin/3d-assets/inline';
// Or import individual models
import plant from '@mappedin/3d-assets/inline/plant_1';
// Usage with MapView
const coordinate = mapView.createCoordinate(45, -75);
mapView.Models.add(coordinate, bed);
This package supports tree-shaking when using direct imports. Only models explicitly imported will be included in the final bundle.
// Only the bed model will be included in the bundle
import { bed } from '@mappedin/3d-assets/inline';
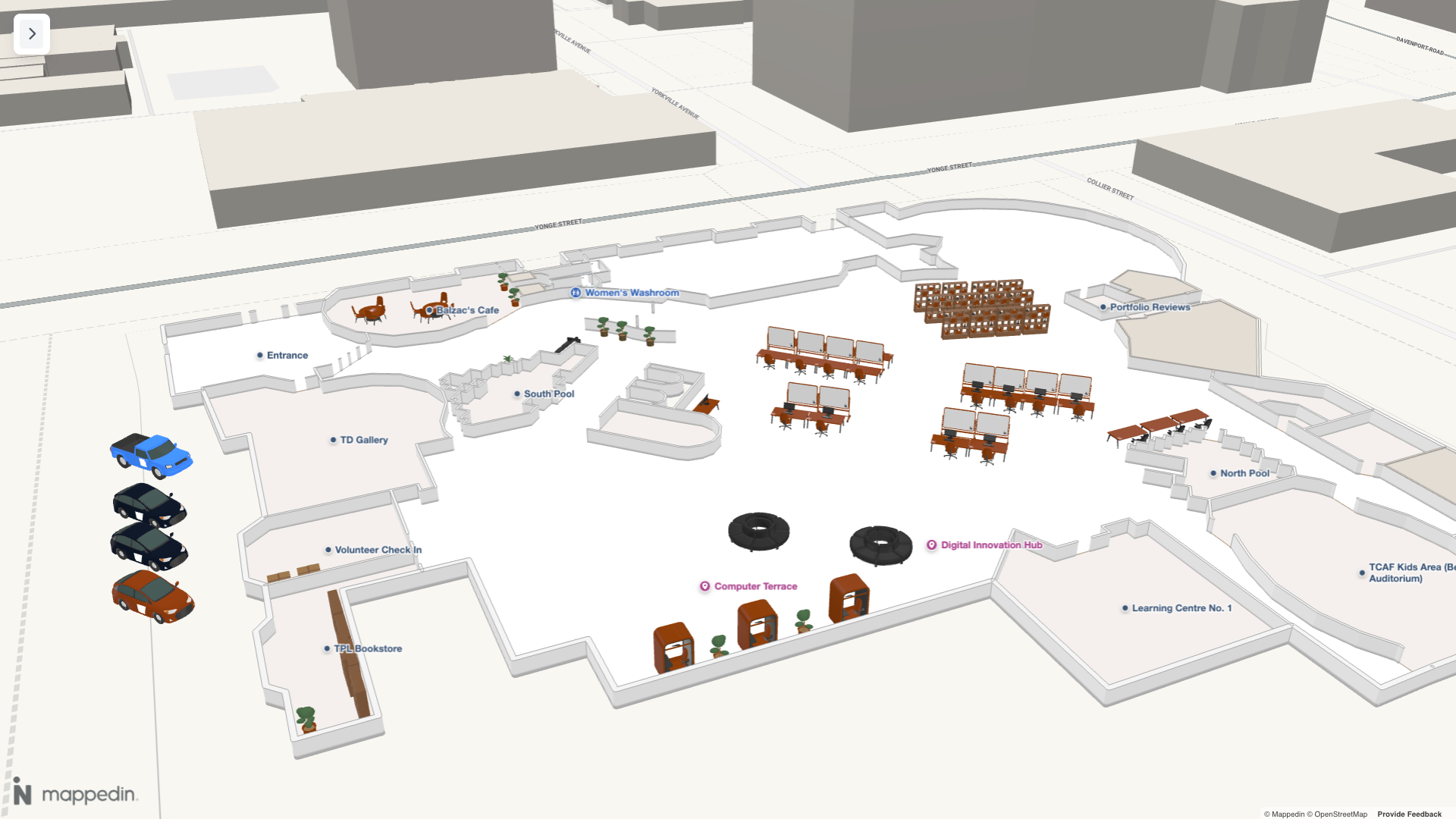
Example
The following example showcases models from the Mappedin 3D Assets Library added to a map. These models were placed on the map using the 3D Model Mapper.
Model List
The Mappedin 3D Assets Library contains the following models. Each model's default blue color and white Mappedin logo color can be customized when adding it to the map.
 Bathtub |  Bed |  Bookshelf |  Box Cardboard |
 Can Garbage |  Can Recycling |  Car |  Chair |
 Computer |  Couch |  Couch Curved |  Couch Outward Curve |
 Desk |  Desk Chair |  Dryer |  EV Charger |
 Floor Lamp |  Fountain |  High Bench |  Hot Tub |
 Kitchen Sink |  Kiosk |  Plant 1 |  Plant 2 |
 Privacy Booth |  Refrigerator |  Round Table |  Self Checkout |
 Shipping Container |  Shopping Shelves |  Stove |  Toilet |
 Tree Pine |  Tree Pine Short |  Truck |  TV |
 Vending Machine |  Washer |  Whiteboard |  Wood Stove |