Markers
Using Mappedin SDK for iOS with your own map requires a Solutions license. Try a demo map for free or refer to the Pricing page for more information.
The Mappedin SDK for iOS allows adding custom markers to the map. These are elements containing arbitrary HTML that the SDK will anchor to an MPINode on the map, and automatically handle rotation and repositioning to face the camera.
Note: A complete class that uses the code snippets in this guide can be found in the Mappedin iOS Github repo: MarkersVC.swift
Drawing Markers
The createMarker methods of the MPIMapView allows an app to draw a marker at a specified map node or coordinate.
An app can draw a marker when a user taps on a polygon using the onPolygonClick function exposed by the MPIMapViewDelegate. Get the polygon entrance node from the touched polygon to position the marker and pass this to the createMarker method. It is also possible to access the polygon's location to display the location name in the contentHtml.
func onPolygonClicked(polygon: MPIPolygon) {
guard let location = polygon.locations?.first else { return }
guard let entrance = polygon.entrances?.first else { return }
mapView?.createMarker(
node: entrance,
contentHtml: "<div style=\"background-color:white; border: 2px solid black; padding: 0.4rem; border-radius: 0.4rem;\">\(location.name)</div>")
}

Alternatively, pass an MPICoordinate to draw a marker at a specified latitude/longitude.
if let coordinate = mapView?.currentMap?.createCoordinate(
latitude: 43.51905183293411,
longitude: -80.53701846381122) {
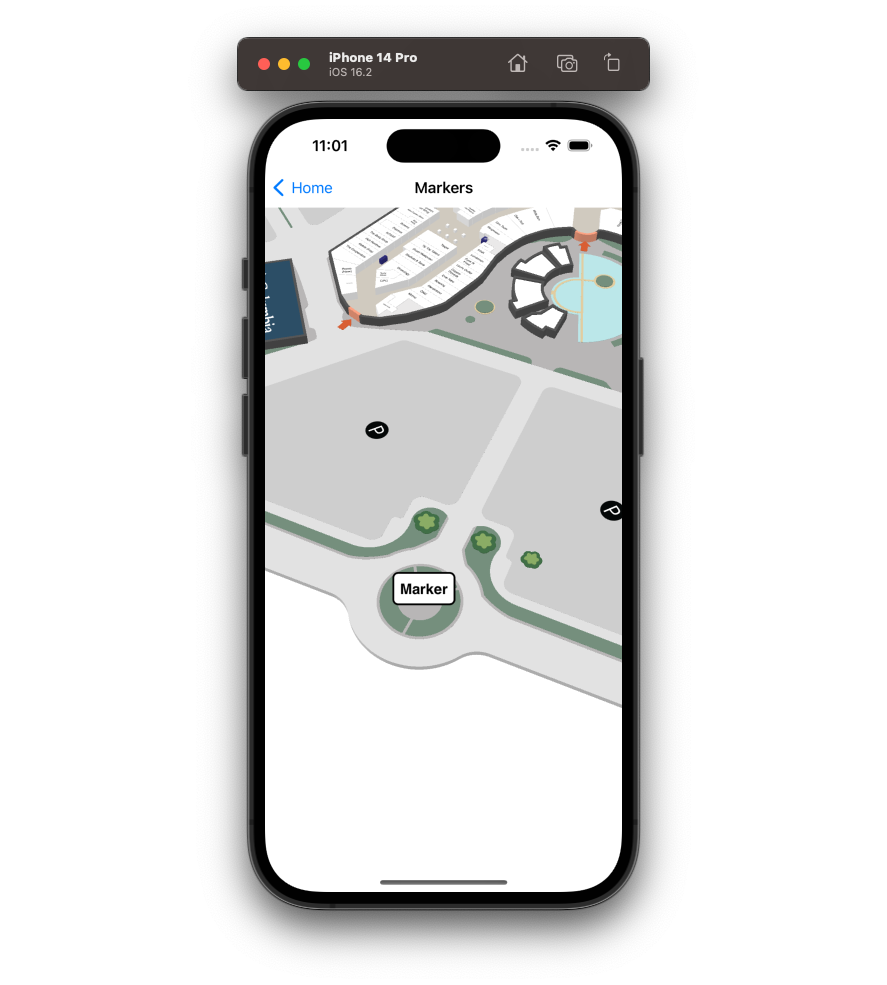
mapView?.createMarker(coordinate: coordinate, contentHtml: "<div>Marker</div>")
}

Using a coordinate doesn't require a pre-configured node and the marker can be placed at any arbitrary location on the map.
Removing Markers
Markers can be removed from the map by passing the marker id returned from createMarker to removeMarker.
By adjusting the onPolygonClicked example to store the marker id after it has been created, it can be passed to removeMarker before creating another.
// UIViewController
var markerId: String?
// MPIMapViewDelegate
func onPolygonClicked(polygon: MPIPolygon) {
guard let location = polygon.locations?.first else { return }
guard let entrance = polygon.entrances?.first else { return }
if let markerId = markerId {
mapView?.removeMarker(id: markerId)
}
mapView?.createMarker(
node: entrance,
contentHtml: "<div style=\"background-color:white; border: 2px solid black; padding: 0.4rem; border-radius: 0.4rem;\">\(location.name)</div>")
}
Marker Options
Individual marker anchoring and rank can be tweaked via the MPIOptions.Marker parameter of createMarker.
mapView?.createMarker(
node: someNode,
contentHtml: "<div>Marker</div>",
markerOptions: MPIOptions.Marker(
rank: 4.0,
anchor: MPIOptions.MARKER_ANCHOR.CENTER))
The rank parameter enables you to set the priority or rank of the markers. The ranks are closely associated with Mappedin JS enum MPIOptions.CollisionRankingTiers. The default rank is 3.0 (HIGH).
The anchor option sets the default position of the marker. The positions are defined in the MPIOptions.MARKER_ANCHOR enum. The default position is CENTER.
Note: A complete class that uses the code snippets in this guide can be found in the Mappedin iOS Github repo: MarkersVC.swift