deck.gl
deck.gl is a powerful WebGL-based framework for visual exploratory data analysis of large datasets. When combined with Mappedin's indoor mapping capabilities, it enables you to create high-performance, visually stunning indoor mapping experiences on the web.
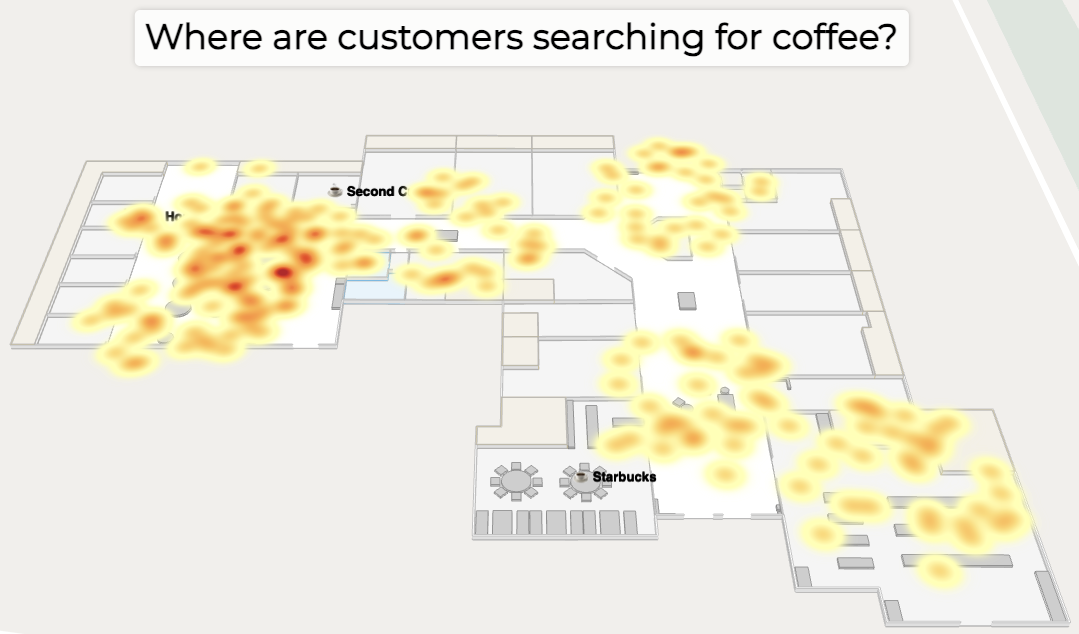
 Click the image to open an interactive map in the Mappedin Showcase.
Click the image to open an interactive map in the Mappedin Showcase.
Why Choose Mappedin with deck.gl?
For Apps Using Mappedin JS with deck.gl
- Perfect for data visualization projects combining indoor maps with analytics
- Add a deck.gl layer to Mappedin JS to visualize data from external sources to display:
- Heatmaps
- Arcs
- Scatter plots
- And more!
For Existing Apps Using deck.gl
- Add indoor mapping to existing deck.gl apps
- Use Mappedin Venue Format file to draw a venue using GeoJSON
- Use your existing deck.gl skills to create custom indoor mapping experiences
Getting Started
There are two ways to use deck.gl with Mappedin:
- Use Mappedin JS and add a deck.gl layer to the map. This allows you to use deck.gl's full suite of features to create custom visualizations. Refer to the Using deck.gl guide for more information.
- Render a Mappedin Venue Format file within deck.gl. This allows you to take GeoJSON files from Mappedin and render them within deck.gl. Refer to the Render MVF v2 with deck.gl guide for more information.