Getting Started

Introduction
Mappedin SDK for Android helps you deliver the rich indoor mapping experience of your venue, designed in Mappedin CMS, inside your Android apps.
First, we will go through the basic concepts that will help you understand how the SDK works. Then we'll also go through the setup and usage of the Mappedin SDK for Android.
The Mappedin SDK for Android is simply a native interface to Mappedin JS. The SDK is a dependency built using Kotlin, and it automatically handles any authentication, network communication, fetching of map data, its display, and basic user interaction, such as panning, tapping, and zooming. The SDK allows you to build your own interactions. You can render your own additional layers on top of the map that the SDK renders.
Mappedin Mappedin SDK for Android is supported on Android versions 8.0 and above
Concepts
- After the quick initial setup and configuration, the SDK renders the maps associated with the keys provided by you, inside an MPIMapView instance you created.
- The SDK allows you to render your venue's maps in 3D. The SDK pulls the most up to date data from our mapping CMS for all your points of interest within your venue.
- The SDK supports drawing navigation paths and providing instructions to and from any point of interest within the venue. Both accessible and non-accessible optimized routes are supported. You can build more functionality on top of this experience, such as searching or switching venues.
Further pieces of this guide give you more details about how to setup the SDK and customize it as per your liking.
Quickstart
Add Permissions
Add the following permissions to your AndroidManifest.xml above or below <application />.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!--only needed if displaying user location-->
<uses-permission android:name="android.permission.INTERNET" />
Ensure that hardware acceleration not turned off by setting it to true.
<application
android:hardwareAccelerated="true"
/>
Add Application Dependency to Gradle
Add the Mappedin SDK dependency to your build.gradle. You can find the latest version in Maven.
implementation 'com.mappedin.sdk:mappedin:4.1.0'
Display the Venue
Create an MPIMapView
Next you will need to add an MPIMapView view in your activity_main.xml and give it an id mapView:
<com.mappedin.sdk.MPIMapView
android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
In your MainActivity.kt, add the following imports:
import com.mappedin.sdk.MPIMapView
import com.mappedin.sdk.listeners.MPIMapViewListener
import com.mappedin.sdk.models.*
import com.mappedin.sdk.web.MPIOptions
Get a handle for the map view in the activity_main layout:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val mapView = binding.mapView
}
Load the Venue
loadVenue is a MPIMapView function that allows you to render the venue in your app by passing in an options object and an optional showVenueOptions object.
The options object contains your venue, clientId, clientSecret, optional headers etc. To get you started we’ve provided a Mappedin Id and Secret that has access to some demo venues. When you’re ready to start using your own venues with the SDK you will need to contact a Mappedin representative to get your own unique Id and Secret.
| Property | Value |
|---|---|
venue | mappedin-demo-mall |
clientId | See Here |
clientSecret | See Here |
You can also pass in showVenueOptions to modify the properties of the map, including backgroundColor, firstMapId, labelAllLocationsOnInit (whether labels appear), backgroundAlpha, on the first load. The following sample code shows an example of how to use it:
// use loadVenue to load venue
mapView.loadVenue(
MPIOptions.Init("5eab30aa91b055001a68e996", "RJyRXKcryCMy4erZqqCbuB1NbR66QTGNXVE0x3Pg6oCIlUR1",
"mappedin-demo-mall",
headers = listOf(MPIHeader("testName", "testValue"))),
MPIOptions.ShowVenue(labelAllLocationsOnInit = true, backgroundColor = "#CDCDCD")
)
showVenue is an alternative method to load the venue without using any API calls to retrieve the data. Instead, the data must be passed into the showVenue method which takes in a data string (which can be retrieved from a file).
Here is an example:
// use showVenue to load venue
val venueDataJson = application.assets.open("mappedin-demo-mall.json").bufferedReader().use {
it.readText()
}
mapView.showVenue(
venueDataJson,
MPIOptions.ShowVenue(labelAllLocationsOnInit = true, backgroundColor = "#CDCDCD")
)
Result
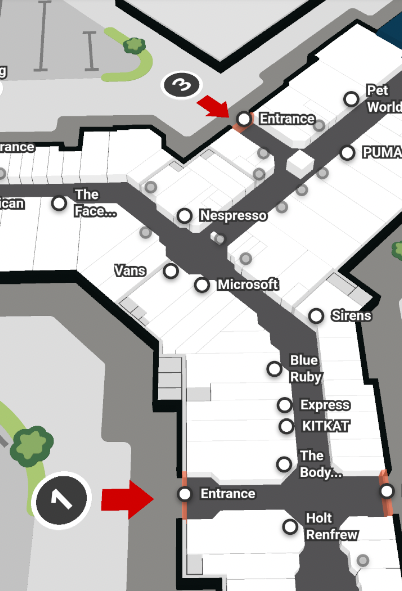
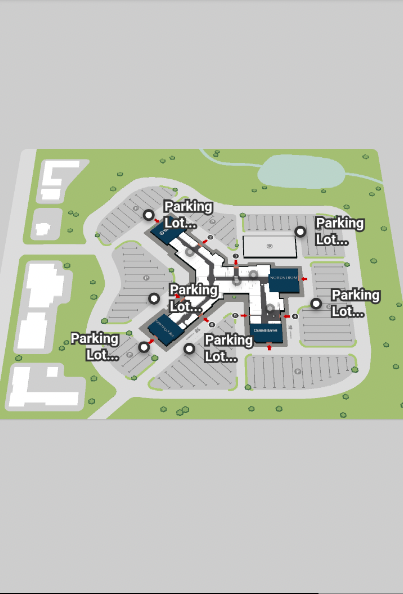
You should see something that looks like this in the Android Emulator:

And zooming in to have a closer look: