Stacked Maps

Stacked Maps is currently an experimental component of Mappedin JS. While in this state, some features may not behave as intended and APIs may be changed. Experimental features are being tested together with early adopters to fine-tune them.
Stacked Maps is a feature of Mappedin JS that allows multiple floors of a building to be shown together as a stack of floors. This view is useful to provide users with an overview of a journey that may span multiple floors or to allow users to get an overview of an entire venue.
Usage of Stacked Maps requires multi buffer rendering to be enabled. If displaying a journey with Stacked Maps, it is also recommended to have xRay paths enabled to allow the path to the shown where it is obscured by walls or obstructions.
The code sample below enables multi buffer rendering and X-Ray paths. xRayPath is set to true by default. The sample code below shows explicitly setting it to true for illustration purposes.
const mapView = await showVenue(document.getElementById('app')!, venue, {
multiBufferRendering: true,
xRayPath: true,
});
Stacked Maps can be enabled by calling StackedMaps.enable() and disabled by calling StackedMaps.disable(). Once enabled, call StackedMaps.showOverview() to trigger display of Stacked Maps.
The CodeSandbox below makes use of a button to toggle the Stacked Maps view on and off.
//The enable Button is used to enable and disable Stacked Maps.
enableButton.onclick = () => {
switch (mapView.StackedMaps.state) {
case STACKED_MAPS_STATE.INACTIVE:
//verticalDistanceBetweenMaps represents the space between each floor in meters.
mapView.StackedMaps.enable({ verticalDistanceBetweenMaps: 75 });
mapView.StackedMaps.showOverview();
enableButton.innerText = 'Disable';
break;
case STACKED_MAPS_STATE.ACTIVE:
case STACKED_MAPS_STATE.OVERVIEW:
case STACKED_MAPS_STATE.ZOOMED_IN:
mapView.StackedMaps.disable();
enableButton.innerText = 'Enable';
overviewButton.style.display = 'none';
break;
}
};
The following CodeSanbox implements the code above. Click the Enable/Disable button to show and hide Stacked Maps.
Stacked Maps with Outdoor Layers
A map may have layers that represent outdoor features. When using Stacked Maps, it can be useful to hide these features to make it easier for the user to view the indoor details they are interested in.
The TMapViewOptions passed to showVenue below defines the outdoor layers of the map. The outdoor layers are passed to the showVenue call in the loadOptions parameter, which contains an array called outdoorGeometryLayers. The outdoorGeometryLayers will be unique for every map and can be viewed when editing a map within Mappedin CMS.
const mapView = await showVenue(document.getElementById('app')!, venue, {
multiBufferRendering: true,
xRayPath: true,
loadOptions: {
outdoorGeometryLayers: [
'__TEXT__',
'__AUTO_BORDER__',
'Void',
'Base',
'Tarmac',
'Landscape',
'Floor Shadow',
'Airplanes',
'Airplane Shadows',
'Walkways',
],
},
});
The code sample above is used in the CodeSandbox example in the Stacked Maps with a Journey section below.
Stacked Maps with a Journey
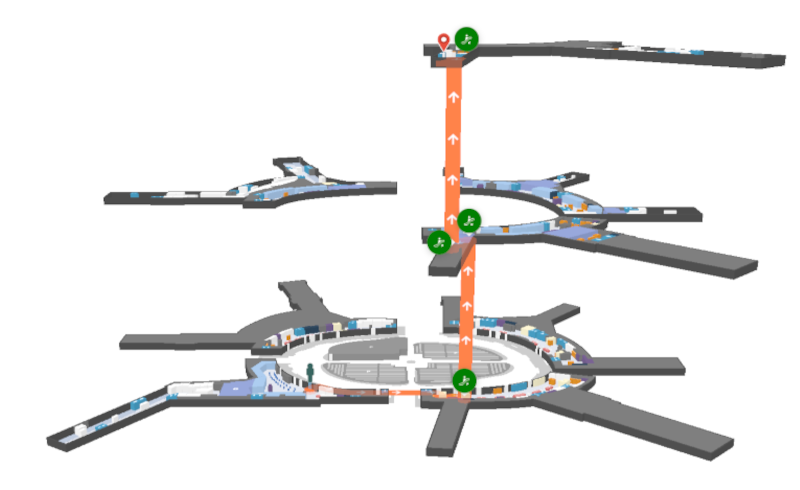
Stacked Maps are a great tool to allow a user to visualize a journey that spans multiple floors of a building. It helps to provide a contextual overview of the path they can take.
The next example begins with a Journey which spans multiple floors. The sample app draws a path from a location on the first floor to the third floor.
Refer to the A-B Wayfinding Guide for more information on creating journeys.
A Journey is created, which draws a path from a location on the first floor to the third floor.
const start = venue.locations.find((l) => l.name === 'Arrivals - Door 4')!;
const end = venue.locations.find((l) => l.name === 'Retail 317')!;
mapView.Journey.draw(start.directionsTo(end));
The MapView is now prepared to display Stacked Maps. Stacked Maps can be enabled and disabled using mapView.StackedMaps.enable() and mapView.StackedMaps.disable(). When calling enable an app can specify a verticalDistanceBetweenMaps, which represents the space between each floor. This value can be adjusted based on the size of the floors of the map and screen space available to display.
//Enable Stacked maps with a verticalDistanceBetweenMaps of 125
mapView.StackedMaps.enable({
verticalDistanceBetweenMaps: 125,
});
//Disable Stacked Maps
mapView.StackedMaps.disable();
A user may click on a connection marker to zoom to that point on the map. The showOverview() method returns to the default zoom level when viewing Stacked Maps. showOverview() is called if the user clicks on the map while in Stacked Maps view.
mapView.on(E_SDK_EVENT.CLICK, ({ maps }) => {
if (mapView.state === STATE.STACKED) {
mapView.StackedMaps.showOverview();
}
});
When an app needs to switch between showing and hiding a journey while keeping Stacked Maps in view, the StackedMaps.restack() method should be used. This redraws the maps without performing the unstack and stack animations that are triggered when Stacked Maps are disabled and re-enabled.
The Codesandbox below demonstrates the use of Stacked Maps to show a Journey.