
Floating Labels
With the Mappedin React Native SDK, automatically label all locations when the map is initialized with Floating Labels. If you want to customize how the labels are displayed, the automatic labeling can be turned off by setting properties of MiMapView.
<MiMapViewoptions={{ clientId: '<MAPPEDIN_CLIENT_ID>', clientSecret: '<MAPPEDIN_CLIENT_SECRET>', venue: 'mappedin-demo-mall', labelAllLocationsOnInit: false,}}/>Floating Labels can be customized if they are created after the MapView initialization (see example below). The documentation for TFloatingLabelAppearance explains all the customization options such as colors and sizes for the marker and the text.
export type TFloatingLabelAppearance = { /** Margin around the label and marker. This will affect label density */ margin?: number; /** Text styling options */ text?: { /** Number of lines to display when text spans multiple lines */ numLines?: number; /** Text size in pixels */ size?: number; /** Maxiumum width of text in pixels */ maxWidth?: number; /** Line height sets the height of a line box. @default 1.2 */ lineHeight?: number; foregroundColor?: string; backgroundColor?: string; }; /** Floating Label marker styling options */ marker?: { /** Size of the marker in pixels */ size?: number; /** Foreground color settings when the markers is active and inactive (outranking markers are shown) */ foregroundColor?: { active?: string; inactive?: string; }; /** Background color settings when the markers is active and inactive (outranking markers are shown) */ backgroundColor?: { active?: string; inactive?: string; }; };};More about styling Floating Labels in the Web SDK guide
To label a subset of locations on the map, you could loop through selected locations and label their polygons. The following snippet labels the parking lots of Mappedin demo mall.
const App = () => { const mapView = React.useRef<MapViewStore>(null); const [venue, setVenue] = React.useState<Mappedin>(null);
return ( <MiMapView style={{flex: 1}} ref={mapView} options={options} onDataLoaded={({venueData}) => { setVenue(venueData); }} onFirstMapLoaded={() => { const parkingLots = venue.locations.filter(l => l.name.startsWith('Parking'), ) as MappedinLocation[];
parkingLots.forEach(l => { if (l.polygons.length < 1) { return; } mapView.current?.labelPolygon(l.polygons[0], { text: l.name, }); }); }} /> );};Flat Labels
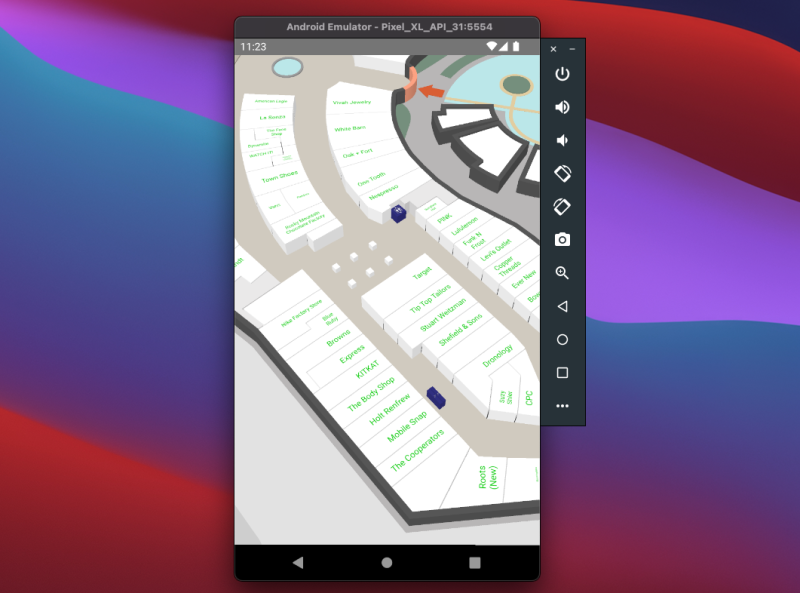
To use Flat Labels, disable the automatic location labels and use the onFirstMapLoaded -callback and set flatLabels: true. The appearance object is used for styling such as font size, color and scaling.
const mapView = React.useRef<MapViewStore>(null);
return ( <MiMapView options={{ ref={mapView} clientId: '<MAPPEDIN_CLIENT_ID>', clientSecret: '<MAPPEDIN_CLIENT_SECRET>', venue: 'mappedin-demo-mall', labelAllLocationsOnInit: false, }} onFirstMapLoaded={() => { mapView.current?.labelAllLocations({ flatLabels: true, appearance: { color: '#00cc00', } }); }} />)More about styling Flat Labels in the Web SDK guide