Tooltips
Using Mappedin SDK for React Native with your own map requires an Enterprise license. Try a demo map for free or refer to the Pricing page for more information.
A tooltip is similar to a marker except it has a mechanism to avoid collisions with other items on the map by positioning itself relative to the point where it's added. This is done automatically and makes it ideal for longer text and an icon.
Drawing Tooltips
Like markers, tooltips can be placed at either a MappedinNode or MappedinCoordinate and automatically handle rotation and repositioning to face the camera. Unlike markers, tooltips will also adjust positioning for the presence of nearby tooltips.
Use the createTooltip method to draw a tooltip at a node.
const departure = mapView.current?.venueData?.locations.find((l) => l.name === 'Cleo');
const destination = mapView.current?.venueData?.locations.find((l) => l.name === 'Pandora');
const directions = departure?.directionsTo(destination);
mapView.current?.drawPath(directions.path, {});
directions.instructions.forEach((instruction) => {
mapView.current?.createTooltip(instruction.node, `<div>${instruction.instruction}</div>`);
});
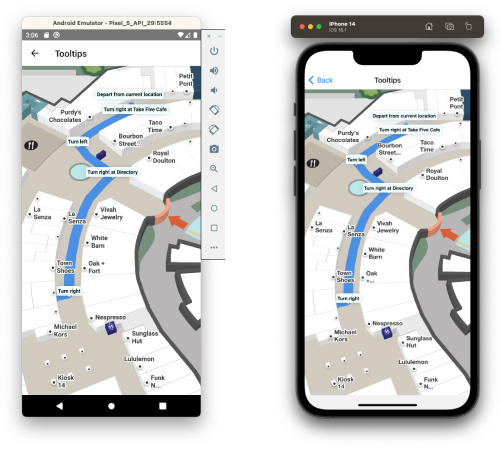
This code snippet selects two locations, then generates directions between them and draws the path. Iterating through the directions, it creates a tooltip at each instruction, such as "Turn left".

The complete code sample demonstrating tooltips at instruction nodes is available on GitHub.
Alternatively, pass a MappedinCoordinate to draw a tooltip at a specified latitude/longitude.
const coordinate = mapView.current?.currentMap.createCoordinate(
43.51905183293411, // latitude
-80.53701846381122, // longitude
);
mapView.current?.createTooltip(coordinate, `<div>Tooltip</div>`);
Removing Tooltips
Tooltips can be removed from the map by passing the tooltip ID to the removeTooltip method. This ID is returned as a promise from createTooltip and can be awaited and stored for later use.
The following code snippet demonstrates creating a marker on polygon touch and storing the id in state. If a tooltip exists when the map is touched subsequently then the existing tooltip is removed.
const mapView = useRef<MapViewStore>(null);
const [tooltip, setTooltip] = useState<string>();
return (
<SafeAreaView>
<MiMapView
key="mappedin"
ref={mapView}
options={{
venue: 'mappedin-demo-mall',
clientId: '5eab30aa91b055001a68e996',
clientSecret: 'RJyRXKcryCMy4erZqqCbuB1NbR66QTGNXVE0x3Pg6oCIlUR1',
}}
onClick={async ({ polygons }) => {
if (tooltip) {
mapView.current?.removeTooltip(tooltip);
}
if (polygons.length > 0) {
const newTooltip = await mapView.current?.createTooltip(
polygons[0].entrances[0],
`<div>Tooltip</div>`,
);
setTooltip(newTooltip);
}
return;
}}
/>
</SafeAreaView>
);
Tooltip Rank
The collisionRank option of createTooltip enables you to set the priority or rank of individual tooltips. These are defined in the enum COLLISION_RANKING_TIERS. The default rank is HIGH.
mapView.current?.createTooltip(node, `<div>Tooltip</div>`, {
collisionRank: COLLISION_RANKING_TIERS.ALWAYS_VISIBLE,
});
Custom Tooltips
By default, tooltips come with existing HTML styling including a directional arrow and white background. Use the createCustomTooltip method to write your own HTML without any added styling. With this method you must supply a class or id and a selector argument for the map to handle your tooltip.
mapView.current?.createCustomTooltip(node, `<div class="custom-tooltip">Tooltip</div>`, `.custom-tooltip`, {
collisionRank: COLLISION_RANKING_TIERS.ALWAYS_VISIBLE,
});