Turn-by-Turn Directions
Using Mappedin SDK for React Native with your own map requires an Enterprise license. Try a demo map for free or refer to the Pricing page for more information.
Text-based turn-by-turn directions can be a helpful aid to the map view and Blue Dot. The Mappedin SDK for React Native offers the text directions automatically to developers whenever they request a route to a destination.
const directions = departure.directionsTo(destination);
Directions and Instructions
A call to .getDirections() returns a MappedinDirections object, which provides the path as an array of MappedinNodes, the total walking distance in meters and a list of text-based instructions for navigation. As shown in the Wayfinding -guide this is the same object given to MapViewStore Journey to draw the directions on the map.
{
"distance": 95.028419,
"path": [],
"instructions": []
}
Instructions array is a TMappedinDirective array used for turn-by-turn directions. Two helpful properties are instruction, the text used to guide the user; and distance, the meters distance from the previous instruction.
{
"node": {
"id": "62051d92e325474a30001390",
"x": 2584.883130073171,
"y": 2166.8079445617177,
"accessible": true
},
"instruction": "Turn left at Nike Factory Store",
"action": {
"bearing": "Left",
"referencePosition": "At",
"type": "Turn"
},
"type": "Left",
"distance": 29.498191596865208
}
The instruction may include a store or a location name. That happens when the SDK is able to determine a relevant location nearby the instruction that could be helpful in navigating the venue.
The action includes an ACTION_TYPE and BEARING_TYPE. These types represent what the user should do and the direction to do it.
The action object can be used to localize instructions. The Mappedin SDK provides the following action and bearing text in English only. The text could be substituted for another language before being displayed to a user.
- ACTION_TYPE.ARRIVAL = Arrival
- ACTION_TYPE.DEPARTURE = Departure
- ACTION_TYPE.EXITVORTEX = ExitVortex
- ACTION_TYPE.TAKEVORTEX = TakeVortex
- ACTION_TYPE.TURN = Turn
- BEARING_TYPE.LEFT = Left
- BEARING_TYPE.RIGHT = Right
- BEARING_TYPE.SLIGHTLEFT = SlightLeft
- BEARING_TYPE.SLIGHTRIGHT = SlightRight
- BEARING_TYPE.STRAIGHT = Straight
Display Turn-by-Turn Directions
In addition to the map view of a drawn path, we can display written turn-by-turn directions using a React Native FlatList. Create a new component which takes the MappedinDirections and pass the instructions array to the FlatList. Render each item.instruction to display the readable text.
const DirectionsFlatList = ({ directions }: { directions: MappedinDirections }) => {
const renderItem: ListRenderItem<TMappedinDirective> = ({ item }) => <Text>{item.instruction}</Text>;
return directions && <FlatList data={directions.instructions} renderItem={renderItem} />;
};
In the onFirstMapLoaded callback, create the directions and store them in a state variable. Pass the directions to your new component to render the list once the map has finished loading.
const mapView = useRef<MapViewStore>(null);
const [activeDirections, setActiveDirections] = useState<MappedinDirections>(null);
return (
<SafeAreaView>
<MiMapView
key="mappedin"
ref={mapView}
options={venueOptions}
onFirstMapLoaded={() => {
const departure = mapView.current?.venueData?.locations.find((l) => l.name === 'Pet World');
const destination = mapView.current?.venueData?.locations.find((l) => l.name === 'Microsoft');
if (!departure || !destination) {
return;
}
const directions = departure.directionsTo(destination);
if (directions) {
mapView.current?.Journey.draw(directions);
setActiveDirections(directions);
}
}}
/>
<View>
<DirectionsFlatList directions={activeDirections} />
</View>
</SafeAreaView>
);
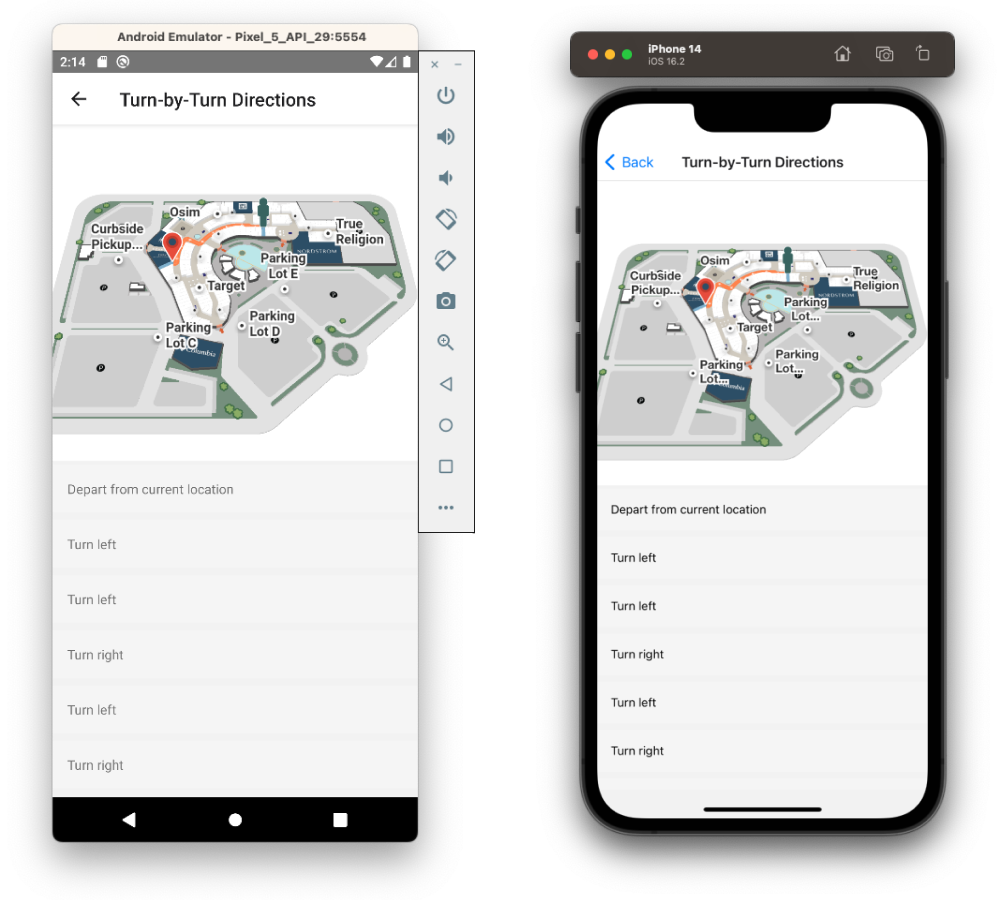
You should see both the map and the written turn-by-turn directions below it.
The complete code sample demonstrating turn-by-turn directions and more is available in Mappedin's example repository on GitHub.