Embedding a Map with Webflow
Get A Map Embed Code
It's easy to embed a map created in the Mappedin Map Editor into any web page. Follow the steps below to copy a embed map code snippet.
- Log into the Mappedin Map Editor.
- Open the map to embed.
- Click on the
Previewbutton.
- Click on the "Share" button.
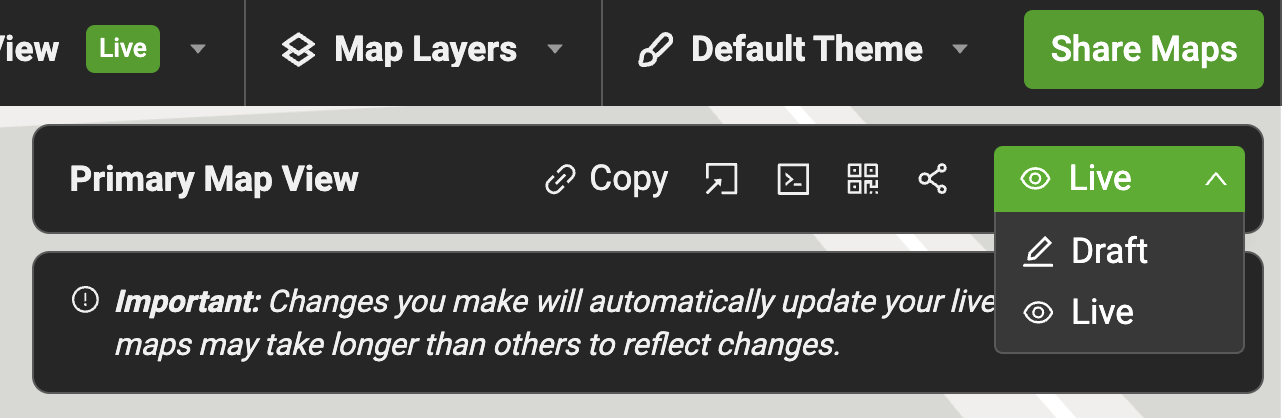
- If the map is in Draft status, use the drop down to change it to Live.
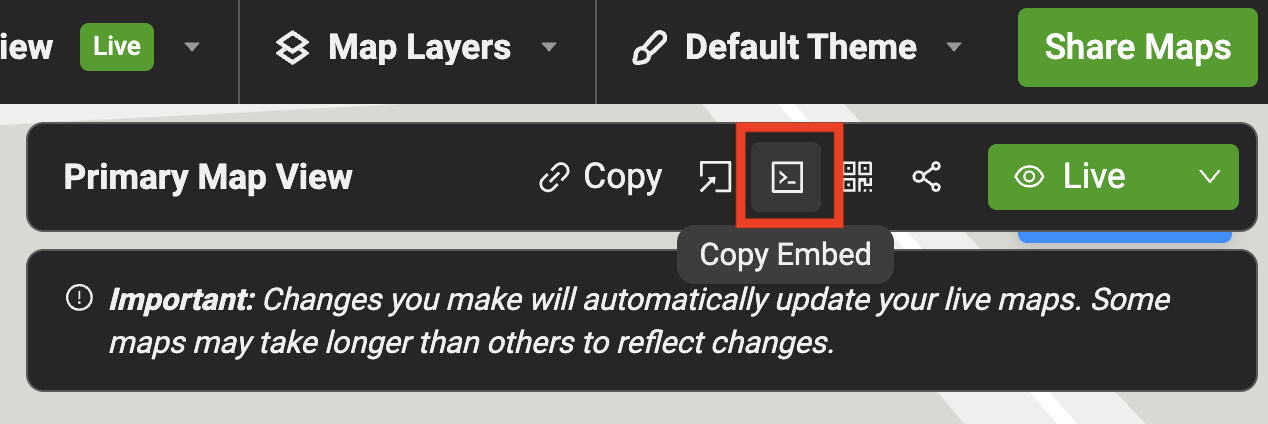
- Click on the "Copy Embed" button.
The code to embed the map has now been copied to the clipboard.

Embed the Map Code
Follow the steps below to embed a map as it appears in the Mappedin Viewer into a page on a web site created using Webflow.
-
In the Webflow Editor, open the page to embed the map.
-
Click the
Add Elementsbutton. -
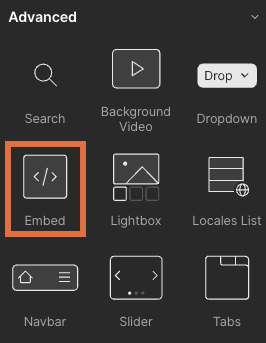
Click on the
Embedelement.
-
Paste the Mappedin embed code.

-
Press
Save & Close.
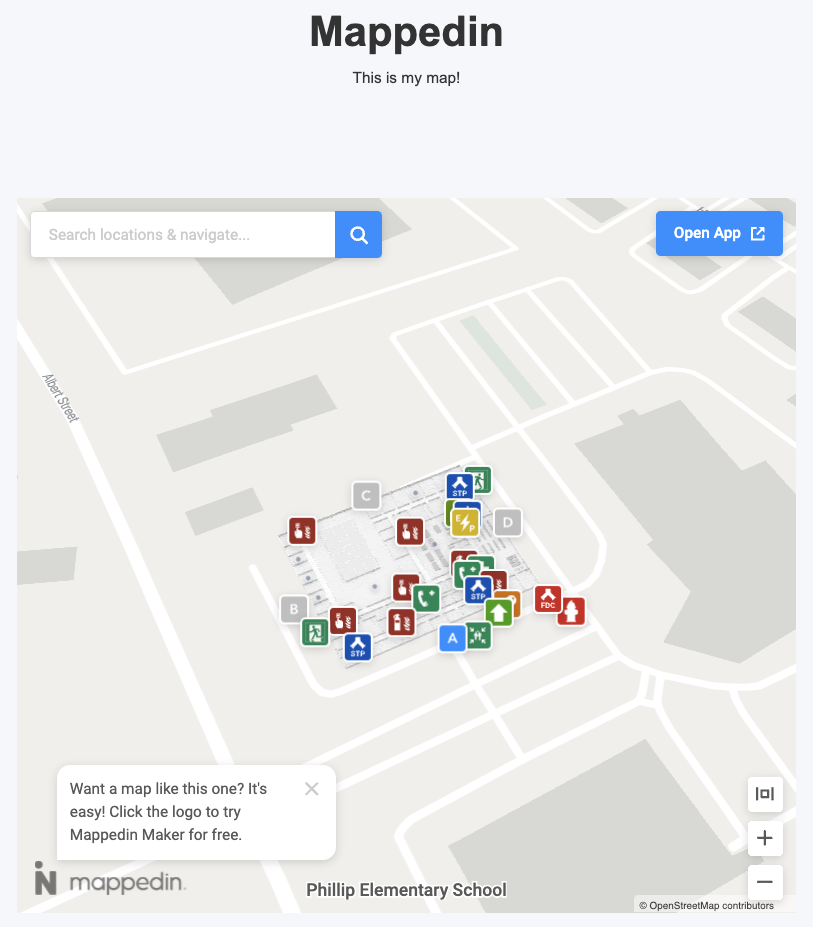
The map should now appear on the web page similar to the screen shot below.