Points of Interest
Using Mappedin SDK for React Native with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.
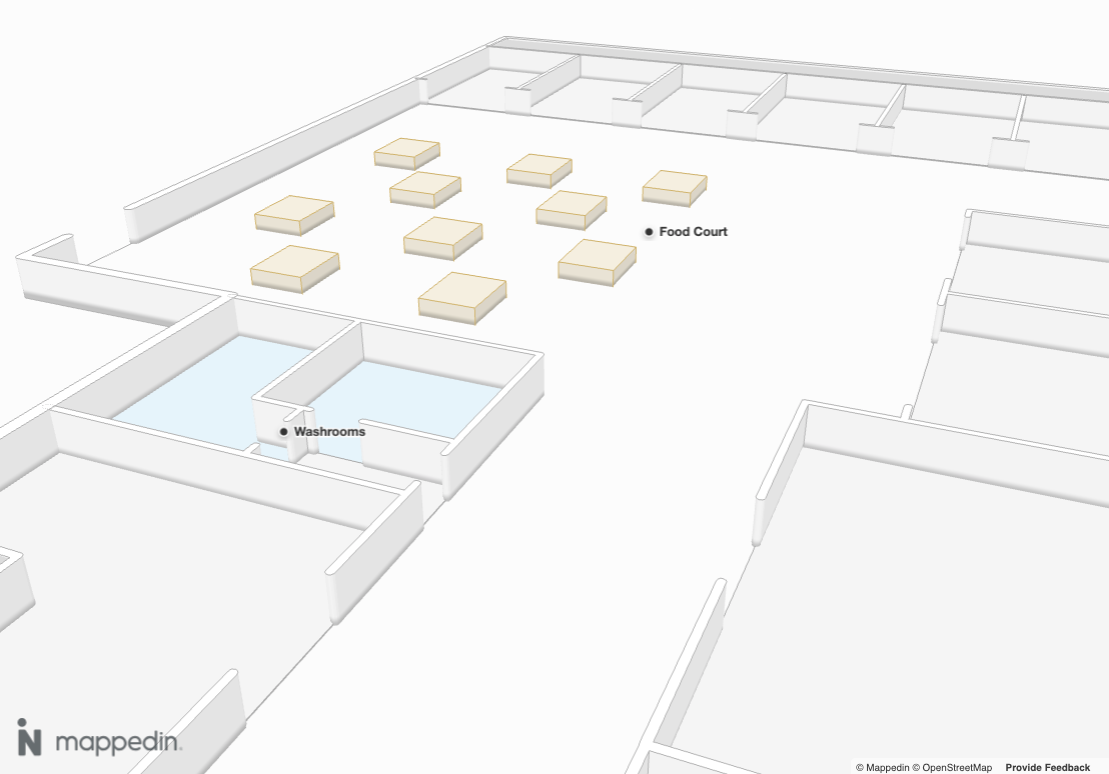
Points of Interest (POIs) are specific locations or features on a map that users find useful or informative. POIs serve as landmarks or markers, highlighting key places, services, or objects to enhance the map's utility and user experience.
A complete example demonstrating POIs can be found in the Mappedin React Native Github repo: pois-demo.tsx
They are contained in the Mappedin.PointOfInterest class, which contains a coordinate, name, description, images, links and the floor the point of interest exists on. All of these elements are configured in Mappedin Maker.

Mappedin.PointOfInterest.name could be used to create labels to show users helpful information. The code sample below creates a label at the location of each Mappedin.PointOfInterest and uses its name as the label text. It also verifies that the Mappedin.PointOfInterest exists on the current floor being shown in the MapView.
- Declarative
- Imperative
// Get all points of interest
const pois = mapData.getByType('point-of-interest');
// Create labels for each point of interest
return (
<>
{pois.map(poi => (
<Label
key={poi.externalId}
target={poi}
text={poi.name}
/>
))}
</>
);
// Iterate through each point of interest and label it.
for (const poi of mapData.getByType('point-of-interest')) {
// Label the point of interest if it's on the map floor currently shown.
if (poi.floor.id === mapView.currentFloor.id) {
mapView.Labels.add(poi.coordinate, poi.name);
}
}
A complete example demonstrating POIs can be found in the Mappedin React Native Github repo: pois-demo.tsx