Deep Linking
The Mappedin Shareable 3D Map supports deep linking to open a map at a specific location or a set of directions. A deep link can be constructed manually using the URL parameters described in this guide. A URL copied while using a Mappedin map can also be saved for later use. For example a user could interact with a Mappedin map to display directions and copy the URL from their browser for later use.
Refer to the Iframe Messaging Guide for more information on how to implement deep linking with a map embedded in an iframe.
Base URL
The base URL for any map link begins with: https://app.mappedin.com/map/<mapId>
<mapId> Refers to the Id of the map to be displayed.
Example: https://app.mappedin.com/map/66686f1af06f04000b18b8fa
Link to a Floor
By default the lowest above ground floor is shown, which is usually the ground floor. To link to a different floor use the floor parameter and pass in the floorId.
https://app.mappedin.com/map/<mapId>?floor=<floorId>
Example: https://app.mappedin.com/map/66686f1af06f04000b18b8fa?floor=m_cbad244ceb3c4275
Link to a Location
To link to a specific location, such as an Annotation, Point of Interest, Room or Space, use the location parameter and pass it the location Id, name or external ID. It is recommended to use the location name or external ID to ensure the link is stable because location Ids can change.
https://app.mappedin.com/map/<mapId>?location=<|externalId | locationName | locationId>
Example using External Id: https://app.mappedin.com/map/66686f1af06f04000b18b8fa?location=s_c550a911f7112193?location=gym-external-id
Example using Location Name: https://app.mappedin.com/map/66686f1af06f04000b18b8fa?location=Washroom
Example using Location Id: https://app.mappedin.com/map/66686f1af06f04000b18b8fa?location=s_c550a911f7112193
You Are Here
A specific coordinate can be selected as “You are here”. This will show a special marker on the map, and allow users to see and to navigate using this coordinate at all times.
Right click on the map to view a pop up that shows the latitude and longitude of the location clicked.
To generate a deep link with a “You are here” coordinate, specify the you-are-here query parameter in the form of you-are-here=<latitude>%2C<longitude>%2C<floorId>.
https://app.mappedin.com/map/66686f1af06f04000b18b8fa?floor=m_bfb78ebc356d2ed0&you-are-here=43.64652178%2C-79.38645187%2Cm_bfb78ebc356d2ed0
Set the Starting Camera Orientation
Mappedin calculates a default camera orientation to best view the entire map. The default orientation is used when the map loads, and whenever the camera is reset. To override the default orientation, bearing and pitch query parameters can be specified. These parameters are also used to reset the map when kiosk mode is enabled.
bearingcontrols how the camera is rotated horizontally relative to the map. The bearing should be a value between 0 and 360 degrees, representing a full rotation of the camera around the map.pitchcontrols how the camera is rotated vertically relative to the map. 0 pitch means the camera is pointed top-down, while a maximum pitch of 68 degrees positions the camera nearly flat on the ground. A pitch greater than 68 degrees would make the make difficult to use.
https://app.mappedin.com/map/<mapId>?bearing=<0-360>&pitch=<0-68>
Example: https://app.mappedin.com/map/66686f1af06f04000b18b8fa?bearing=45&pitch=30
Lock the Camera Orientation
Mappedin allows panning, pitching, and rotating the bearing of the camera. To only allow panning, and prevent the pitch and bearing from being changed, set the camera-mode query parameter to pan-only.
https://app.mappedin.com/map/<mapId>?camera-mode=pan-only
Example: https://app.mappedin.com/map/66686f1af06f04000b18b8fa?camera-mode=pan-only
This can be combined with the pitch parameter to lock the map in a top down view.
Example: https://app.mappedin.com/map/66686f1af06f04000b18b8fa?camera-mode=pan-only&pitch=0
Wayfinding Without a Departure Location
A location on the map can be linked as the destination for wayfinding. The user can then select a departure point and generate directions. When using a desktop browser, the user is prompted to drop a pin to set their departure location. When using a mobile browser the user is prompted to select another location.
To link to a destination, add /directions to the base URL in combination with the location query parameter.
https://app.mappedin.com/map/<mapId>/directions?location=<locationId | locationName>
Example: https://app.mappedin.com/map/66686f1af06f04000b18b8fa/directions?location=s_c550a911f7112193
Wayfinding with a Departure Location
To build a link with directions from a specific location to another location, add /directions to the base URL and set the departure and location to a location Id or location name.
https://app.mappedin.com/map/<mapId>/directions?location=<locationId | locationName>&departure=<locationId | locationName>
Wayfinding using Coordinates
To create a link for wayfinding from an arbitrary coordinate on the map, add /directions to the base URL and specify the coordinate as the departure and set location to a location Id or location name.
Right click on the map to view a pop up that shows the latitude and longitude of the location clicked.
https://app.mappedin.com/map/<mapId>/directions?location=<locationId | locationName>&departure=<latitude>%2C<longitude>%2C<floorId>
Disable Outdoors
The outdoor map can be disabled, which results in only the indoor map being shown. Use outdoors=false to disable it. It is not required to set outdoors to true because outdoor map is shown by default.
https://app.mappedin.com/map/660c0c097c0c4fe5b4cc484b?floor=m_e101ad27d86783ed&outdoors=false
Example: https://app.mappedin.com/map/660c0c097c0c4fe5b4cc484b?floor=m_e101ad27d86783ed&outdoors=false
Using QR Codes
A QR code can be created that providers users with something they can scan on their smartphone that opens a Mappedin Map in their browser using any of the deep links described above.
The CodeSandbox below demonstrates how to use Mappedin JS to generate a QR code that when scanned, opens a Mappedin Map with the directions show in the example.
Kiosk mode

Kiosk mode is currently available in the Mappedin free tier as a preview feature.
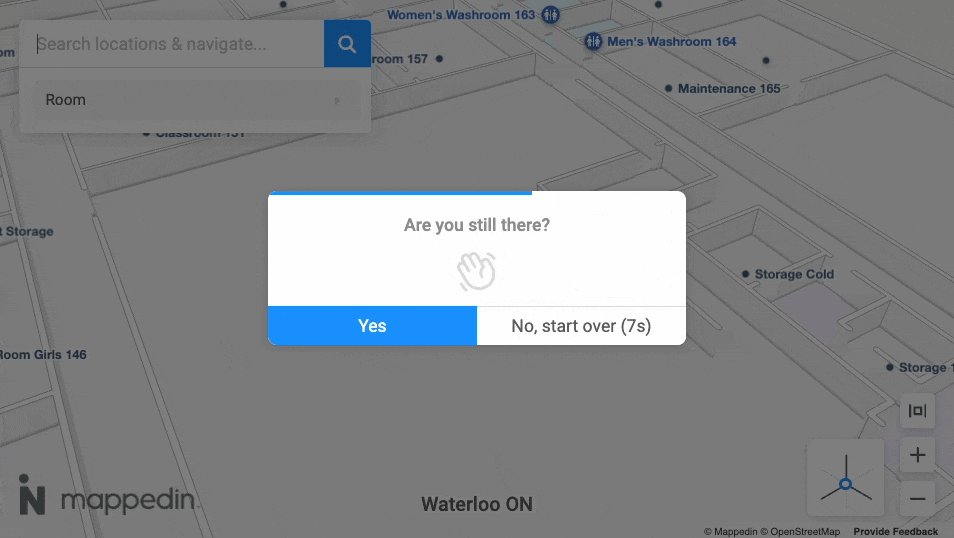
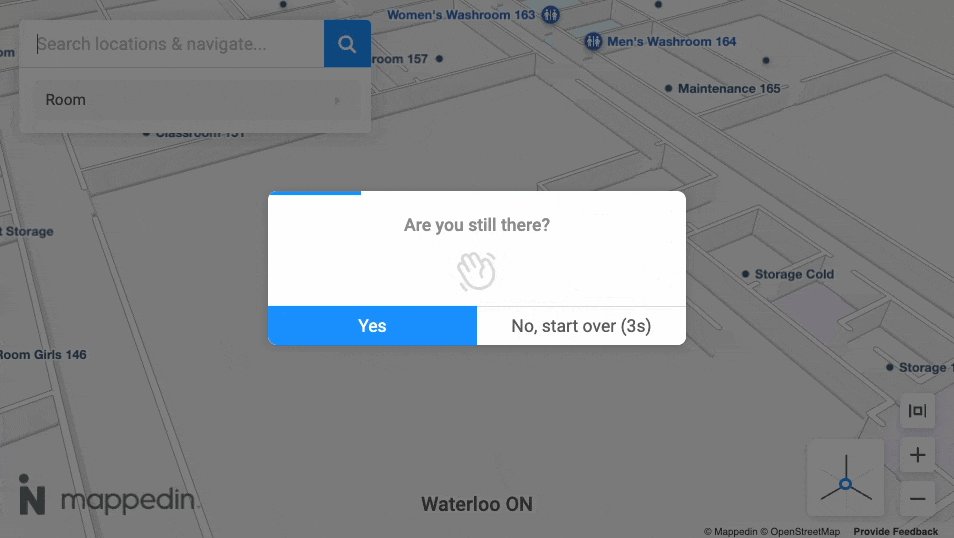
A Mappedin Shareable 3D Map can be configured to run in kiosk mode. When kiosk mode is enabled, after 60 seconds of inactivity, Mappedin will prompt to ask if the user is still there. If there is no response within 10 seconds, the map's position will be reset to the default starting position.
When using kiosk mode, it is recommended to lock the device so that only the browser displaying a Mappedin Map is visible. This can be done using Screen Pinning on Android or Guided Access on iOS along with a browser that is configured to prevent the user from leaving the map page.
When multiple kiosks are available in a large venue, it may be desired to focus the map on the kiosk's location instead of showing the entire map. Refer to the Set the Starting Camera Orientation section for more information.
Kiosk mode is enabled by setting the kiosk query parameter to true.
https://app.mappedin.com/map/<mapId>?kiosk=true
In the example below, the map must be interacted with to change it from its default state before the kiosk prompt will appear.
Example: https://app.mappedin.com/map/66686f1af06f04000b18b8fa?kiosk=true