Flat Labels
Using Mappedin SDK for React Native with your own map requires an Enterprise license. Try a demo map for free or refer to the Pricing page for more information.
In the release of Mappedin SDK for React Native v5, Flat Labels and Floating Labels have been separated into their own objects under the
MapViewStore.labelAllLocations()has been deprecated andlabelPolygon()has been removed.
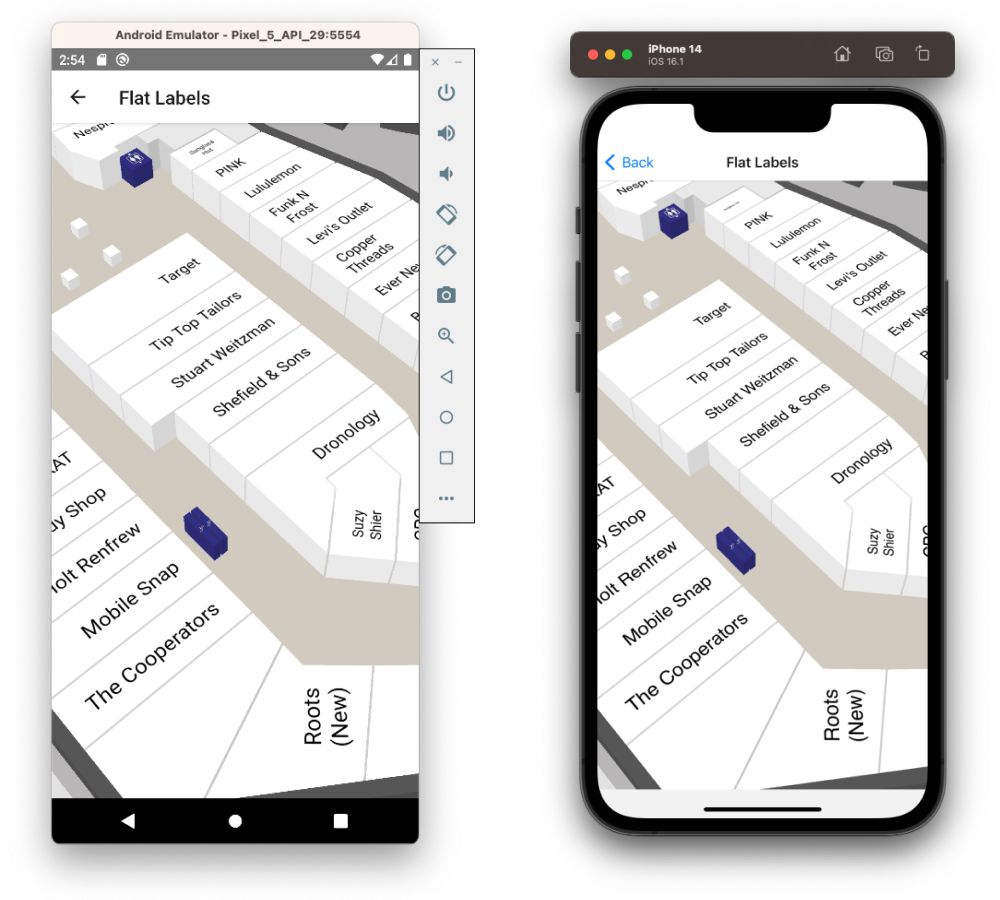
A secondary method to label locations is to use Flat Labels. These labels are painted on to the top layer of a polygon. To use Flat Labels, set labelAllLocationsOnInit: false in the MiMapView options and call the FlatLabels.labelAllLocations function in onFirstMapLoaded.
<MiMapView
options={{
venue: '<VENUE_SLUG>',
clientId: '<MAPPEDIN_CLIENT_ID>',
clientSecret: '<MAPPEDIN_CLIENT_SECRET>',
labelAllLocationsOnInit: false,
}}
onFirstMapLoaded={() => {
mapView.current?.FlatLabels.labelAllLocations();
}}
// ...other props
/>

Customizing Appearance
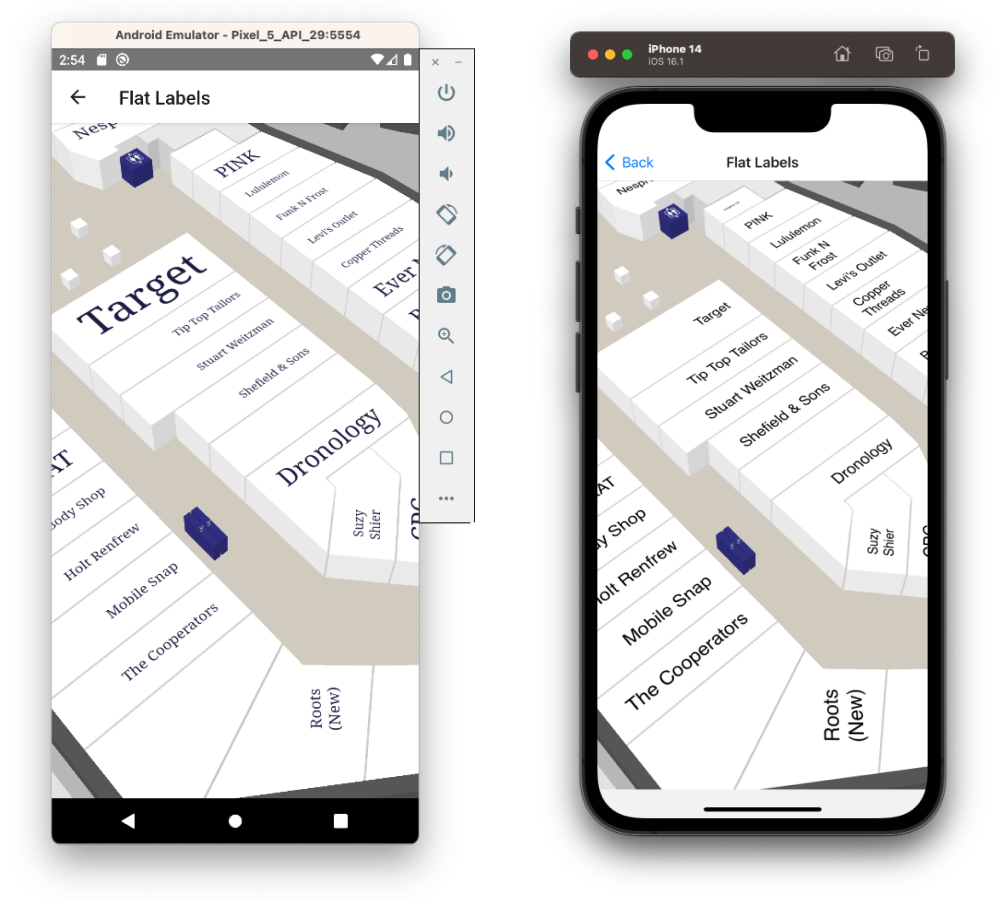
To adjust the look of all of our Flat Labels, we pass an appearance object in the labelAllLocations function call. We can easily change the font, text color and increase the size to fit our brand style better.
mapView.current?.FlatLabels.labelAllLocations({
appearance: {
font: 'Georgia',
fontSize: 16,
color: '#1c1c43',
},
});

The documentation for TFlatLabelAppearance explains all the customization options such as colors and sizes for the marker and the text.
type TFlatLabelAppearance = {
/** Optional color in hexadecimal string e.g. #2e2e2e. */
color?: string;
/** A CSS style string font, e.g. "sans-serif". You can specify your own font via @font-face rule with a font family, and then include that here. */
font?: string;
/** Size of the font in pixels. @default 1.2 */
fontSize?: number;
/** By default this is the upper bounds of the Polygon. If you don't have a Polygon, or want a custom height for some reason, you can set this. */
height?: number;
/** The amount of space to leave before starting the text in pixels. @default 5 */
margin?: number;
/** The minimum percentage we can shrink the label to if it won't fit within the bounds at 100%. If it doesn't fit at that level, it won't be created. @default 0.25 */
scaleMin?: number;
/** How much to decrement the scale each time it doesn't fit, so we don't end up with too many different font sizes on screen at once. If you are only labeling a few MappedinPolygons rather than everything, you can set this and and scaleMin to 0.1 to fit everything except really long names perfectly. @default 0.25 */
scaleStep?: number;
};