Embedding a Map in HTML
Get A Map Embed Code
It's easy to embed a map created in Mappedin Maker into any web page. Follow the steps below to copy a embed map code snippet.
- Log into Mappedin Maker.
- Open the map to embed.
- Click on the
Previewbutton.
- Click on the "Share" button.
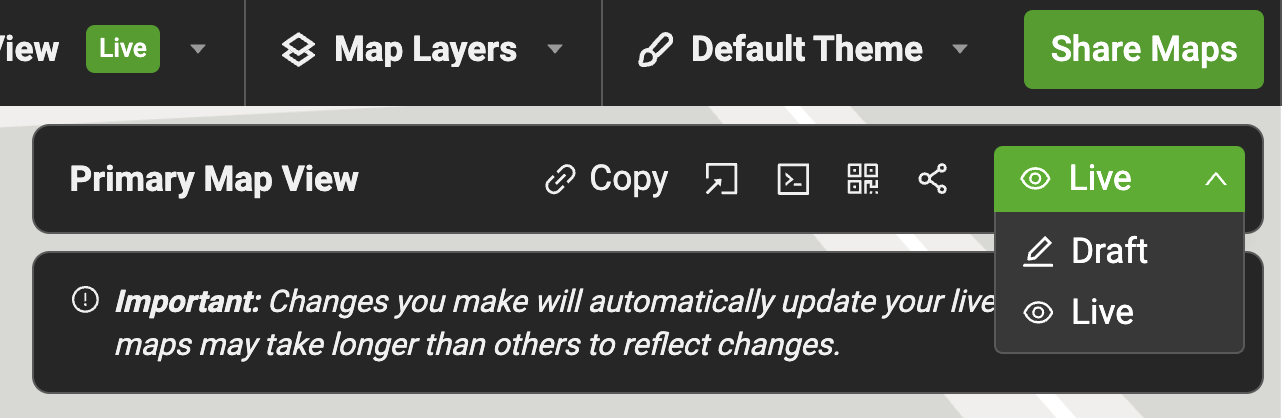
- If the map is in Draft status, use the drop down to change it to Live.
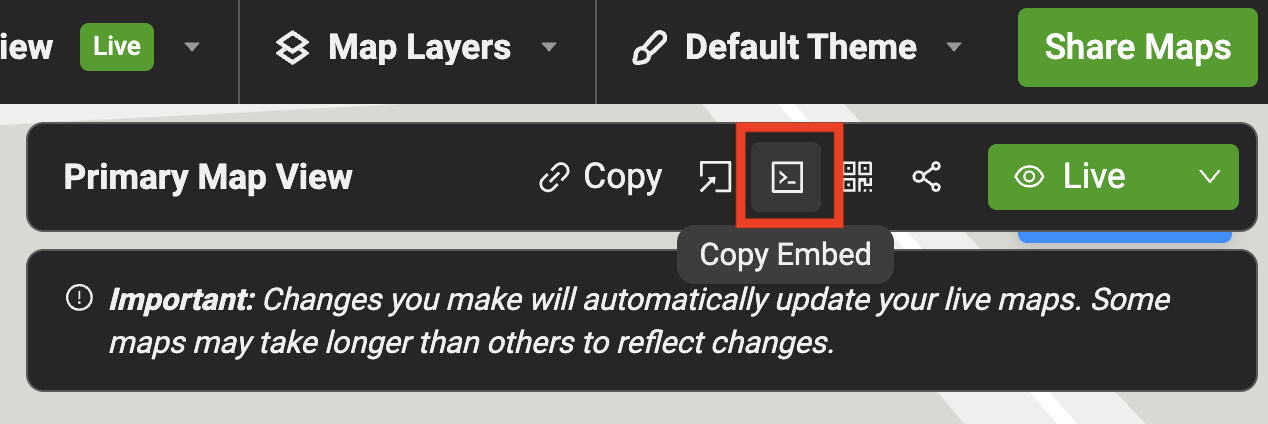
- Click on the "Copy Embed" button.
The code to embed the map has now been copied to the clipboard.

Embed the Map Code
- Open the HTML file with any text editor (e.g., Notepad, VSCode)
- Paste the embed code. Insert the copied
<iframe>code into the desired location within the<body>of the HTML file. Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Embedding a Mappedin Map in HTML</title>
</head>
<body>
<h1>Welcome to Our Location</h1>
<p>Check out our map below:</p>
<!-- Mappedin Embed Code -->
<iframe
href="https://www.mappedin.com/"
title="Mappedin Map"
name="Mappedin Map"
allow="clipboard-write; web-share"
scrolling="no"
width="100%"
height="650"
frameborder="0"
style="border:0"
src="https://app.mappedin.com/map/6679882a8298d5000b85ee89?embedded=true"
>
</iframe>
</body>
</html>
When embedding the viewer, the iframe should allow the following permissions, which were used in the example above:
clipboard-write 'self'https://app.mappedin.com to allow the app to copy content to the clipboardweb-share 'self'https://app.mappedin.com to allow the app to access a phone's native Share API on mobile
Example Output: