Blue Dot
Displaying user position inside a building is not accurate with just GPS. However, there are a multitude of Indoor Positioning Systems utilizing different technological approaches to providing an accurate and reliable positioning inside.
Mappedin JS reads the browser's Geolocation API for position updates and displays a Blue Dot on the maps based on the given location. This guide will introduce the basics of setting up the Blue Dot as well as demonstrating how to override the location for testing purposes. The following sample will display a Blue Dot in a default position or if the map is clicked, moving the Blue Dot to that location.
Enabling Blue Dot
With Mappedin JS, it's easy to display the device's current location. You'll only need to call mapView.BlueDot.enable();. This will display a prompt to the user to allow or deny sharing their location with the web page. If permission is given, a device's geolocation is displayed on the map.
There are two useful events to listen to: position update and state change. For debugging purposes, you could add the following listeners. Position updates could be useful for reacting to a user entering or leaving a certain radius of a store. Status updates help handle situations where the position is no longer available.
mapView.BlueDot.on(E_BLUEDOT_EVENT.POSITION_UPDATE, (update) => {
console.info(update.position);
});
mapView.BlueDot.on(E_BLUEDOT_EVENT.STATE_CHANGE, (state) => {
const stateWithNames = {
state: E_BLUEDOT_STATE[state.name],
reason: state.reason && E_BLUEDOT_STATE_REASON[state.reason],
};
console.info(stateWithNames);
});
Simulating Blue Dot
However, when developing location-aware applications, we also need a way to override or simulate the current location. Overriding is possible with browsers' developer tools. We could also create a custom PositionUpdater that will send position changes to Mappedin JS. In addition to the venue download and show methods, we need to import BlueDot enums and the PositionUpdater.
import {
E_BLUEDOT_EVENT,
E_BLUEDOT_STATE,
E_BLUEDOT_STATE_REASON,
E_SDK_EVENT,
getVenue,
PositionUpdater,
showVenue,
} from '@mappedin/mappedin-js';
If we want to provide the Mappedin BlueDot with a geolocation, we can do that with a PositionUpdater and calling the update method periodically. If we only called it once, the BlueDot would appear and then fade after a while when no updated positions were available. Our static PositionUpdater will then send the highlighted position update to Mappedin JS every second.
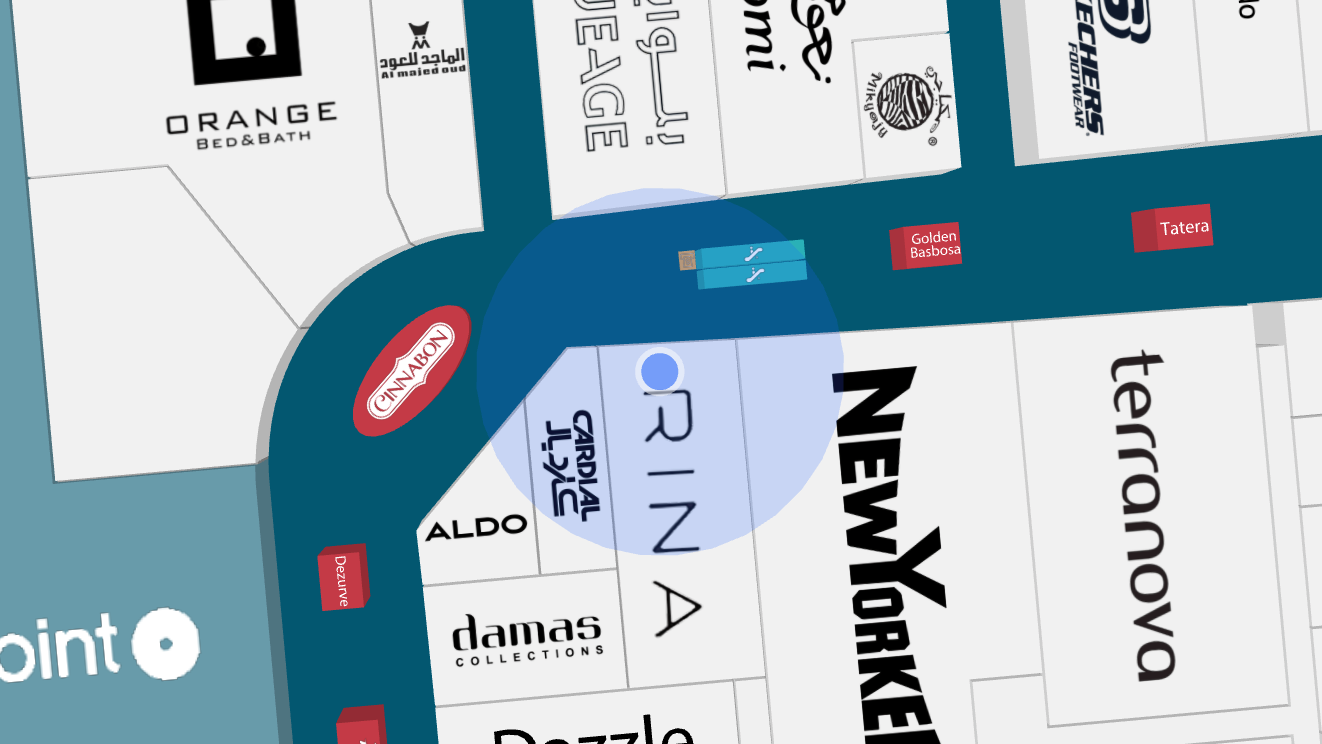
The coordinates below are located at the Mappedin Demo Mall. If the accuracy value is higher, a semi-transparent circle will be drawn to indicate uncertainty in the displayed location.
let positionData = {
timestamp: Date.now(),
coords: {
accuracy: 5,
latitude: 43.51905183293411,
longitude: -80.53701846381122,
floorLevel: 0,
},
};
const staticPositionUpdater = new PositionUpdater();
setInterval(() => staticPositionUpdater.update(positionData), 10000);
The code above updates the position every ten seconds to keep it fresh. If the location is not updated frequently, the Blue Dot will turn grey to indicate that no recent location updates have been received. Now, to display the Blue Dot, we need to edit the BlueDot.enable() call to give it our custom staticPositionUpdater.
mapView.BlueDot.enable({
positionUpdater: staticPositionUpdater,
});
Blue Dot display states
- When the Blue Dot position given to Mappedin JS has a high accuracy (within a few meters) and it is on the currently displayed floor, it is displayed as bright blue.

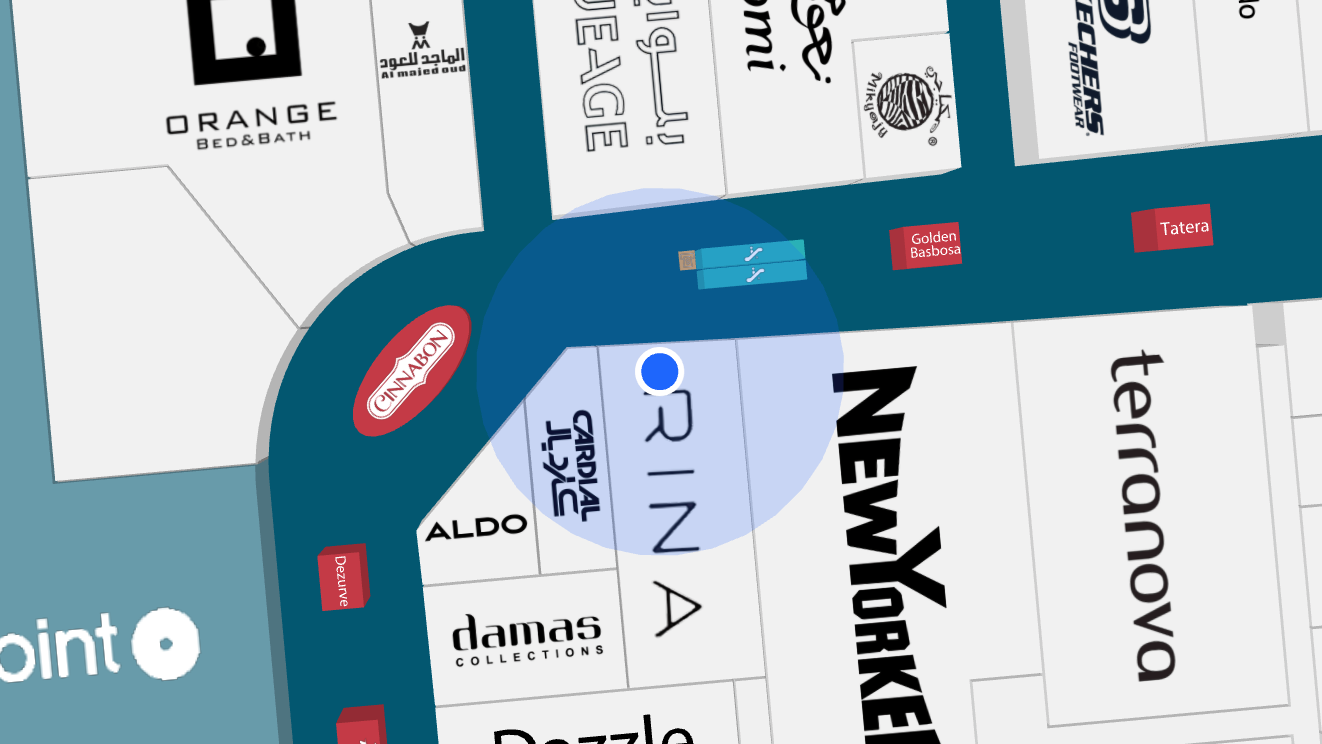
- If the Mappedin Blue Dot is able to detect that a given position update is inaccurate, a semi-transparent blue shadow is displayed underneath the Blue Dot to indicate uncertainty range.

- When the BlueDot is on another floor it will look semi-transparent.

- The uncertainty range is shown also when displaying the Blue Dot on another floor than the currently viewed one.

- 30 seconds after the latest position update, the BlueDot is displayed as greyed out as it's possible that the user has moved but no updates have been received.