Embedding a Map with Google Sites
Get A Map Embed Code
It's easy to embed a map created in the Mappedin Map Editor into any web page. Follow the steps below to copy a embed map code snippet.
- Log into the Mappedin Map Editor.
- Open the map to embed.
- Click on the
Previewbutton.
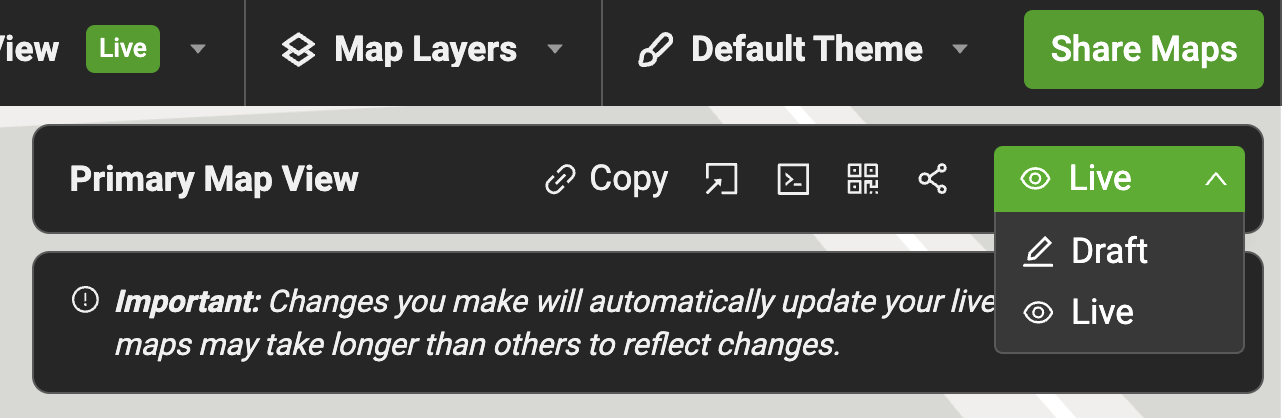
- Click on the "Share" button.
- If the map is in Draft status, use the drop down to change it to Live.
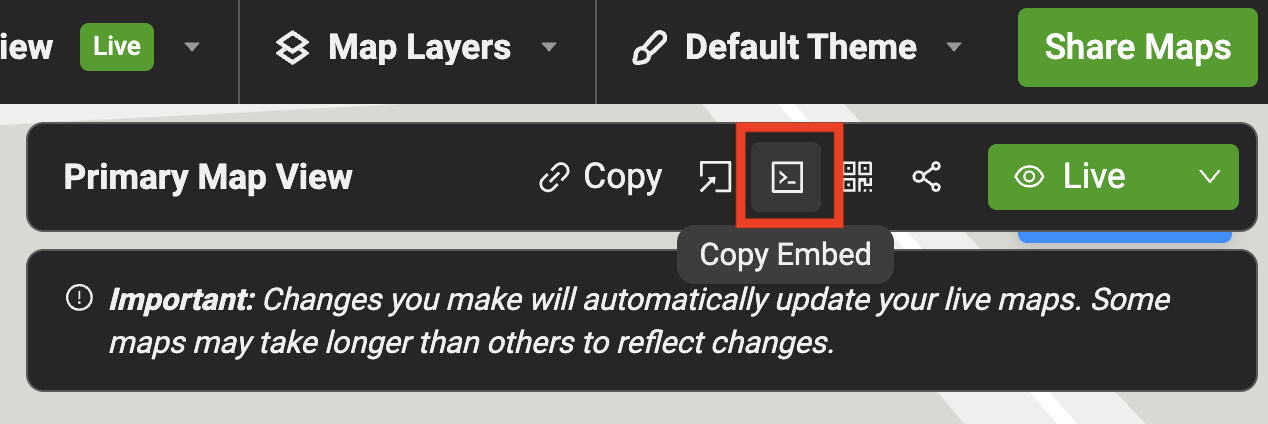
- Click on the "Copy Embed" button.
The code to embed the map has now been copied to the clipboard.

Embed the Code
Follow the steps below to embed a map as it appears in the Mappedin Viewer into a page on your web site created using Google Sites.

const venue = getVenue();
- In the Google Sites website builder, open the desired page to embed the map.
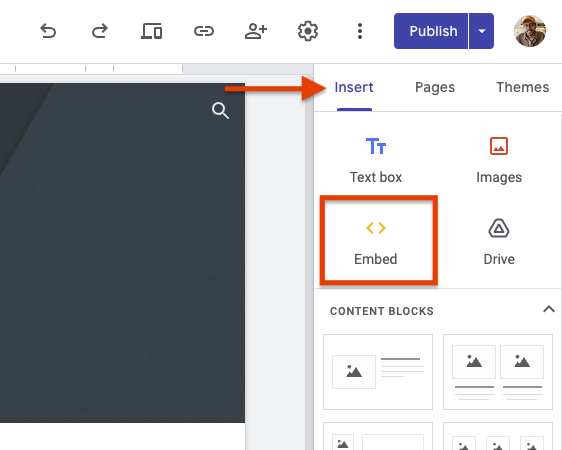
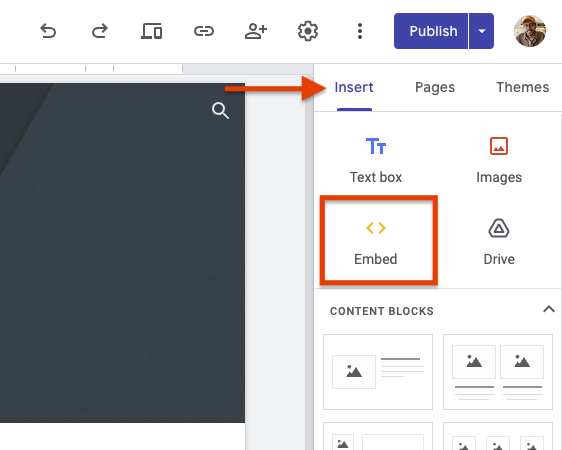
- From the
Insertmenu on the right hand side, selectEmbed.

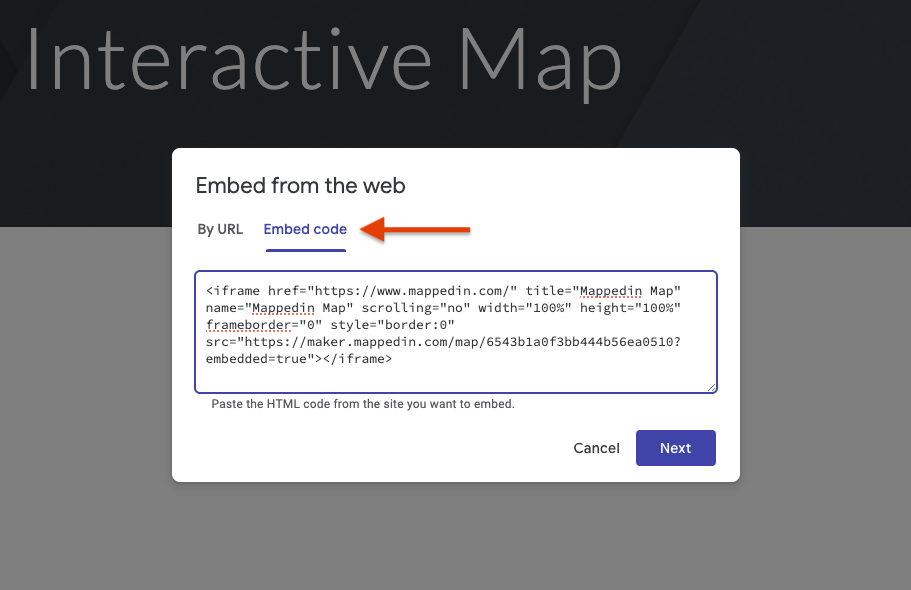
- Paste the embed code copied from the map editor into the window that appears.
Recommended: Replace
height="650"withheight="100%"to dynamically scale the map height to fit the available space.

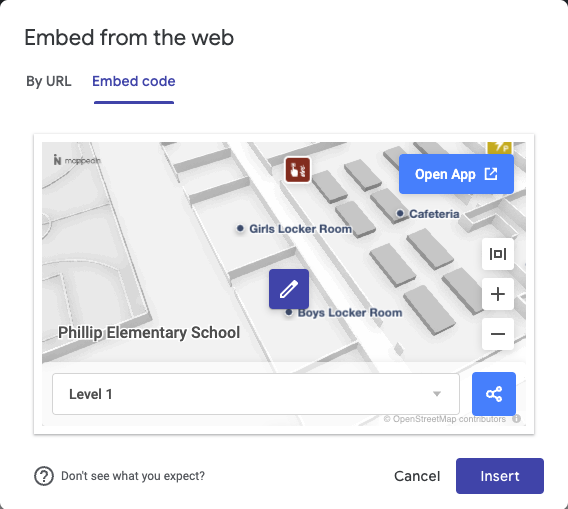
- Click "Next" and the map should appear in the view. If everything looks correct, press "Insert" to add the map to the page.

The map should now appear on the web page similar to the screen shot below.