Getting Started
Using Mappedin SDK for iOS with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.
Mappedin SDK for iOS helps to deliver the rich indoor mapping experience of a venue, inside iOS apps.
The Mappedin SDK for iOS is a native interface to Mappedin JS. The SDK is a dependency built using Swift, and it automatically handles any authentication, network communication, fetching of map data, its display, and basic user interaction, such as panning, tapping, and zooming. The SDK allows a developer to build their own interactions. Additional layers can be rendered on top of the map.
Mappedin SDK for iOS is supported on iOS versions 13.0 and above.
Coding with AI
Mappedin SDK for iOS provides an llms-mappedin-ios.txt file that can be used to help with coding when using Large Language Models (LLMs).
Expand for instructions on how to use Mappedin provided llms.txt files with Cursor, Github Copilot, JetBrains AI Assistant and Windsurf.
How to use llms.txt files with LLMs:
- Cursor
- Github Copilot
- JetBrains AI Assistant
- Windsurf
To use the llms.txt file with Cursor:
- Download the
llms.txtfile for this guide. - Create a
.cursordirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.cursordirectory. - Start creating a new Cursor rule using Cursor's instructions.
- Set the rule type to:
Apply Intelligently. - Set the agent description to:
Use this rule whenever a question is asked about Mappedin, Mappedin-JS, Mappedin SDK.. - In the rule body, add the the llms.txt file as an mdc reference:
[llms-mappedin-js.txt](mdc:.cursor/llms-mappedin-js.txt) - Optionally, if using Mappedin JS add an mde reference to the Mappedin JS TypeScript definitions:
[@mappedin/mappedin-js TypeScript definitions](mdc:node_modules/@mappedin/mappedin-js/lib/esm/index.d.ts) - The full rull text should look like this:
--- description: Use this rule whenever a question is asked about Mappedin, Mappedin-JS, Mappedin SDK. alwaysApply: false --- [llms-mappedin-js.txt](mdc:.cursor/llms-mappedin-js.txt) [@mappedin/mappedin-js TypeScript definitions](mdc:node_modules/@mappedin/mappedin-js/lib/esm/index.d.ts) - With this configuration, Cursor will automatically use the
llms.txtwhenever a question is asked aboutMappedin,Mappedin-JSorMappedin SDKs. When starting a new chat be sure to mentionMappedinto trigger the rule. - The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Cursor provides assistance that is consistent with Mappedin documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with GitHub Copilot Chat in VS Code:
- Download the
llms.txtfile for this guide. - Create a
.copilotdirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.copilotdirectory. - When using Copilot Chat, you can reference the file by saying "Please use the context from the llms.txt file in the .copilot directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Copilot provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with JetBrains AI Assistant:
- Download the
llms.txtfile for this guide. - Create a
.idea/aidirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.idea/aidirectory. - When using the AI Assistant, you can reference the file by saying "Please use the context from the llms.txt file in the .idea/ai directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that the AI Assistant provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with Windsurf in VS Code:
- Download the
llms.txtfile for this guide. - Create a
.windsurfdirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.windsurfdirectory. - When using Windsurf Chat, you can reference the file by saying "Please use the context from the llms.txt file in the .windsurf directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Windsurf provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
Xcode Project Setup
Add Mappedin SDK Using Swift Package Manager
Add the Mappedin SDK to your Xcode project using Swift Package Manager:
- In Xcode, go to File > Add Package Dependencies
- Enter the repository URL:
https://github.com/MappedIn/ios.git - Select version
6.2.0-beta.0 - Click Add Package
Alternatively, you can add the package dependency to your Package.swift file:
dependencies: [
.package(url: "https://github.com/MappedIn/ios.git", from: "6.2.0-beta.0")
]
The latest version can be found in the iOS GitHub repository releases.
Add Permissions
If you plan to display user location, add the following permissions to your Info.plist file:
<key>NSLocationWhenInUseUsageDescription</key>
<string>This app needs access to your location to show you on the map</string>
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>This app needs access to your location to show you on the map</string>
<key>NSBluetoothAlwaysUsageDescription</key>
<string>This app uses Bluetooth to determine your location inside buildings</string>
Update the description strings to match your app's specific use case.
The Mappedin iOS Github repository contains a reference project that demonstrates how to use the Mappedin SDK for iOS.
Display a Map
The core class of the Mappedin SDK for iOS is MapView, which is responsible for instantiating an WKWebView that loads Mappedin JS. MapView is the core class of which all other views and data models can be accessed.
Load Map Data
Call MapView.getMapData to load map data from Mappedin servers. This function must be called first and map data must be loaded before any other Mappedin functions can be called.
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
let options = GetMapDataWithCredentialsOptions(
key: "mik_yeBk0Vf0nNJtpesfu560e07e5",
secret: "mis_2g9ST8ZcSFb5R9fPnsvYhrX3RyRwPtDGbMGweCYKEq385431022",
mapId: "660c0c6e7c0c4fe5b4cc484c"
)
// Load the map data.
mapView.getMapData(options: options) { [weak self] r in
guard let self = self else { return }
if case .success = r {
print("getMapData success")
} else if case .failure(let error) = r {
print("getMapData error: \(error)")
}
}
Show a Map
Call MapView.show3dMap to display the map.
self.mapView.show3dMap(options: Show3DMapOptions()) { r2 in
if case .success = r2 {
print("show3dMap success")
}
}
The following sample code combines the loading of map data and the display of the map and includes a function to be called when the map is ready.
import UIKit
import Mappedin
final class DisplayMapDemoViewController: UIViewController {
private let mapView = MapView()
private let loadingIndicator = UIActivityIndicatorView(style: .large)
override func viewDidLoad() {
super.viewDidLoad()
title = "Display a Map"
view.backgroundColor = .systemBackground
let container = mapView.view
container.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(container)
// Add loading indicator
loadingIndicator.translatesAutoresizingMaskIntoConstraints = false
loadingIndicator.startAnimating()
view.addSubview(loadingIndicator)
NSLayoutConstraint.activate([
container.leadingAnchor.constraint(equalTo: view.leadingAnchor),
container.trailingAnchor.constraint(equalTo: view.trailingAnchor),
container.topAnchor.constraint(equalTo: view.topAnchor),
container.bottomAnchor.constraint(equalTo: view.bottomAnchor),
loadingIndicator.centerXAnchor.constraint(equalTo: view.centerXAnchor),
loadingIndicator.centerYAnchor.constraint(equalTo: view.centerYAnchor),
])
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
let options = GetMapDataWithCredentialsOptions(
key: "mik_yeBk0Vf0nNJtpesfu560e07e5",
secret: "mis_2g9ST8ZcSFb5R9fPnsvYhrX3RyRwPtDGbMGweCYKEq385431022",
mapId: "64ef49e662fd90fe020bee61"
)
// Load the map data.
mapView.getMapData(options: options) { [weak self] r in
guard let self = self else { return }
if case .success = r {
print("getMapData success")
// Display the map.
self.mapView.show3dMap(options: Show3DMapOptions()) { r2 in
if case .success = r2 {
DispatchQueue.main.async {
self.loadingIndicator.stopAnimating()
}
self.onMapReady()
} else if case .failure(let error) = r2 {
DispatchQueue.main.async {
self.loadingIndicator.stopAnimating()
}
print("show3dMap error: \(error)")
}
}
} else if case .failure(let error) = r {
print("getMapData error: \(error)")
}
}
}
// Place your code to be called when the map is ready here.
private func onMapReady() {
print("show3dMap success - Map displayed")
}
}
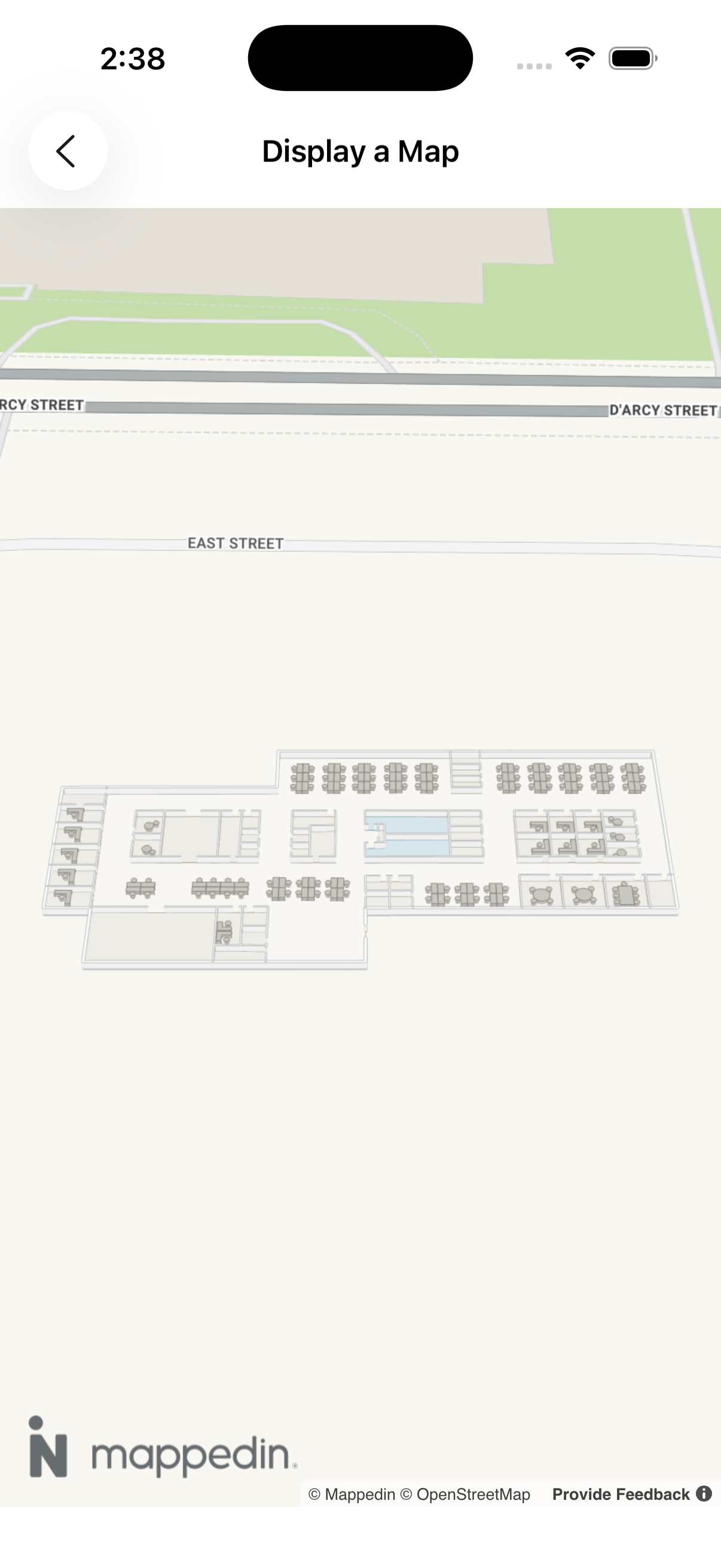
Result
The app should display something that looks like this in the iPhone Emulator:

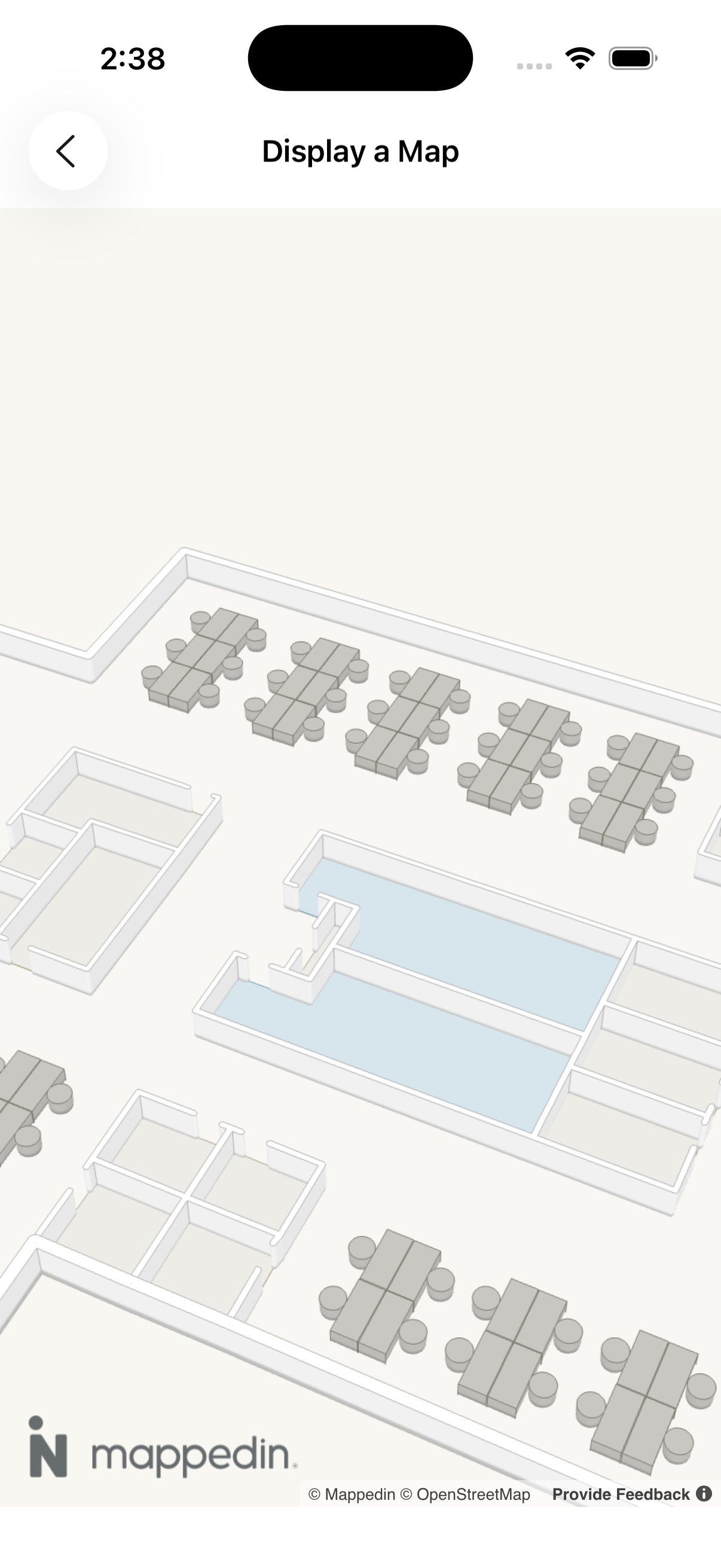
And zooming in to have a closer look:

Create a Key & Secret
A key and secret to use Mappedin Demo maps can be found on the Demo Keys & Maps Page. To use your own maps, create your own unique key and secret.
Using maps with your own key and secret requires a Pro or Solutions Map Account.
- Log into the Mappedin Maker.
- Click on the
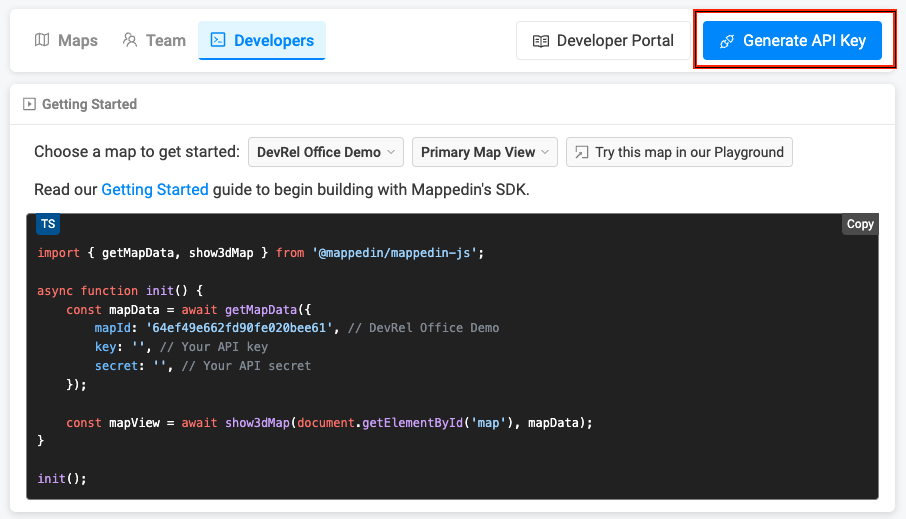
Developerstab. - Click
Generate API Key. - Enter a name for the key.
- Click
Generate Key. - Store the
keyandsecretis a safe and secure place.

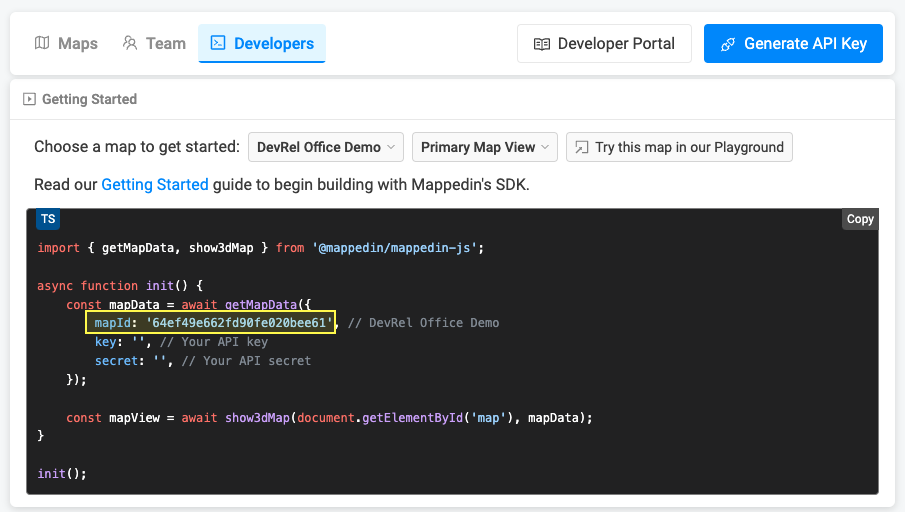
Get a Map Id
Each map has a unique identifier used by Mappedin JS to load a map. To get the mapId of a map:
- Log into the Mappedin Maker.
- Click on the
Developerstab. - Select the desired map from the dropdown.
- The
mapIdwill be shown in the code snippet.

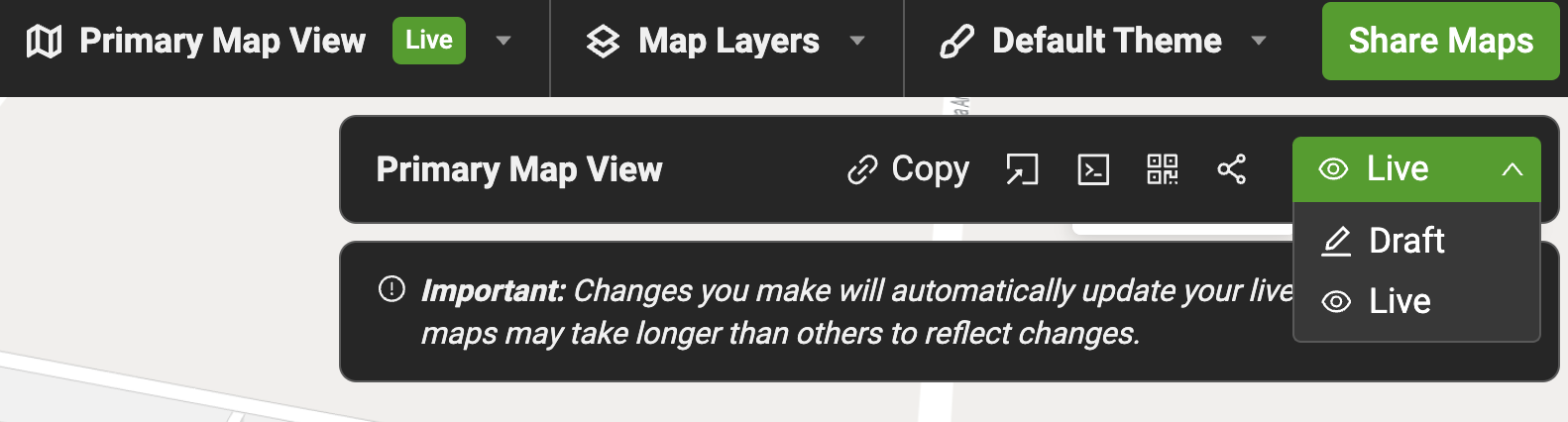
Not seeing your map?
- Use of Mappedin JS requires a Pro or Enterprise Map Account. Demo API Keys will only work for Mappedin demo maps.
- Remember to set the map to Live. To do so click on the
Share Mapsbutton and changeDrafttoLive.

Caching and Loading Map Data
There are two methods available to cache and reload map data:
- Caching and reloading map data as a Mappedin Venue Format (MVF) file
- Caching and reloading map data as JSON
Whenever possible, it is recommended to cache and load map data as a Mappedin Venue Format (MVF) file because it is more efficient and faster to load than JSON. However, if you need to manipulate the map data before displaying it, you can cache and load it as JSON instead.
Caching and Loading Map Data as a MVF File
A Mappedin Venue Format (MVF) file can be downloaded using Mappedin REST API endpoints. Instructions for downloading an MVF file can be found in the Getting Started with MVF v3 guide. This file can be cached and loaded using the MapView.hydrateMapDataFromURL function.
A complete example demonstrating downloading, caching and loading an MVF file can be found in the Mappedin iOS Github repo: CacheMVFDemoViewController.swift
// Save MVF data to cache
let cachesDirectory = FileManager.default.urls(for: .cachesDirectory, in: .userDomainMask)[0]
let cacheFileURL = cachesDirectory.appendingPathComponent("cached-mvf-12345.zip")
try mvfData.write(to: cacheFileURL)
// Get the mappedin-cache:// URL
guard let mvfUrl = FileManager.default.mappedinCacheURL(forFileName: "cached-mvf-12345.zip") else { return }
// Hydrate map data from URL
mapView.hydrateMapDataFromURL(url: mvfUrl, options: nil) { result in
switch result {
case .success:
// Map data hydrated, now call show3dMap
case .failure(let error):
print("Error: \(error)")
}
}
Caching and Loading Map Data as JSON
Loading map data using MapView.hydrateMapData should not be used for large maps. Use MapView.hydrateMapDataFromURL instead.
JSON representing the map data retrieved from MapView.getMapData can be cached and loaded using the MapView.hydrateMapData function. This method accepts a JSON object that can be created using the MapData.toBinaryBundle function.
A complete example demonstrating caching and loading map data as JSON can be found in the Mappedin iOS Github repo: CacheMapDataDemoViewController.swift
The code snippet below demonstrates how to cache map data JSON using the MapData.toBinaryBundle function.
private func saveToCache(mapId: String) {
mapView.mapData.toBinaryBundle(downloadLanguagePacks: true) { [weak self] result in
guard let self = self else { return }
switch result {
case .success(let bundle):
if let bundle = bundle {
do {
let cacheFileURL = self.getCacheFileURL(mapId: mapId)
try bundle.main.write(to: cacheFileURL)
print("CacheMapDataDemo: Map data cached successfully to \(cacheFileURL.path)")
print("CacheMapDataDemo: Cache size: \(bundle.main.count) bytes")
self.updateStatus("Cached for offline use!")
} catch {
print("CacheMapDataDemo: Failed to save cache: \(error)")
}
} else {
print("CacheMapDataDemo: toBinaryBundle returned nil")
}
case .failure(let error):
print("CacheMapDataDemo: toBinaryBundle error: \(error)")
}
}
}
The code snippet below demonstrates how to load map data JSON from the app's assets using the MapView.hydrateMapData function.
// Read MVF zip file as bytes
guard let url = Bundle.main.url(forResource: "map", withExtension: "zip"),
let zipData = try? Data(contentsOf: url) else { return }
// Create backup object with binary data
let mainArray = zipData.map { Int($0) }
let backup: [String: Any] = [
"type": "binary",
"main": mainArray
]
// Hydrate map data with credentials
let options = GetMapDataWithCredentialsOptions(
key: "your-key",
secret: "your-secret",
mapId: "your-map-id"
)
mapView.hydrateMapData(backup: backup, options: options) { result in
switch result {
case .success:
// Map data hydrated, now call show3dMap
case .failure(let error):
print("Error: \(error)")
}
}
Offline Loading Mode
Offline loading of Mappedin Venue Format (MVF) files is appropriate for scenarios where the map data is not fetched using Mappedin SDKs. This approach is particularly useful in offline or low-connectivity environments—such as air gapped networks, cruise ships, or remote locations. It's also beneficial when you need full control over content distribution, for example, to meet internal security requirements or to ensure that a specific version of the map is always available, regardless of network conditions.
An MVF file can be downloaded from Mappedin Maker or fetched using Mappedin REST API endpoints. Instructions for downloading an MVF file can be found in the Getting Started with MVF v3 guide.
A complete example demonstrating loading an MVF file from the app's assets can be found in the Mappedin iOS Github repo: OfflineModeDemoViewController.swift
The code snippet below demonstrates how to load an MVF file included in the app.
// Use Bundle.mappedinAssetURL to generate a URL the WebView can fetch
// This is more efficient than reading bytes and passing them through hydrateMapData
guard let mvfUrl = Bundle.main.mappedinAssetURL(forResource: "school-demo-multifloor-mvfv3", withExtension: "zip") else {
print("MVF file not found in bundle")
loadingIndicator.stopAnimating()
return
}
// Hydrate the map data from the local MVF file URL
mapView.hydrateMapDataFromURL(url: mvfUrl) { [weak self] result in
guard let self = self else { return }
switch result {
case .success:
print("hydrateMapDataFromURL success")
// Display the map
self.mapView.show3dMap(options: Show3DMapOptions()) { r2 in
switch r2 {
case .success:
DispatchQueue.main.async {
self.loadingIndicator.stopAnimating()
}
self.onMapReady()
case .failure(let error):
DispatchQueue.main.async {
self.loadingIndicator.stopAnimating()
}
print("show3dMap error: \(error)")
}
}
case .failure(let error):
DispatchQueue.main.async {
self.loadingIndicator.stopAnimating()
}
print("hydrateMapDataFromURL error: \(error)")
}
}
Debug Mode
Use Debug Mode to get a closer look at how various map components behave and interact. Here's how to enable it:
1. Enable Debug Mode
To activate the debug interface, call the following function in your code:
mapView.enableDebug()
MapView.enableDebug displays a panel on the right side of the map, revealing several tools and controls for direct interaction with the map's elements.
2. Navigating the Debug Panel
The debug panel provides access to a variety of controls:
Geometry Controls
- Adjust individual geometry settings, such as color, opacity, visibility. These controls make it easy to see how different elements respond to changes.
Interactivity
- Use toggles to turn interactivity on/off
- Change colors and hover effects to highlight specific areas
Scene Controls
- Manage the overall scene settings, such as scaling, positioning, and group management. Toggle the visibility of groups or containers within the scene
- Adjust padding, scale, and watermark positioning
- Markers & Labels — Add, remove, or edit markers and labels directly through the panel
Camera Controls
- Fine-tune camera settings, including zoom levels, pitch, and center position
- Set minimum and maximum zoom levels
- Adjust the focus to a specific area or level