Annotations
Using Mappedin SDK for React Native with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.
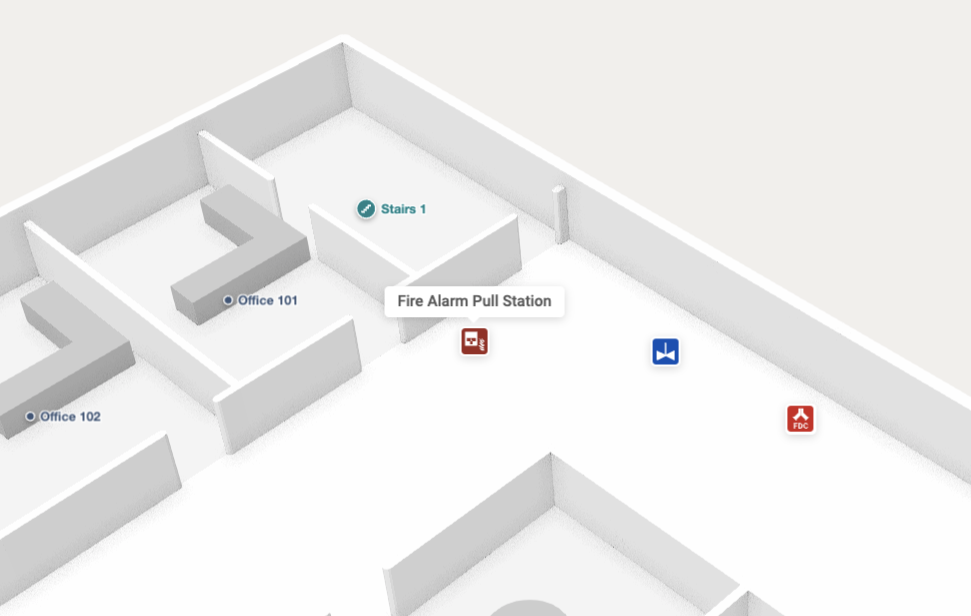
Map annotations add visual or textual elements to maps, providing extra information about specific locations or features. Map creators can choose from many annotations included in Mappedin Maker to add to a map and access them using Mappedin SDK for React Native. Mappedin.Annotations are organized into the following groups.
These are just a few examples of annotations, each group contains many more.
| Annotation Group | Examples |
|---|---|
| Access Features | Keybox, roof access |
| Building Sides | Alpha, bravo, charlie, delta |
| Equipment Rooms | Boiler Room, Sprinkler control room |
| Fire Ratings | Fire and smoke wall 1 hour, firewall 3 hours |
| Fire Safety | Fire Blanket, Fire Hose Reel |
| General Systems | Emergency Generator, Smoke Control Panel |
| Hazards | Biohazard, Explosive |
| Safety | Accessible Elevator, Eyewash Station |
| Utility Shutoff | Gas Valve, Main Water Valve |
| Ventilation | Chimney, Exhaust Fan |
| Water Connections | Sprinkler FDC, Public Hydrant |
| Water Systems | Fire Pump, Pressurized Water Tank |
Incorporating annotations help provide a safer space for all. It allows users to easily locate key elements in the map.

Using Annotations
The following code sample lists each Annotation.type in text form that exist on the Mappedin Demo Office Map. It reads the annotations from each floor and groups them by their Annotation.group.
// Sort the floors alphabetically.
const sortedFloors = mapData
.getByType("floor")
.sort((a, b) => (a.name > b.name ? 1 : b.name > a.name ? -1 : 0));
// Iterate through each floor and create a list of annotations.
sortedFloors.forEach((floor) => {
// Use the floor name as the heading.
console.log("Floor Name: " + floor.name + " Annotations");
// Sort the annotation groups alphabetically.
const sortedAnnotations = floor.annotations.sort((a, b) =>
a.group > b.group ? 1 : b.group > a.group ? -1 : 0
);
var annotationGroup = "";
// Iterate through each annotation and create a list of annotations.
sortedAnnotations.forEach((annotation) => {
// If the annotation group changes, log the new group name.
if (annotationGroup != annotation.group) {
annotationGroup = annotation.group;
console.log("Annotation Group: " + annotation.group);
}
// Log each annotation.
console.log("Annotation: " + annotation.type);
});
});
The output of the code sample will be similar to the following:
Floor Name: Level 1 Annotations
Annotation Group: access-features
Annotation: keybox
Annotation: primary-entrance
Annotation Group: equipment-rooms
Annotation: electrical-transformer-room
Annotation Group: fire-safety
Annotation: fire-alarm-pull-station
Annotation: fire-emergency-phone
Annotation Group: general-systems
Annotation: fire-alarm-annunciator-panel
Annotation Group: safety
Annotation: evacuation-chair
Annotation Group: utility-shutoffs
Annotation: gas-valve-general
Annotation: main-water-valve
Annotation Group: water-connections
Annotation: fdc-general
Floor Name: Level 2 Annotations
Annotation: elevator-firefighter
Annotation: fire-extinguisher
Annotation Icons
Mappedin provides a set of icons to represent annotations. The CodeSandbox below demonstrates using these icons and placing them as Markers on the map. Annotation.icon.url contains the URL of the icon to use.
function Annotations() {
const { mapData } = useMap();
return mapData.getByType("annotation").map((annotation) => {
return (
<Marker key={annotation.id} target={annotation}>
<div className="mappedin-annotation-marker">
<div style={{ width: 30, height: 30 }}>
<img
src={annotation.icon!.url}
alt={annotation.type}
width="30"
height="30"
/>
</div>
</div>
</Marker>
);
});
}