Getting Started
Using Mappedin SDK for Android with your own map requires a Pro license. Try a demo map for free or refer to the Pricing page for more information.
Mappedin SDK for Android helps to deliver the rich indoor mapping experience of a venue, inside Android apps.
The Mappedin SDK for Android is a native interface to Mappedin JS. The SDK is a dependency built using Kotlin, and it automatically handles any authentication, network communication, fetching of map data, its display, and basic user interaction, such as panning, tapping, and zooming. The SDK allows a developer to build their own interactions. Additional layers can be rendered on top of the map.
Mappedin SDK for Android is supported on Android versions 8.0 and above.
Coding with AI
Mappedin SDK for Android provides an llms-mappedin-android.txt file that can be used to help with coding when using Large Language Models (LLMs).
Expand for instructions on how to use Mappedin provided llms.txt files with Cursor, Github Copilot, JetBrains AI Assistant and Windsurf.
How to use llms.txt files with LLMs:
- Cursor
- Github Copilot
- JetBrains AI Assistant
- Windsurf
To use the llms.txt file with Cursor:
- Download the
llms.txtfile for this guide. - Create a
.cursordirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.cursordirectory. - Start creating a new Cursor rule using Cursor's instructions.
- Set the rule type to:
Apply Intelligently. - Set the agent description to:
Use this rule whenever a question is asked about Mappedin, Mappedin-JS, Mappedin SDK.. - In the rule body, add the the llms.txt file as an mdc reference:
[llms-mappedin-js.txt](mdc:.cursor/llms-mappedin-js.txt) - Optionally, if using Mappedin JS add an mde reference to the Mappedin JS TypeScript definitions:
[@mappedin/mappedin-js TypeScript definitions](mdc:node_modules/@mappedin/mappedin-js/lib/esm/index.d.ts) - The full rull text should look like this:
--- description: Use this rule whenever a question is asked about Mappedin, Mappedin-JS, Mappedin SDK. alwaysApply: false --- [llms-mappedin-js.txt](mdc:.cursor/llms-mappedin-js.txt) [@mappedin/mappedin-js TypeScript definitions](mdc:node_modules/@mappedin/mappedin-js/lib/esm/index.d.ts) - With this configuration, Cursor will automatically use the
llms.txtwhenever a question is asked aboutMappedin,Mappedin-JSorMappedin SDKs. When starting a new chat be sure to mentionMappedinto trigger the rule. - The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Cursor provides assistance that is consistent with Mappedin documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with GitHub Copilot Chat in VS Code:
- Download the
llms.txtfile for this guide. - Create a
.copilotdirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.copilotdirectory. - When using Copilot Chat, you can reference the file by saying "Please use the context from the llms.txt file in the .copilot directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Copilot provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with JetBrains AI Assistant:
- Download the
llms.txtfile for this guide. - Create a
.idea/aidirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.idea/aidirectory. - When using the AI Assistant, you can reference the file by saying "Please use the context from the llms.txt file in the .idea/ai directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that the AI Assistant provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with Windsurf in VS Code:
- Download the
llms.txtfile for this guide. - Create a
.windsurfdirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.windsurfdirectory. - When using Windsurf Chat, you can reference the file by saying "Please use the context from the llms.txt file in the .windsurf directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Windsurf provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
Android Studio Project Setup
Add Permissions
Add the following permissions to the AndroidManifest.xml in the application tag.
<uses-permission android:name="android.permission.INTERNET" />
<!--Permissions below are only needed if displaying user location-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.BLUETOOTH_CONNECT"/>
Ensure that hardware acceleration is not turned off by setting it to true.
<application
android:hardwareAccelerated="true"
/>
Ensure that the application has a large heap by setting it to true.
<application
android:largeHeap="true"
/>
Add Application Dependency to Gradle
Add the Mappedin SDK dependency to the application's build.gradle, settings.gradle or libs.versions.toml and sync the changes to download the SDK. The latest version can be found in in Maven Central.
build.gradle or settings.gradle
implementation 'com.mappedin.sdk:mappedin:6.2.0-alpha.2'
libs.versions.toml
[versions]
mappedin = "6.2.0-alpha.2"
[libraries]
mappedin = { module = "com.mappedin.sdk:mappedin", version.ref = "mappedin" }
The Mappedin Android Github repository contains a reference project that demonstrates how to use the Mappedin SDK for Android.
Display a Map
The core class of the Mappedin SDK for Android is MapView, which is responsible for instantiating an Android WebView that loads Mappedin JS. MapView is the core class of which all other views and data models can be accessed.
Load Map Data
Call MapView.getMapData to load map data from Mappedin servers. This function must be called first and map data must be loaded before any other Mappedin functions can be called.
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
val options =
GetMapDataWithCredentialsOptions(
key = "mik_yeBk0Vf0nNJtpesfu560e07e5",
secret = "mis_2g9ST8ZcSFb5R9fPnsvYhrX3RyRwPtDGbMGweCYKEq385431022",
mapId = "64ef49e662fd90fe020bee61",
)
// Load the map data.
mapView.getMapData(options) { result ->
result.onSuccess {
Log.d("MappedinDemo", "getMapData success")
}
}
Show a Map
Call MapView.show3dMap to display the map.
mapView.show3dMap(Show3DMapOptions()) { result ->
result.onSuccess {
Log.d("MappedinDemo", "show3dMap success")
}
}
The following sample code combines the loading of map data and the display of the map and includes a function to be called when the map is ready.
package com.mappedin.demo
import android.os.Bundle
import android.util.Log
import android.view.Gravity
import android.view.ViewGroup
import android.widget.FrameLayout
import android.widget.ProgressBar
import androidx.appcompat.app.AppCompatActivity
import com.mappedin.MapView
import com.mappedin.models.GetMapDataWithCredentialsOptions
import com.mappedin.models.Show3DMapOptions
class DisplayMapDemoActivity : AppCompatActivity() {
private lateinit var mapView: MapView
private lateinit var loadingIndicator: ProgressBar
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
title = "Display a Map"
// Create a FrameLayout to hold both the map view and loading indicator
val container = FrameLayout(this)
mapView = MapView(this)
container.addView(
mapView.view,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT,
),
)
// Add loading indicator
loadingIndicator = ProgressBar(this)
val loadingParams =
FrameLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
)
loadingParams.gravity = Gravity.CENTER
container.addView(loadingIndicator, loadingParams)
setContentView(container)
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
val options =
GetMapDataWithCredentialsOptions(
key = "mik_yeBk0Vf0nNJtpesfu560e07e5",
secret = "mis_2g9ST8ZcSFb5R9fPnsvYhrX3RyRwPtDGbMGweCYKEq385431022",
mapId = "64ef49e662fd90fe020bee61",
)
// Load the map data.
mapView.getMapData(options) { result ->
result
.onSuccess {
Log.d("MappedinDemo", "getMapData success")
// Display the map.
mapView.show3dMap(Show3DMapOptions()) { r ->
r.onSuccess {
runOnUiThread {
loadingIndicator.visibility = android.view.View.GONE
}
onMapReady(mapView)
}
r.onFailure {
runOnUiThread {
loadingIndicator.visibility = android.view.View.GONE
}
Log.e("MappedinDemo", "show3dMap error: $it")
}
}
}.onFailure {
Log.e("MappedinDemo", "getMapData error: $it")
}
}
}
// Place your code to be called when the map is ready here.
private fun onMapReady(mapView: MapView) {
Log.d("MappedinDemo", "show3dMap success - Map displayed")
}
}
Result
The app should display something that looks like this in the Android Emulator:

And zooming in to have a closer look:

Create a Key & Secret
A key and secret to use Mappedin Demo maps can be found on the Demo Keys & Maps Page. To use your own maps, create your own unique key and secret.
Using maps with your own key and secret requires a Pro or Solutions Map Account.
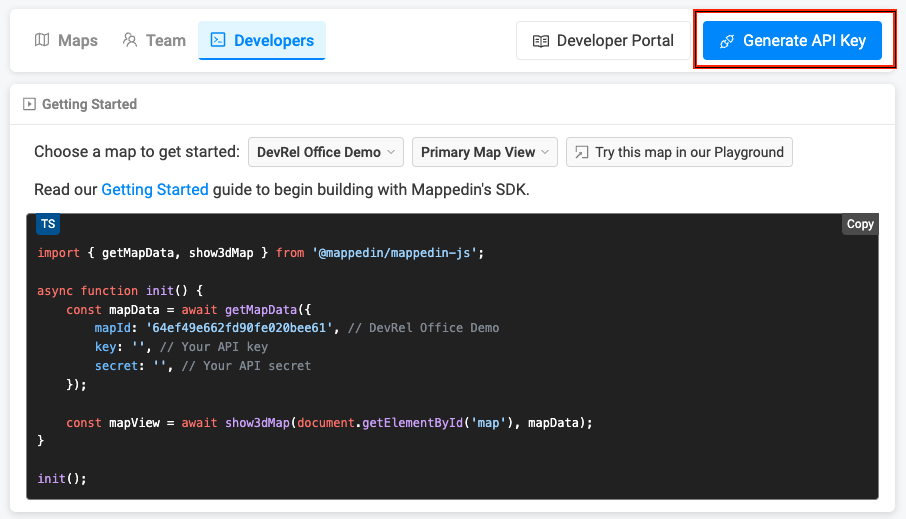
- Log into the Mappedin Maker.
- Click on the
Developerstab. - Click
Generate API Key. - Enter a name for the key.
- Click
Generate Key. - Store the
keyandsecretis a safe and secure place.

Get a Map Id
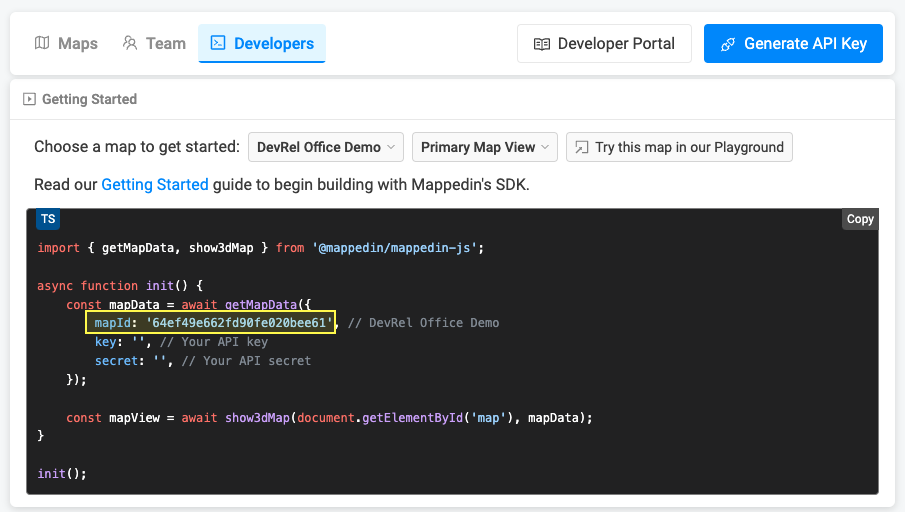
Each map has a unique identifier used by Mappedin JS to load a map. To get the mapId of a map:
- Log into the Mappedin Maker.
- Click on the
Developerstab. - Select the desired map from the dropdown.
- The
mapIdwill be shown in the code snippet.

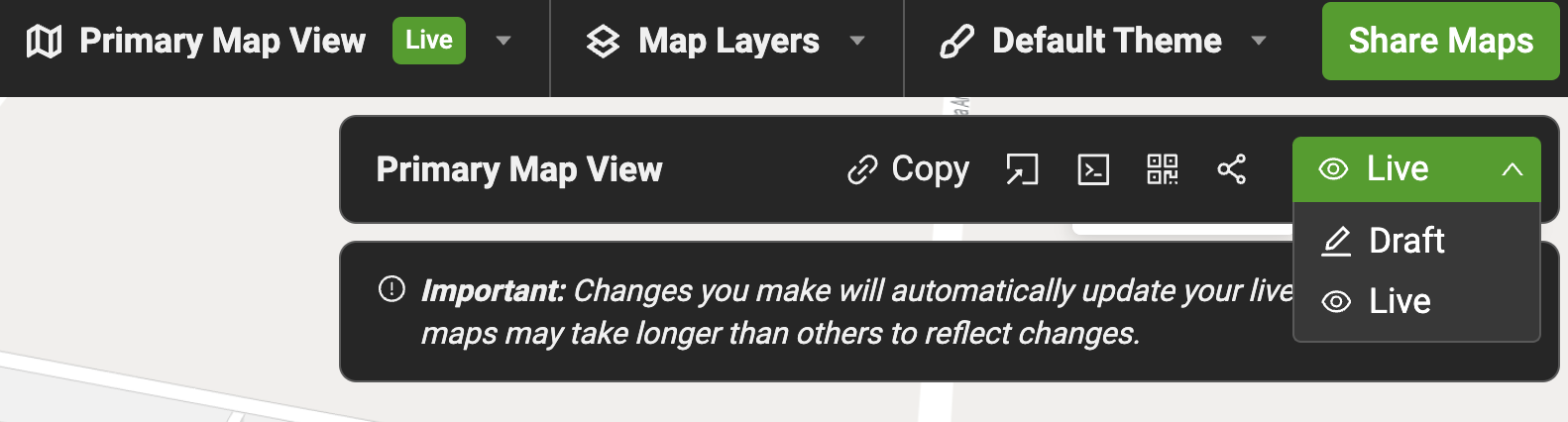
Not seeing your map?
- Use of Mappedin JS requires a Pro or Enterprise Map Account. Demo API Keys will only work for Mappedin demo maps.
- Remember to set the map to Live. To do so click on the
Share Mapsbutton and changeDrafttoLive.

Debug Mode
Use Debug Mode to get a closer look at how various map components behave and interact. Here's how to enable it:
1. Enable Debug Mode
To activate the debug interface, call the following function in your code:
mapView.enableDebug()
MapView.enableDebug displays a panel on the right side of the map, revealing several tools and controls for direct interaction with the map's elements.
2. Navigating the Debug Panel
The debug panel provides access to a variety of controls:
Geometry Controls
- Adjust individual geometry settings, such as color, opacity, visibility. These controls make it easy to see how different elements respond to changes.
Interactivity
- Use toggles to turn interactivity on/off
- Change colors and hover effects to highlight specific areas
Scene Controls
- Manage the overall scene settings, such as scaling, positioning, and group management. Toggle the visibility of groups or containers within the scene
- Adjust padding, scale, and watermark positioning
- Markers & Labels — Add, remove, or edit markers and labels directly through the panel
Camera Controls
- Fine-tune camera settings, including zoom levels, pitch, and center position
- Set minimum and maximum zoom levels
- Adjust the focus to a specific area or level