Mappedin Studio
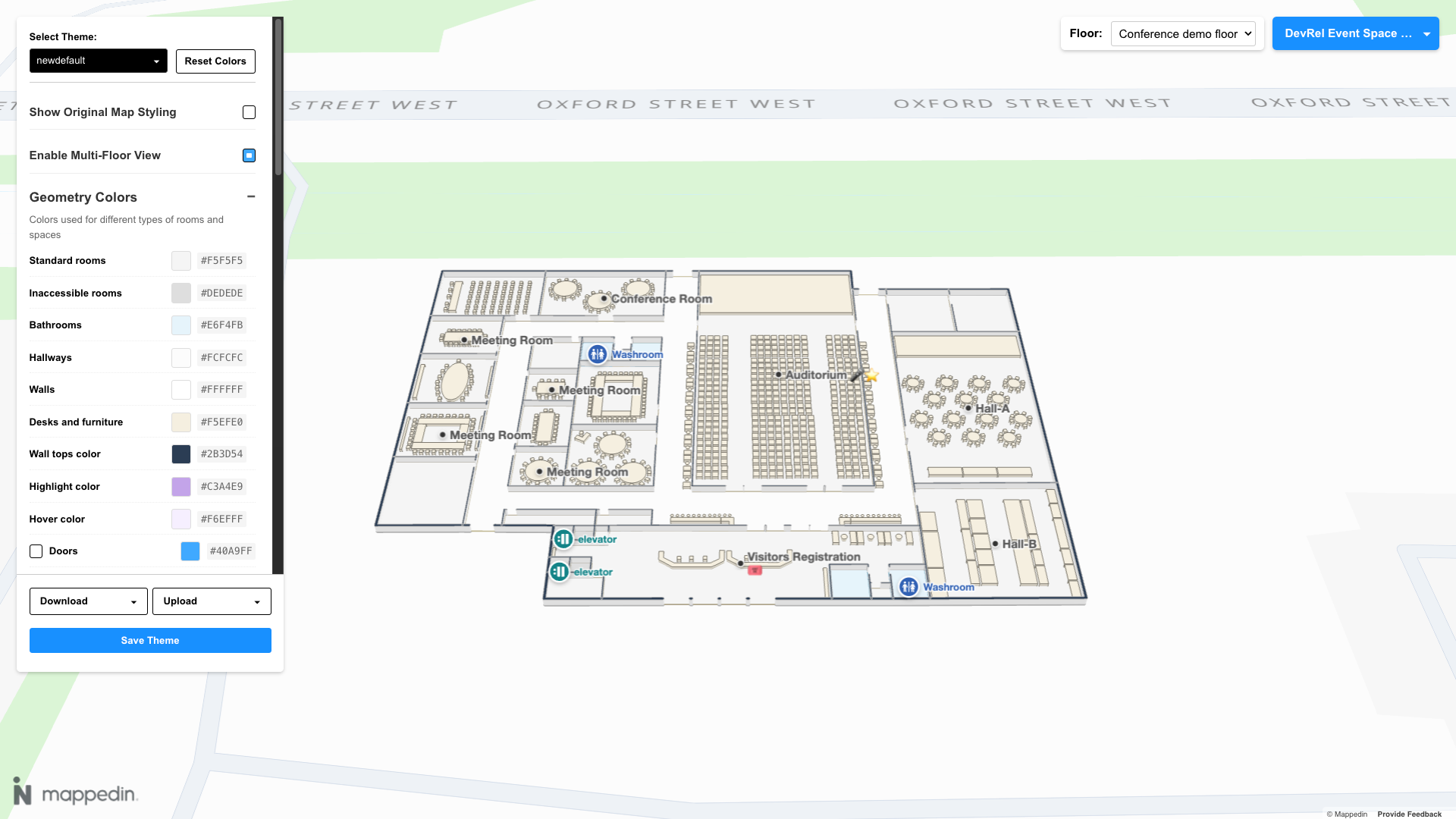
Mappedin Studio allows customization of a map's color scheme. Adjust colors for both indoor and outdoor features, such as floors, walls, doors, parks, water, roads and more.

How to use Mappedin Studio
- Open the Mappedin Studio at: https://tools.mappedin.com/tools/mappedin-studio/
- Use the menu to customize the map's color scheme.
- Edit the map using the tools provided.
- Click the Download dropdown and choose the format you want to download:
Indoor StyleA TypeScript file containing JSON that can be uploaded to be used again in Mappedin Studio or referenced in a custom app that uses Mappedin JS to style the indoor map.Outdoor StyleA JSON file that can uploaded to be used again in Mappedin Studio or referenced in a custom app that uses Mappedin JS to style the outdoor map.
Mappedin Studio is pre-populated with Mappedin Demo Maps. It is also possible to use your own map. To do so click on the Map dropdown at the top right of the page and click the Switch Keys button. To load your own map, you will need to provide your own API key and secret. These require a Mappedin Pro or Solutions subscription. Refer to Create a Key & Secret for instructions to create your own key and secret.
Using a Custom Outdoor Style
An outdoor style created in Mappedin Studio can be used in an app that uses Mappedin JS. For more information and example code refer to the Outdoor Style Guide.
Using a Custom Indoor Style
An indoor style created in Mappedin Studio can be used in an app that uses Mappedin JS. For more information and example code refer to the Using a Mappedin Studio Indoor Style Guide.