Getting Started
This getting started guide demonstrates how to start a project using Mappedin JS. Following this guide results in a working demo with a map that you can interact with (zoom, pan, rotate etc).
Mappedin JS v5 is available as @mappedin/mappedin-js in NPM.
- Using React? Head over to the React Guide
- Using Angular? Head over to the Angular Guide
Follow Along - Video Guide
Try in CodeSandbox
The fastest way to get started experimenting with Mappedin JS is to fork the Mappedin template on CodeSandbox.
Local Development
For local development, start a project using Vite. Refer to the Vite Getting Started guide for setup details. Guides are written in TypeScript (JavaScript), as the SDK is written in Typescript and uses comprehensive types.
1. Create a Project
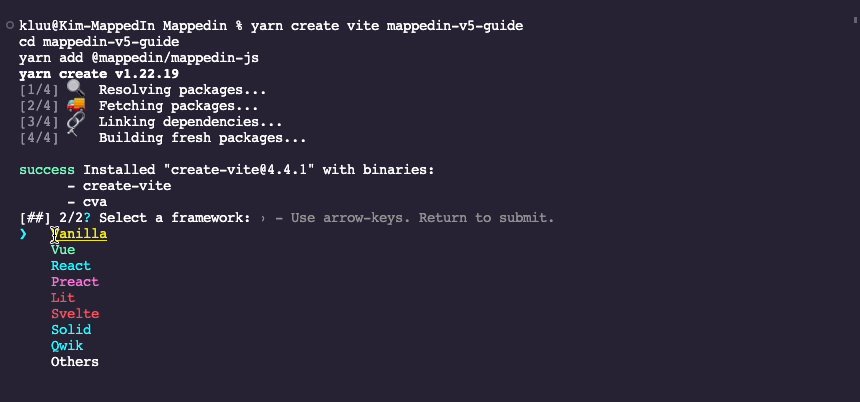
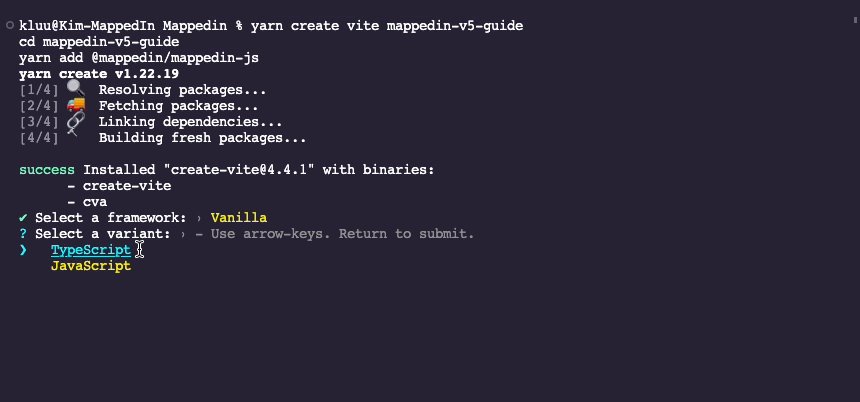
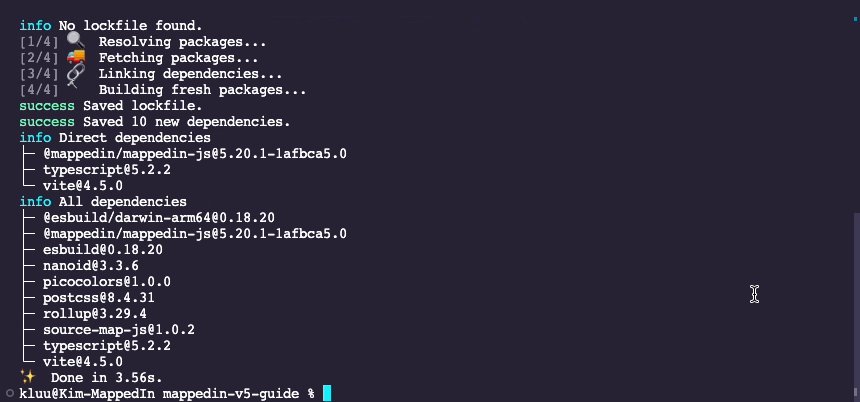
Run these shell commands to set up a new project and install Mappedin JS.
yarn create vite mappedin-v5-guide
cd mappedin-v5-guide
yarn add @mappedin/mappedin-js

If your project is using React or Angular, get started with these guides.
2. Update index.html, main.ts
Modify & update the contents of the following files - index.html, src/main.ts to match the following.
You will need to create a new file 'main.ts' under the src folder
<!DOCTYPE html>
<html>
<head>
<title>Mappedin JS v5 Getting Started</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="UTF-8" />
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
#app {
height: 100%;
width: 100%;
position: relative;
}
</style>
</head>
<body>
<div id="app"></div>
<script type="module" src="src/main.ts"></script>
</body>
</html>
import { getVenue, showVenue, TGetVenueOptions } from '@mappedin/mappedin-js';
import '@mappedin/mappedin-js/lib/mappedin.css';
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
const options: TGetVenueOptions = {
venue: 'mappedin-demo-mall',
clientId: '5eab30aa91b055001a68e996',
clientSecret: 'RJyRXKcryCMy4erZqqCbuB1NbR66QTGNXVE0x3Pg6oCIlUR1',
};
async function init() {
const venue = await getVenue(options);
const mapView = await showVenue(document.getElementById('app')!, venue);
}
init();
5. Run the Project
To run the demo (with hotloading), use the following command:
yarn run dev
This should result in a prompt showing the project being served at http://127.0.0.1:5173 (default port). The page should show a rendering of maps similar to the CodeSandbox examples below. The 3D rendered map can be zoomed, panned and rotated via mouse or fingers.
Local Development without NPM
While NPM is highly recommended for version control and to receive the latest bug fixes and features, Mappedin JS may also be imported from a CDN.
In this example JSDelivr will be used to demonstrate importing the mappedin-js package. Mappedin JS is also available on unpkg. Please feel free to reach out if the SDK is not available on a preferred CDN.
Import the SDK stylesheet in the document <head> and any other necessary styles for the app.
<link href="https://cdn.jsdelivr.net/npm/@mappedin/mappedin-js@latest/lib/mappedin.css" rel="stylesheet" />
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
#app {
height: 100%;
width: 100%;
position: relative;
}
</style>
In the <body>, include the element which the map will attach too and the script to asynchronously load the MapView.
<div id="app"></div>
<script type="module">
import {
getVenue,
showVenue,
} from 'https://cdn.jsdelivr.net/npm/@mappedin/mappedin-js@latest/lib/esm/renderer/index.js';
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
const options = {
venue: 'mappedin-demo-mall',
clientId: '5eab30aa91b055001a68e996',
clientSecret: 'RJyRXKcryCMy4erZqqCbuB1NbR66QTGNXVE0x3Pg6oCIlUR1',
};
getVenue(options).then(async (venue) => {
const mapView = await showVenue(document.getElementById('app'), venue);
});
</script>
Putting it all together, the entire HTML document should resemble the following.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="https://cdn.jsdelivr.net/npm/@mappedin/mappedin-js@latest/lib/mappedin.css" rel="stylesheet" />
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
#app {
height: 100%;
width: 100%;
position: relative;
}
</style>
<title>Mappedin JS v5 Getting Started with JSDelivr</title>
</head>
<body>
<div id="app"></div>
<script type="module">
import {
getVenue,
showVenue,
} from 'https://cdn.jsdelivr.net/npm/@mappedin/mappedin-js@latest/lib/esm/renderer/index.js';
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
const options = {
venue: 'mappedin-demo-mall',
clientId: '5eab30aa91b055001a68e996',
clientSecret: 'RJyRXKcryCMy4erZqqCbuB1NbR66QTGNXVE0x3Pg6oCIlUR1',
};
getVenue(options).then(async (venue) => {
const mapView = await showVenue(document.getElementById('app'), venue);
});
</script>
</body>
</html>
With only the above document, a map will be rendered into the window. Just like with NPM, the 3D rendered map can be zoomed, panned and rotated via mouse or fingers.
Using NodeJS without a Browser
The SDK data classes and getVenue function can be imported in Node JS for use without a browser window. To do so, import from the "lib/node" directory in JS.
In the example below, getVenue is imported in the NodeJS compatible way and information about the venue is outputted.
const { getVenue } = require('@mappedin/mappedin-js/lib/node/index');
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
const options = {
venue: 'mappedin-demo-mall',
clientId: '5eab30aa91b055001a68e996',
clientSecret: 'RJyRXKcryCMy4erZqqCbuB1NbR66QTGNXVE0x3Pg6oCIlUR1',
};
getVenue(options).then((venue) => {
console.log('Venue:', venue.venue.name);
console.log('Address:', venue.venue.address);
console.log('Polygon count:', venue.polygons.length);
console.log('Location count:', venue.locations.length);
console.log('Node count:', venue.nodes.length);
console.log('Map count:', venue.maps.length);
});
Token-based Authentication
Many Mappedin venues are public maps designed to be displayed on public websites where embedding the keys in the client-side is a reasonable integration.
If you are protecting a private venue, you can use a temporary access token to give your authenticated users access to the map data. This retains your ability to limit users' access to the map.
To do that, use the API key and secret on server-side to fetch a temporary access token.
const response = await fetch('https://api-gateway.mappedin.com/auth/token', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: 'grant_type=client_credentials&client_id=' + options.clientId + '&client_secret=' + options.clientSecret,
});
const body = await response.json();
// Send access token to the frontend
Then, in your frontend code, you would use accessToken instead of API key and secret to authenticate the getVenue request with Mappedin servers.
// TODO: Request access token from your server using your own authentication and authorization
// Then use that token to access the map data
const venue = await getVenue({
accessToken: accessToken,
venue: options.venue,
});