Blue Dot
Using Mappedin SDK for iOS with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.
The Blue Dot is a visual marker in mapping apps that shows a user's real-time location. It serves as a reference point, helping users identify their position and navigate efficiently. GPS, Wi-Fi, or other tracking technologies typically power the Blue Dot to ensure location accuracy. Mappedin SDKs provide a simple way to add a Blue Dot to a map.
A complete example demonstrating Blue Dot can be found in the Mappedin iOS Github repo: BlueDotDemoViewController.swift

The Blue Dot will be hidden when the accuracy is greater than 50 meters.
Enable & Disable Blue Dot
With the BlueDot class, an app can display a user's location by creating a new BlueDot instance and calling its enable() method. This will display a prompt for the user to allow or deny sharing their location with the web page. If permission is given, a device's geolocation is displayed on the map as a Blue Dot. The enable method accepts a BlueDotOptions object as a parameter, which can be used to change the color of the Blue Dot, accuracy shading and heading indicator. It also allows a developer to enable Blue Dot debug logging, set the size of the Blue Dot, indicate whether it should watch the browser's geolocation for updates and to set the timeout value used to set the Blue Dot to inactive after a period of no location updates.
When no longer required, the Blue Dot can be disabled using the BlueDot.disable() method.
Note that the MapView class instantiates the BlueDot class and exposes it as MapView.blueDot. Use MapView.blueDot to utilize BlueDot' methods.
The following example demonstrates how to enable the Blue Dot, setting BlueDotOptions parameters to customize the colors and heading indicator. It also sets the initial state of the Blue Dot to inactive and disables the watch device position.
let options = BlueDotOptions(
accuracyRing: BlueDotOptions.AccuracyRing(color: "#2266ff", opacity: 0.25),
color: "#2266ff",
heading: BlueDotOptions.Heading(color: "#2266ff", opacity: 0.6),
initialState: .inactive,
radius: 12,
watchDevicePosition: false
)
mapView.blueDot.enable(options: options) { [weak self] result in
guard let self = self else { return }
if case .success = result {
DispatchQueue.main.async {
self.statusLabel.text = "BlueDot enabled - tap map to place"
}
}
self.refreshStateDisplay()
}
Status
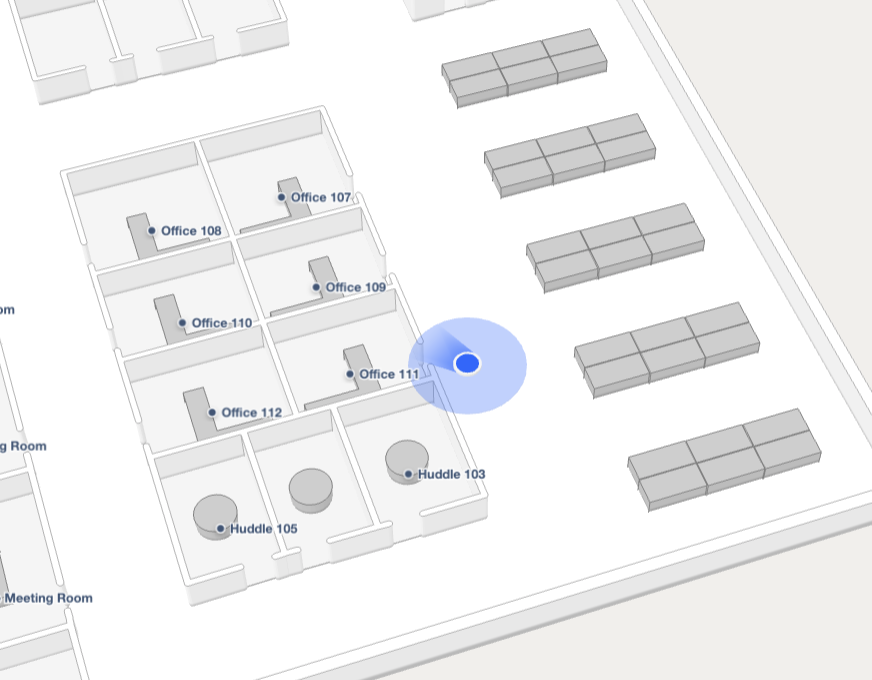
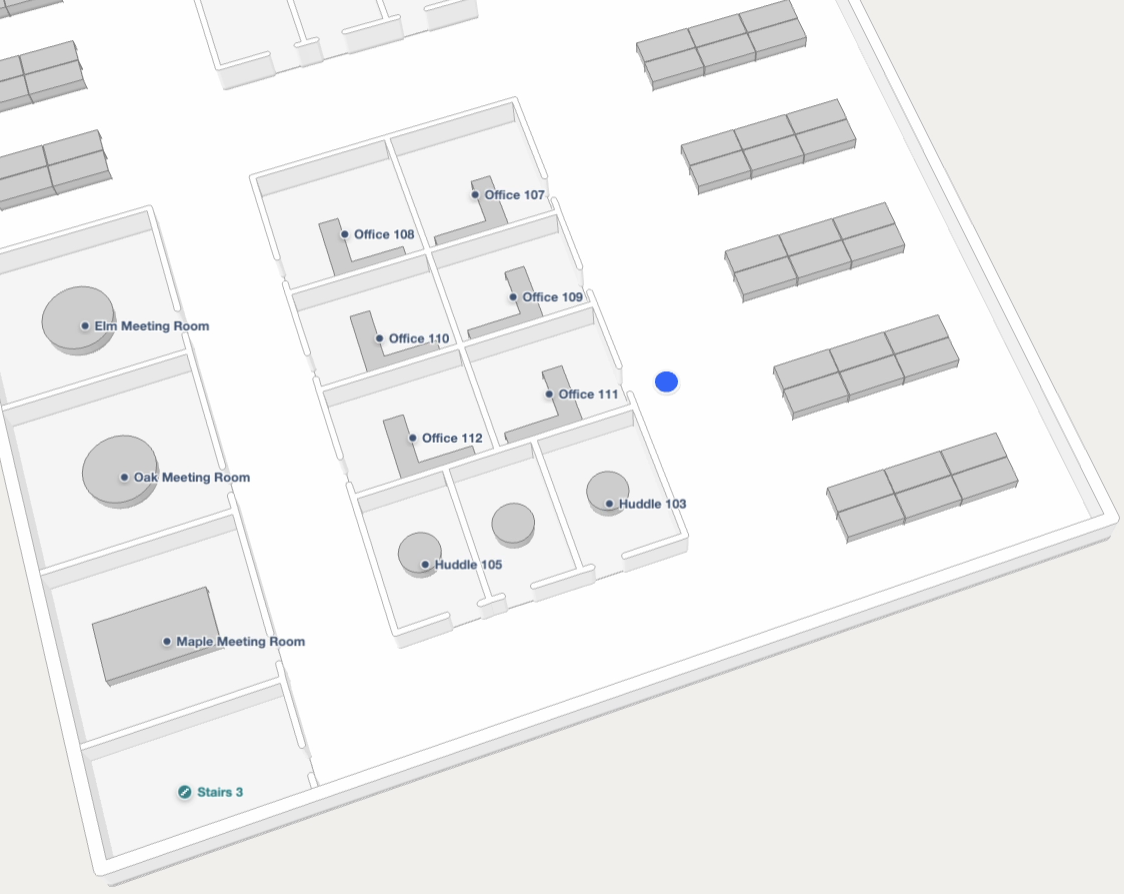
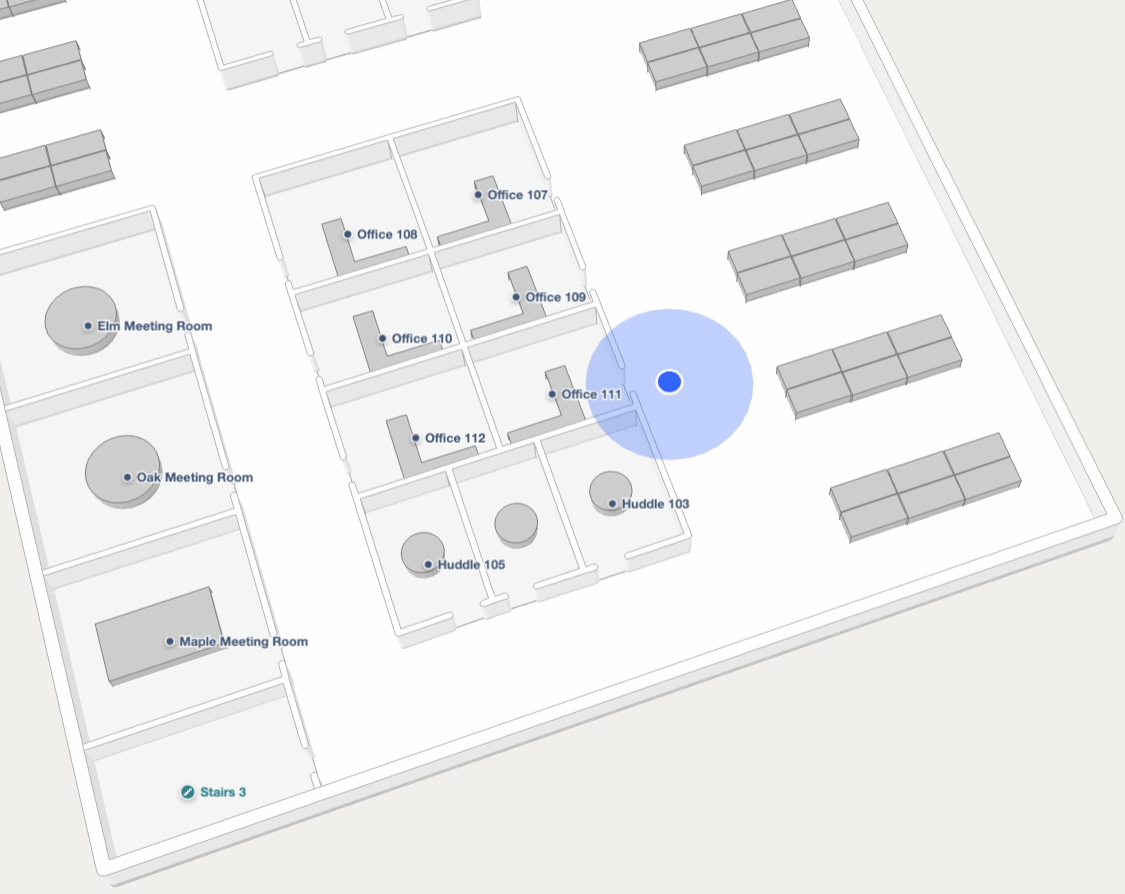
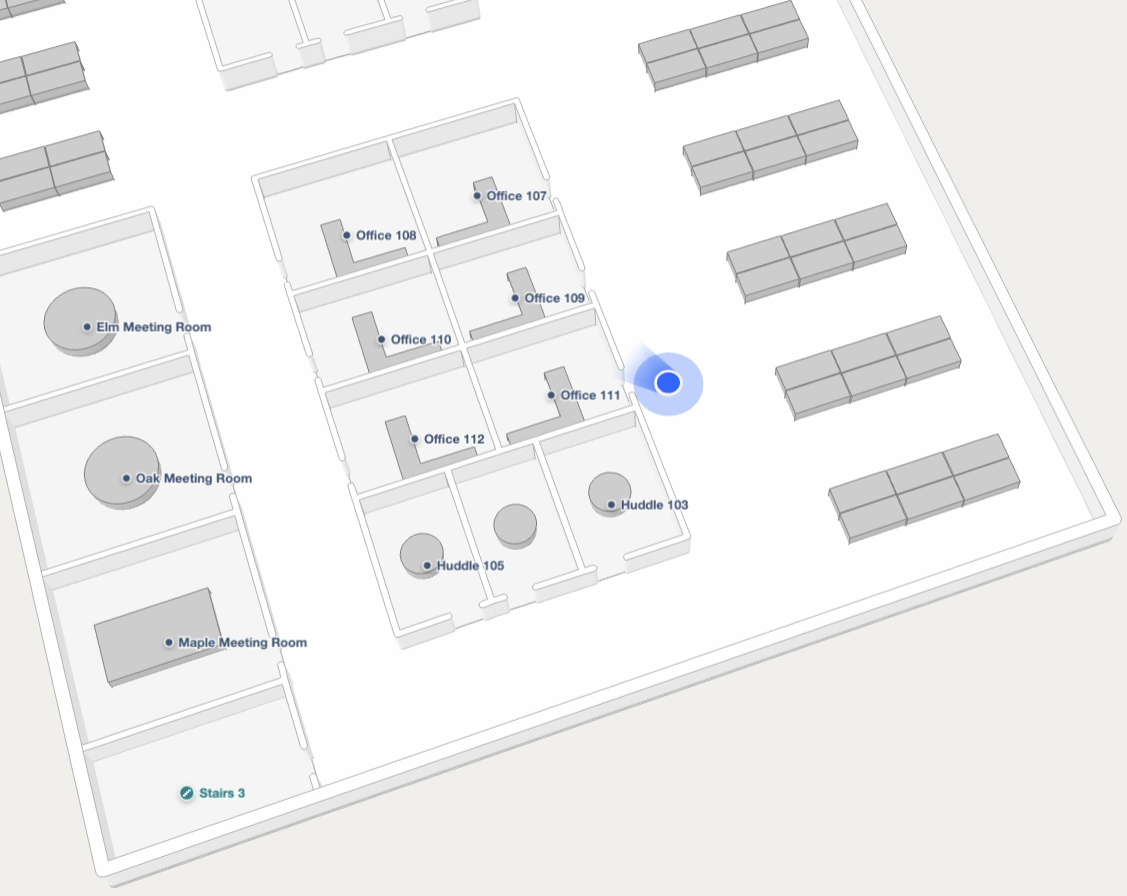
The Blue Dot has a number of visual statuses that are used to convey information to the user.
-
When the Blue Dot position given to Mappedin SDKs has a high accuracy (accuracy value of 0), it is displayed as bright blue.

-
A semi-transparent blue shadow is displayed underneath the Blue Dot to indicate accuracy range in meters. The Blue Dot will be hidden when the accuracy is greater than 50 meters.

-
A heading can be shown to indicate the direction the user is facing.

-
After the BlueDotOptions.timeout has passed (default of 30 seconds), the Blue Dot is displayed as greyed. This indicates the user may have moved while no updates were received.

Follow Mode
A user may pan the camera away and lose track of their Blue Dot position. An app may want to snap the camera to the user's location to reorient themselves. While this could be done using camera focus on, an app can also leverage Blue Dot's follow mode. Follow mode has multiple modes that are defined within FollowMode, which are:
positionOnly: Camera position follows the Blue Dot's position.positionAndHeading: Camera position follows the Blue Dot's position. Camera bearing matches the Blue Dot's heading.positionAndPathDirection: Camera position follows the Blue Dot's position. Camera bearing is calculated based on the Navigation path.nil: Disables follow mode.
Example:
mapView.blueDot.follow(FollowMode.positionOnly)
Indoor Positioning
Mappedin SDKs can use the device's location APIs for position updates and display a Blue Dot on the map based on the given location. For indoor environments, an indoor positioning system may be required to provide an accurate location because satellite based positioning is not available indoors and cellular based positioning may not be accurate enough for indoor navigation.
Mappedin SDKs can use the location provided from an indoor positioning system to display the Blue Dot. An example of an indoor positioning system is the Apple Maps Program, which provides a location service for indoor use. A Mappedin Map can be exported to IMDF format and imported into the Apple Maps Program. For more information refer to the Mappedin IMDF Export Page.
For development purposes, indoor positions can be simulated using emulators or by using pre-generated location data. The BlueDot.update() method of the BlueDot instance can be used to update the Blue Dot's position on the map. It accepts a BlueDotPositionUpdate object that can set the latitude, longitude, accuracy heading and floorOrFloorId of the Blue Dot. All parameters of BlueDotPositionUpdate are required, however it is possible to set individual parameters to override one or more coming from the browser's geolocation API. To do so provide values for parameters the app wishes to override and use device as the value of those parameters that should not be overridden. For example an app may wish to use the device's compass to provide the heading of the Blue Dot and leave the latitude and longitude to be provided by the browser's geolocation API.
The following JSON object represents a BlueDotPositionUpdate that overrides heading and floorOrFloorId and uses the browser's geolocation API for the remaining parameters.
{
"accuracy": 'device',
"floorOrFloorId": 'device',
"latitude": 'device',
"longitude": 'device',
"heading": 90,
"floorOrFloorId": 'm_a3ee83bcd2500363',
"timestamp": 1717920000000
}
Events
Blue Dot fires events that can be used to respond to changes to its position, status and errors. The following events are available:
- BlueDotEvents.click: Fired when the Blue Dot is clicked.
- BlueDotEvents.deviceOrientationUpdate: Fired when the device orientation is updated.
- BlueDotEvents.error: Fired when an error occurs.
- BlueDotEvents.followChange: Fired when the Blue Dot's follow mode changes.
- BlueDotEvents.positionUpdate: Fired when Blue Dot's position is updated.
- BlueDotEvents.statusChange: Fired when Blue Dot's status changes.
Blue Dot Click
The BlueDotEvents.click event is fired when the Blue Dot is clicked.
// Listen for BlueDot clicks
mapView.blueDot.on(BlueDotEvents.click) { [weak self] payload in
guard let self = self, let payload = payload else { return }
self.logEvent("click: (\(String(format: "%.4f", payload.coordinate.latitude)), \(String(format: "%.4f", payload.coordinate.longitude)))")
}
Blue Dot Device Orientation Update
The BlueDotEvents.deviceOrientationUpdate event is fired when the device orientation is updated.
// Listen for device orientation updates
mapView.blueDot.on(BlueDotEvents.deviceOrientationUpdate) { [weak self] payload in
guard let self = self, let payload = payload else { return }
self.logEvent("device-orientation-update: \(payload.orientation.value)")
}
Blue Dot Position Update
The BlueDotEvents.positionUpdate event is fired when the Blue Dot's position is updated. It provides the coordinate, floor, accuracy and heading from the last position update.
// Listen for position updates
mapView.blueDot.on(BlueDotEvents.positionUpdate) { [weak self] payload in
guard let self = self, let payload = payload else { return }
let floorName = payload.floor?.name ?? "nil"
let heading = payload.heading.map { String(format: "%.0f°", $0) } ?? "nil"
self.logEvent("position-update: (\(String(format: "%.4f", payload.coordinate.latitude)), \(String(format: "%.4f", payload.coordinate.longitude))) floor=\(floorName) heading=\(heading)")
}
Blue Dot Status Change
The BlueDotEvents.statusChange event is fired when Blue Dot status changes. It provides the new status of the Blue Dot and the action that caused the status change. The status pertains to how the Blue Dot is displayed on the map. Refer to the Blue Dot Status section above for images of each status.
// Listen for status changes
mapView.blueDot.on(BlueDotEvents.statusChange) { [weak self] payload in
guard let self = self, let payload = payload else { return }
self.logEvent("status-change: \(payload.status.rawValue) (action: \(payload.action.rawValue))")
}
Blue Dot Error
The BlueDotEvents.error event is fired when an error occurs.
// Listen for errors
mapView.blueDot.on(BlueDotEvents.error) { [weak self] payload in
guard let self = self, let payload = payload else { return }
self.logEvent("error: [\(payload.code)] \(payload.message)")
}
Generating Test Location Data
The Mappedin Blue Dot Location Generator can be used to generate location data for testing. To create test data, load a map in the generator app and choose a Start and End space. Click Generate to generate the data and observe the Blue Dot on the map using the generated data for its position. Press the Download button to download the location data in JSON format. The data can be customized by specifying the parameters below:
- Venue Settings: Add in a key, secret and map ID to load a different map.
- Environment: Whether to load the map from Mappedin's North American or European environment. By default, maps exist in the North American environment.
- Jitter: The amount of random variation in the position data from the navigation path.
- Accuracy: The accuracy used in the data. In a real world scenario this value represents how accurate the indoor positioning system believes the result to be and is used to draw the light blue shading around the Blue Dot.
- Distance Between Updates: The physical distance between each position update. Lower values will result in smoother movement of the Blue Dot.
- Start Space: The space to start the Blue Dot's movement.
- End Space: The space to end the Blue Dot's movement.
- Time between updates: The time between each position update can be used to control the speed of the Blue Dot's movements.
- Path Width: Controls the width of the path shown on the map.
Blue Dot Location Generator
A complete example demonstrating Blue Dot can be found in the Mappedin iOS Github repo: BlueDotDemoViewController.swift