Images, Textures & Colors
Using Mappedin JS with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.

Images, textures and colors can enhance the fidelity of an indoor map. They can be used to add custom branding, highlight important features, or provide additional information to users. Images can be placed on any IAnchorable target on the map and given a verticalOffset to control the height at which the image is displayed. Textures can be applied to the top or sides of a MapObject, Space, Door or Wall.
Requirements & Considerations
JPEG and PNG images are supported for both images and textures. It's important to consider the size of all unique image files displayed on a map at one time. Using many unique images may cause instability on mobile devices with limited GPU memory. Mappedin JS will cache and reuse images that have the same URL, resulting in reduced memory usage. The following calculations illustrates how much memory is used for a given image:
Formula: width * height * 4 bytes/pixel = memory used
512 x 512 Pixel Image: 512px * 512px * 4 bytes/pixel = 1MB
4096 x 4096 Pixel Image: 4096px * 4096px * 4 bytes/pixel = 64MB
Creating Images for Spaces
When creating images to be used as the floor of a space, it's important that the image dimensions match the space to avoid it leaking into adjacent spaces. An SVG export of the map can be useful to determine the correct dimensions. The following steps demonstrate how to create an image that matches a space's dimensions using Figma. Similar steps could be used in other image editing tools that support the SVG format.
- Log into Mappedin Maker and select the map you want to create an image for.
- Click on the Download button and choose
Download as SVG. - Import the SVG into Figma (File > Place Image).
- Select the geometry to create the image for by clicking near the center of it (not the edge).
- Choose File > Place Image to place the image you want to use as the floor.
- Click the geometry to fill.
- Click Export (bottom right).
- Choose format (PNG or JPEG), size and export.
The exported image should match the dimensions of the space.
Images
The Image3D class is accessed through MapView.Image3D and used to add and remove images to and from the map. Images can be placed on any Door, Space, or Coordinate. TAddImageOptions is used to configure the image and specifies its width, height, rotation, vertical offset and whether the image is rotated to face the camera. The following example places an image on a Space named "Arena".
const IMAGE_URL = 'https://x6ccjn.csb.app/arena-floor.png';
const arenaFloor = mapData.getByType('space').find((space) => space.name === 'Arena');
// Configure the images size and rotation.
// Using an offset of 0.1 to place it just above the map's floor.
// Use pixelsToMeters to convert pixels to meters. This value will vary based on the map size.
const pixelsToMeters = 0.0617;
const controller: TAddImageOptions = {
width: 1014 * pixelsToMeters,
height: 448 * pixelsToMeters,
rotation: 121,
verticalOffset: 1,
flipImageToFaceCamera: false,
};
// Add the default image to the arena floor.
mapView.Image3D.add(arenaFloor, IMAGE_URL, controller);
The CodeSandbox implements the example above and provides a drop down, allowing a user to select a hockey, basketball or concert image to be displayed on the arena floor.
Textures & Colors
Walls, doors, floors and objects can be given textures or colors, which can be applied individually to the top or sides. The TGeometryState type is used to configure the texture and color, which is applied by calling MapView.updateState.
When applying textures to walls it is important to set TShow3DMapOptions.shadingAndOutlines to false when calling show3dMap. This will prevent lines from being drawn between the top and side textures.
Be sure to review the Requirements & Considerations section before applying textures.
Doors
The top and sides of a door can be given textures or colors. The example below demonstrates how to set the color of all interior and exterior doors. Doors can also be made visible on an individual basis by passing in a Door object to MapView.updateState().
//Make interior doors visible, sides brown and top yellow.
mapView.updateState(DOORS.Interior, {
visible: true,
color: 'brown',
topColor: 'yellow',
opacity: 0.6,
});
//Make exterior doors visible, sides black and top blue.
mapView.updateState(DOORS.Exterior, {
visible: true,
color: 'black',
topColor: 'blue',
opacity: 0.6,
});
Objects
Objects can be given textures or colors, which can be applied individually to the top and sides. The following example demonstrates how to set the texture of the side and color of the top of all objects.
mapData.getByType('object').forEach((object) => {
mapView.updateState(object, {
texture: {
url: 'https://example.com/object-side-texture.png',
},
topColor: '#9DB2BF',
});
});
Spaces
The floor of a space can be given a texture or color. When creating an image for the floor of a space, it's important that the image dimensions match the space to avoid it leaking into adjacent spaces. Refer to the Creating Images for Spaces section for more information. The following example demonstrates how to set the texture of the floor for all spaces.
mapData.getByType('space').forEach((space) => {
mapView.updateState(space, {
topTexture: {
url: FLOOR,
},
});
});
Walls
The exterior and interior walls of a building can be targeted with different textures and colors. The following example demonstrates how to set the texture of an exterior wall and the colors of interior walls. Note that both types of walls support textures and colors.
// Disable shadingAndOutlines to prevent lines from appearing between the top and side textures.
const mapView = await show3dMap(document.getElementById('mappedin-map') as HTMLDivElement, mapData, {
shadingAndOutlines: false,
});
mapView.updateState(WALLS.Exterior, {
texture: {
url: 'https://example.com/wall-side-texture.png',
},
topTexture: {
url: 'https://example.com/wall-top-texture.png',
},
});
mapView.updateState(WALLS.Interior, {
color: '#526D82',
topColor: '#27374D',
});
Example
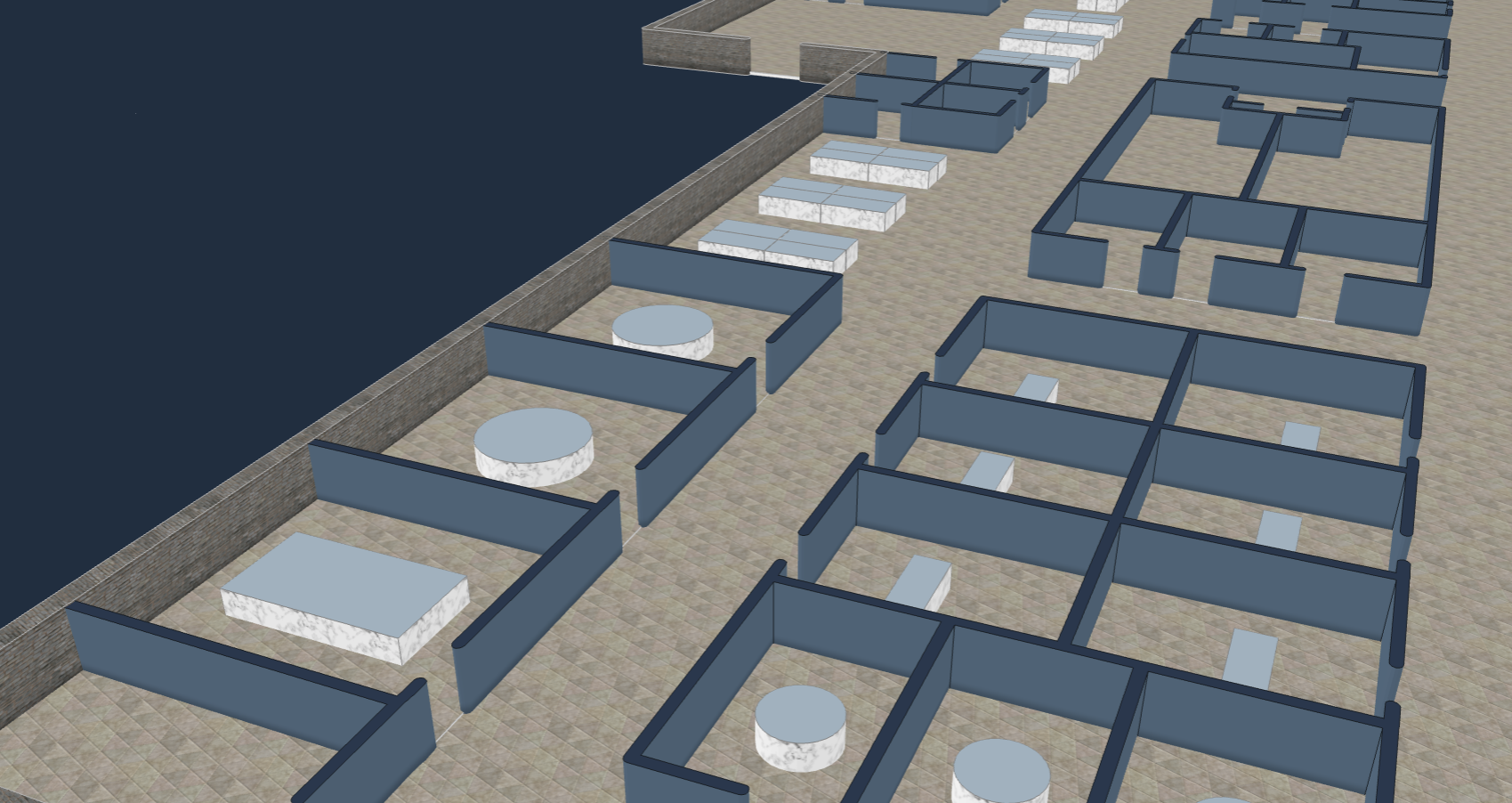
The CodeSandBox below demonstrates how to use colors and textures to customize the appearance of a map. Textures are applied to exterior walls, space floors and the sides of objects. Colors are applied to interior walls and the top of objects. A dark theme is also applied to the outdoor map. Refer to the Styles section in the Outdoor Map guide for more information on changing the outdoor map's style.
Using a Mappedin Studio Indoor Style
Mappedin Studio allows creation and customization of a map's color scheme. Adjust colors for both indoor and outdoor features, such as floors, walls, doors, parks, water, roads and more. An indoor style created in Mappedin Studio can be used in an app that uses Mappedin JS to customize the appearance of the map. The following CodeSandbox demonstrates how to use a Mappedin Studio indoor style to customize the appearance of a map.