Embedding a Map with WordPress
Get A Map Embed Code
It's easy to embed a map created in Mappedin Maker into any web page. Follow the steps below to copy a embed map code snippet.
- Log into Mappedin Maker.
- Open the map to embed.
- Click on the
Previewbutton.
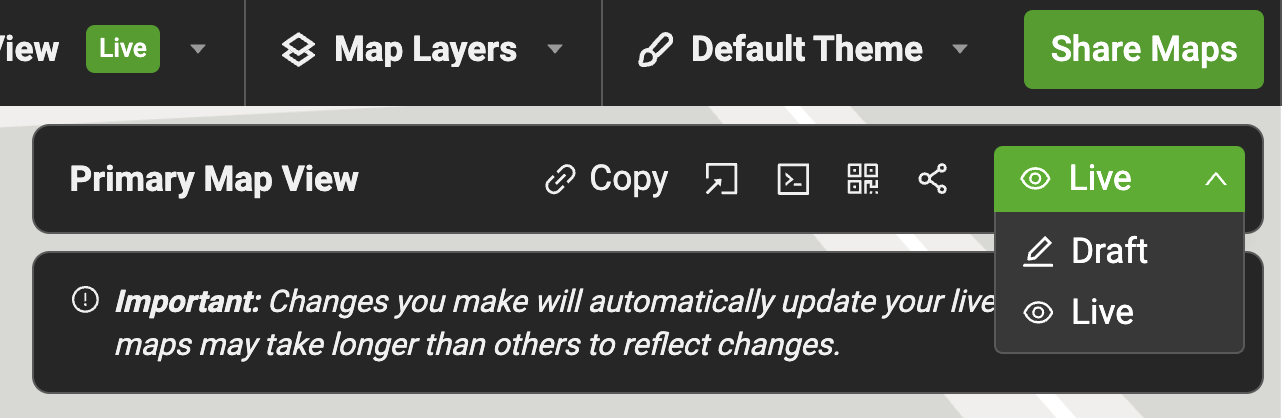
- Click on the "Share" button.
- If the map is in Draft status, use the drop down to change it to Live.
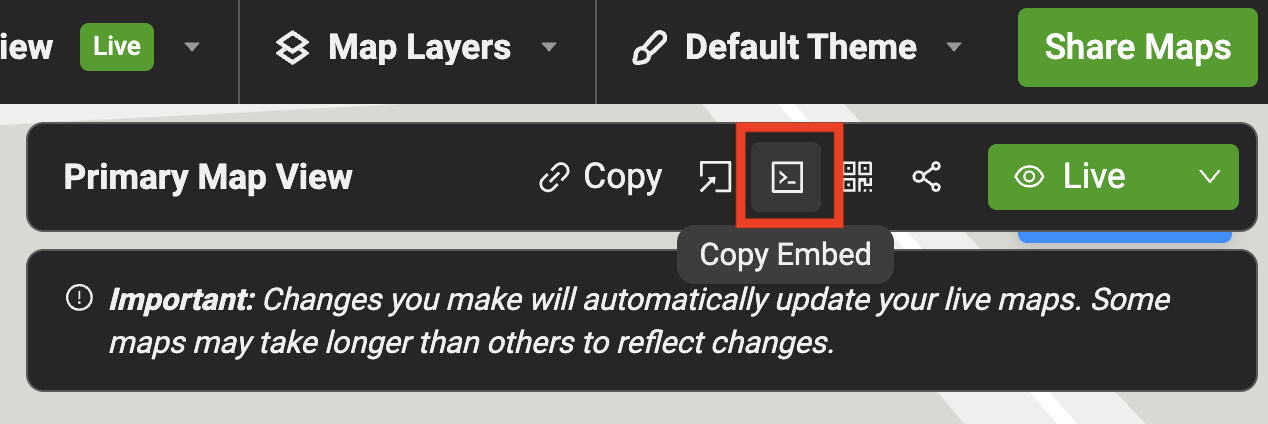
- Click on the "Copy Embed" button.
The code to embed the map has now been copied to the clipboard.

Embed the Map Code
Follow the steps below to embed a map as it appears in the Mappedin Viewer into a page on a web site created using Wordpress.
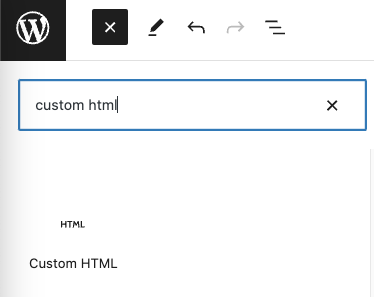
- Click the Add Block button.
- Click on
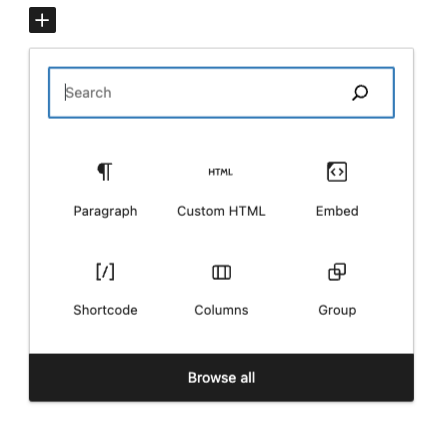
Browse All.

- Search for
Custom HTML.

- Click on
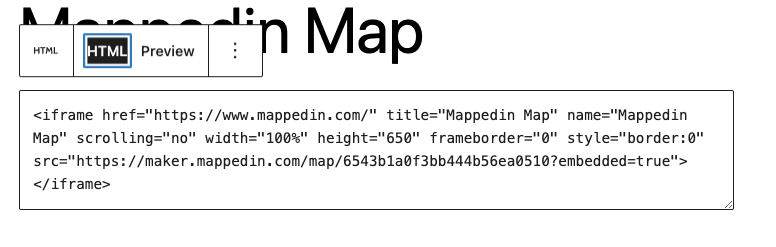
Custom HTML. - In the box that says
Write HTMLpaste the Mappedin embed code.

- Click on the
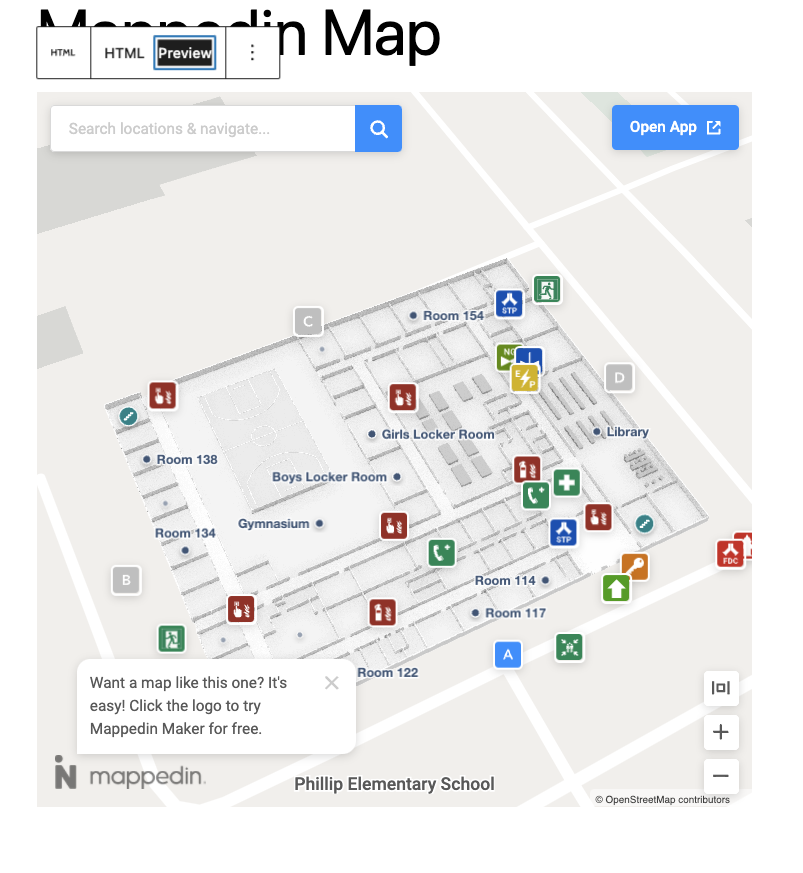
Previewtab to preview the embedded map.

- If the map looks correct press Publish to publish the updates to the page.
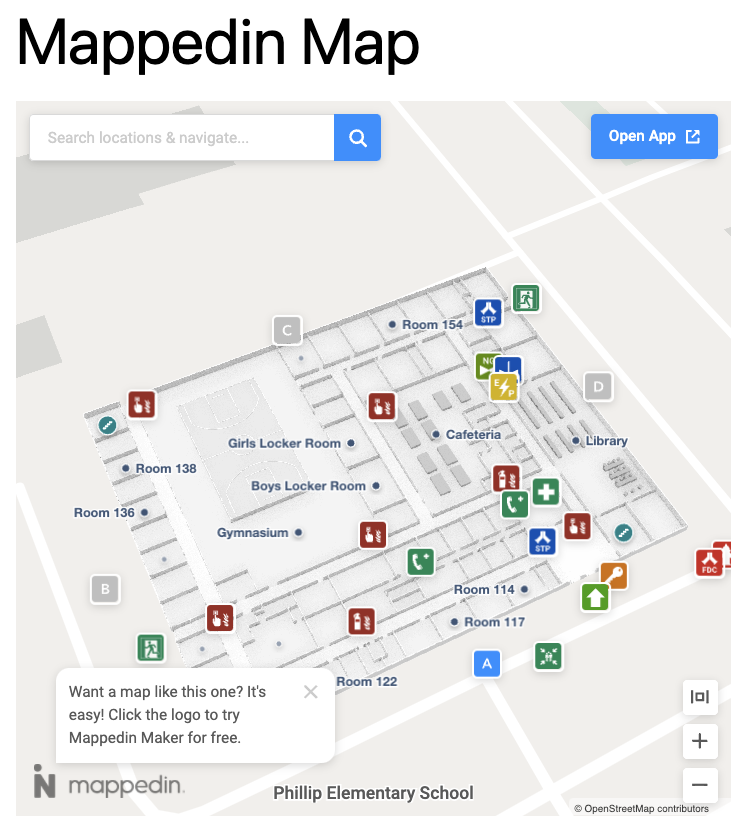
The map should now appear on the web page similar to the screen shot below.