Enterprise Data
Using Mappedin JS with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.
The Enterprise Data classes described in this guide are populated in Mappedin CMS, which requires a Solutions Tier subscription.
Enterprise Locations
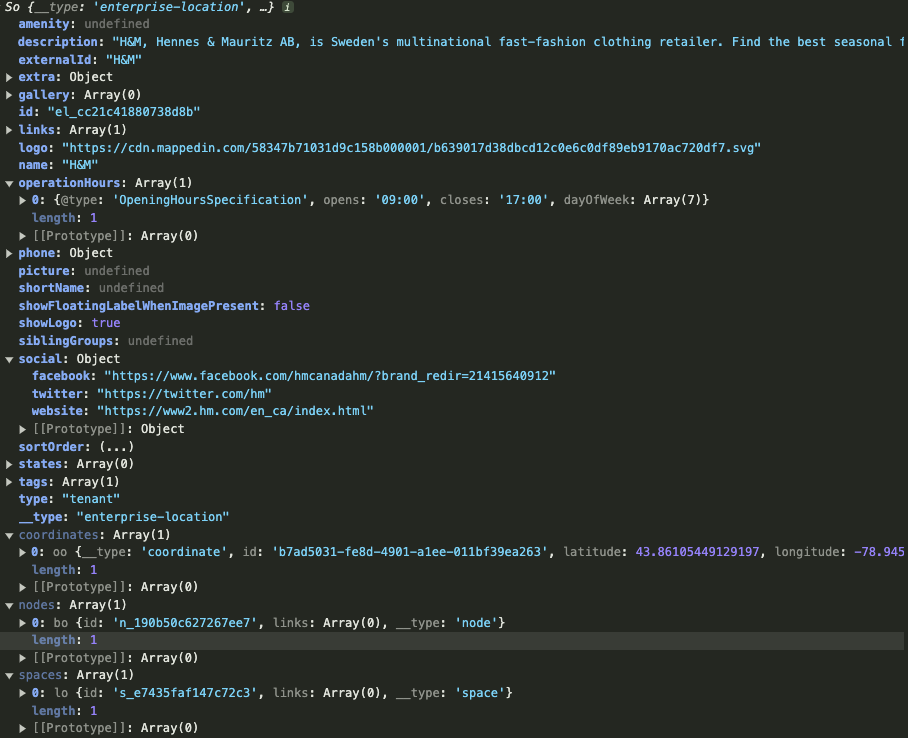
An EnterpriseLocation contains metadata about a location, such as its name, description, logo, phone number, social medial links, hours of operation and more. They can be accessed using the MapData.getByType() method as shown below.
const allLocations = mapData.getByType('enterprise-location');
Here is an example of the data contained within EnterpriseLocation.

This CodeSandbox below labels each location using its name. Click on the location label to display a Marker that shows the EnterpriseLocation name, logo and description. Click the map again to dismiss the Marker.
Enterprise Categories
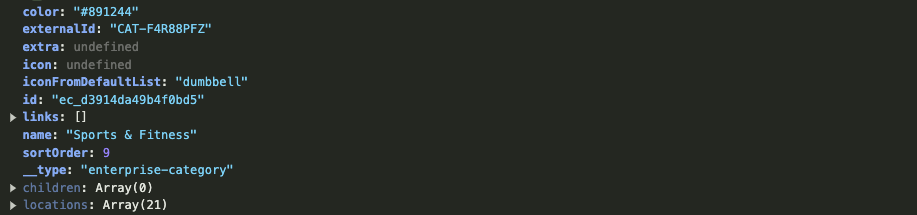
An EnterpriseCategory groups one or more EnterpriseLocation. These allow similar locations to be sorted in a logical fashion. For example a mall may group locations into Food Court, Footwear and Women's Fashion. They can be accessed using the MapData.getByType() method as shown below.
mapData.getByType('enterprise-category');
Here is an example of the data contained within EnterpriseCategory.

EnterpriseCategory can contain one or more sub EnterpriseCategory that are accessed from its children accessor. EnterpriseCategory also contains a name, array of EnterpriseLocation and other metadata.
The following CodeSandbox lists all EnterpriseCategory of the map and each EnterpriseLocation grouped within that category.
Enterprise Venue
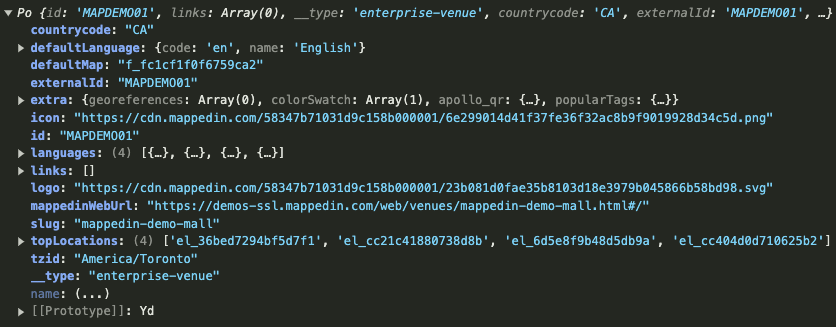
The EnterpriseVenue class holds metadata about the map, which includes the map name, supported languages, default language, top locations and more. It can be accessed using the MapData.getByType() method as shown below.
mapData.getByType('enterprise-venue');
Here is an example of the data contained within EnterpriseVenue.

Search
The Search functionality allows users to search for locations, categories, and other points of interest within the venue. Here are two ways to enable search:
- Enable Search on map initialization (Recommended):
const mapData = await getMapData({
options,
search: {
enabled: true,
},
});
- Enable Search via method:
await mapData.Search.enable();
Search Query
Use Search.query to search for locations based on a string input:
- EnterpriseLocation: Specific places such as stores, restaurants, or washrooms.
- EnterpriseCategory: Groups of locations, such as "Food Court" or "Electronics."
- Places: Any main objects that can be searched for such as Space, Door, Point of Interest
Search query returns a list of matching SearchResults based on the input string.
SearchResults include information about the type of match, the score (relevance), and detailed metadata about the matching items.
Example Search Query
const results = await mapData.Search.query('Coffee Shop');
// Log the entire result object
console.log(results);
Example Response
{
"places": [
{
"type": "space",
"match": {
"coffee": ["description"],
"shop": ["description"],
"shopping": ["description"]
},
"score": 19.5,
"item": {
"id": "s_ef330e70329183b4",
"name": "Take Five Cafe",
"type": "room",
"floor": "f_8ca999c2cbcb6022",
"center": {
"latitude": 43.860466138841865,
"longitude": -78.94643735347043,
"floor": "f_8ca999c2cbcb6022"
}
}
}
],
"enterpriseLocations": [
{
"type": "enterprise-location",
"match": {
"coffee": ["tags", "description"]
},
"score": 24.3,
"item": {
"id": "el_094c671a5bc73fb7",
"name": "Nespresso"
}
}
],
"enterpriseCategories": [
{
"type": "enterprise-category",
"match": {
"shop": ["locations.name"]
},
"score": 9.4,
"item": {
"id": "ec_5cf9b7898619b951",
"name": "Health & Beauty"
}
}
]
}
Response Field Breakdown
-
type: Indicates the type of match (e.g., space).match: Shows the fields that matched the query (e.g., description).score: Relevance score of the match.item: Includes id, name, type, floor, and center (coordinates).
-
type: enterprise-location.match: Indicates fields matched (e.g., tags, description).item: Contains id, name, and additional metadata.
-
type: enterprise-category.match: Indicates query matches to category-related data.item: Contains id and name.
Search Suggestions
Use Search.suggest to fetch real-time suggestions based on partial input. This is useful for creating an autocomplete feature for a search bar.
Example Code
// fetch suggestions for partial input "Coff"
const suggestions = await mapData.Search.suggest('Coff');
// log the suggestions
console.log(suggestions);
// log suggestion names
suggestions.forEach(suggestion => {
console.log(`Suggestion: ${suggestion.suggestion}`);
});
Example Response
Here's a sample response for the query 'Coff':
[
{
suggestion: 'coffee',
terms: ['coffee'],
score: 7.558366632976704,
},
];
Response Field Breakdown
suggestion: The suggested term or phrase (e.g., "coffee").terms: An array of individual terms that make up the suggestion.score: A numerical value representing the relevance of the suggestion.
Example Use Case: Implementing a Search Bar
Below is an example of how to integrate the Search function into a search bar with real-time suggestions:
// HTML (Assumed you have a simple input box and a results list)
// <input type="text" id="searchBox" placeholder="Search here...">
// <ul id="suggestionsList"></ul>
const searchBox = document.getElementById('searchBox');
const suggestionsList = document.getElementById('suggestionsList');
// listen for input events in the search box
searchBox.addEventListener('input', async event => {
const query = event.target.value;
// fetch suggestions for the current input
const suggestions = await mapData.Search.suggest(query);
// clear previous suggestions
suggestionsList.innerHTML = '';
// populate new suggestions
suggestions.forEach(suggestion => {
const listItem = document.createElement('li');
listItem.textContent = suggestion.name;
suggestionsList.appendChild(listItem);
});
});
CodeSandbox Example
This example demonstrates how to enhance user interactions with real-time search suggestions and visual map highlights. When a user selects a suggestion from the search box, the map dynamically zooms to the location, and a circle shape is displayed to highlight the area. The circle's size is adjustable and helps visually emphasize the searched location, improving the user experience.
Features:
- Search.suggest and Search.query
- Camera animation to the selected location using Camera.animateTo.
Events & Deals
Events and deals created in Mappedin CMS can be retrieved using the @mappedin/events package.
Installation
To use the @mappedin/events package, you need to install it using npm or yarn.
Using npm
npm install @mappedin/events
Using yarn
yarn add @mappedin/events
Usage
The following example demonstrates how to load and display events on a map.
import { show3dMap, Marker } from '@mappedin/mappedin-js';
import { EventsManager } from '@mappedin/events';
const mapData = await getMapData(...);
// Create an EventManager to load and read event data
const em = new EventsManager(mapData);
// Use Promise.all() to reduce sequential load time
const [mapView] = await Promise.all([show3dMap(...), em.load()]);
// Read all events
for (const event of em.events) {
// Add event markers to all spaces that have events
const target = event.location?.spaces[0];
mapView.Markers.add(target, `<div>${event.name}</div>`);
}
Options
The EventsManager constructor accepts an optional options parameter. The following options are available:
/**
* Options for the {@link EventsManager}.
*/
export type EventsManagerOptions = Partial<{
/**
* The fields to fetch for each event.
*
* @default fields id, name, type, startDate, endDate, externalId, description, location, image, video
*/
fields: string[];
/**
* Whether to include past or expired events.
*
* @default false
*/
includeExpired: boolean;
}>;
Methods
The EventsManager class provides the following methods:
class EventsManager {
/**
* Whether load() has been called and successfully completed.
*/
get ready(): boolean;
/**
* All current and future events that have been loaded. Will be empty if load() has not been called.
*/
get events(): EventMetaData[];
/**
* Load all the events for the map.
*/
async load(): void;
/**
* Get an event by ID.
*/
getById(id: string): EventMetaData | undefined;
/**
* Get an array of events attached to an EnterpriseLocation.
*/
getByLocationId(locationId: string): EventMetaData[];
/**
* Clean up the EventsManager instance.
*/
destroy(): void;
}