Omnivex Ink
This guide provides step-by-step instructions for integrating Mappedin with Omnivex Ink digital signage management.
Prerequisites
- Access to Omnivex Ink
- Mappedin URL
Steps
1. Create a New App
-
Launch and sign in to your Omnivex Ink application.
-
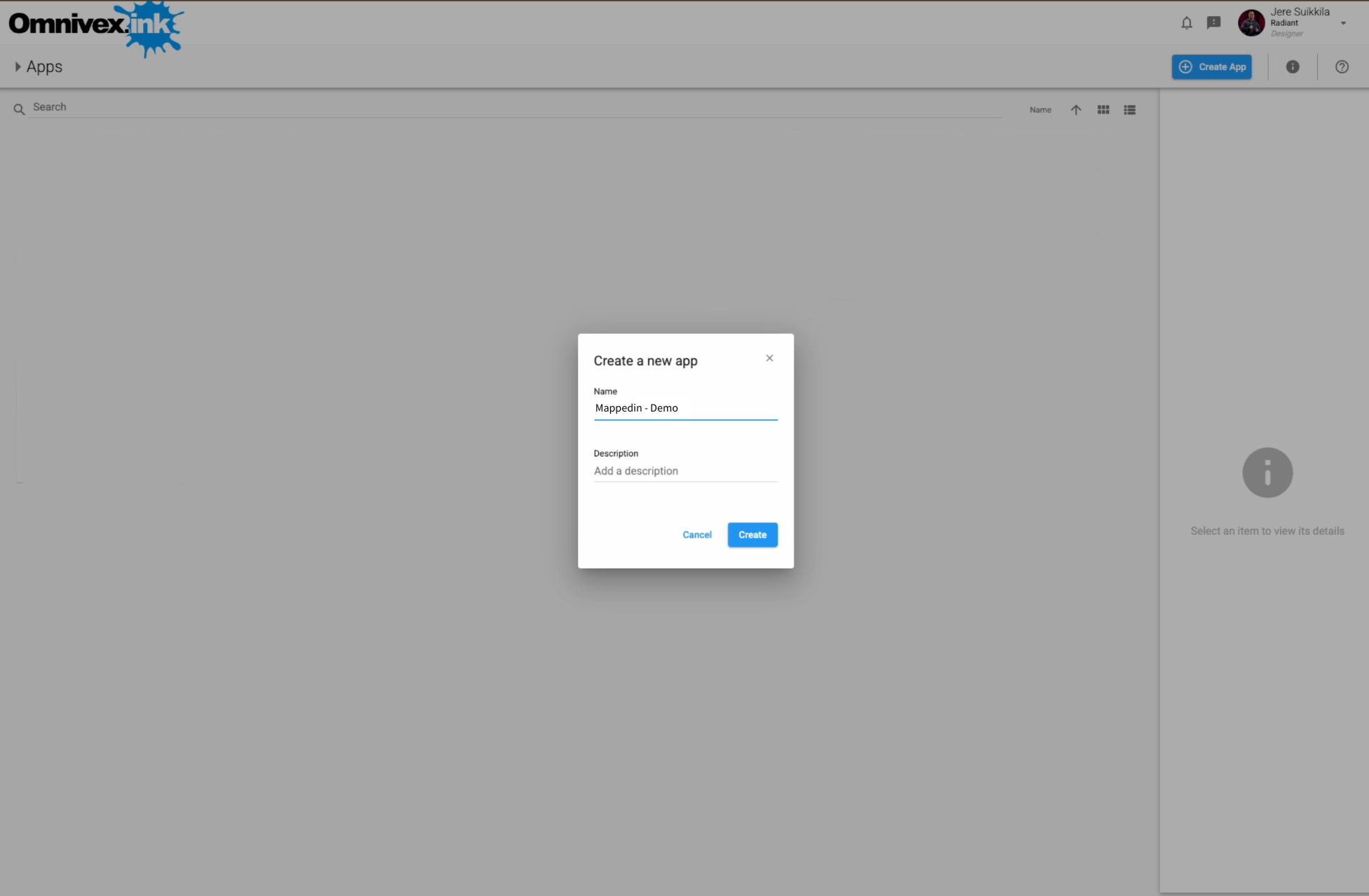
Click "Create App" (top right corner).
-
Enter a name for your app (e.g., Mappedin Airport) and optionally a description.
-
Click Create.

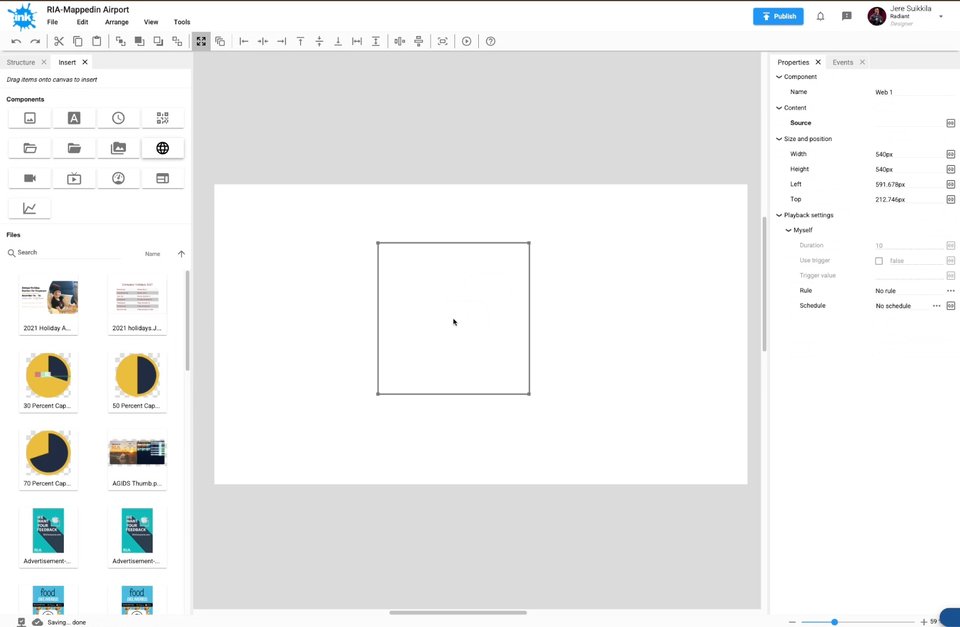
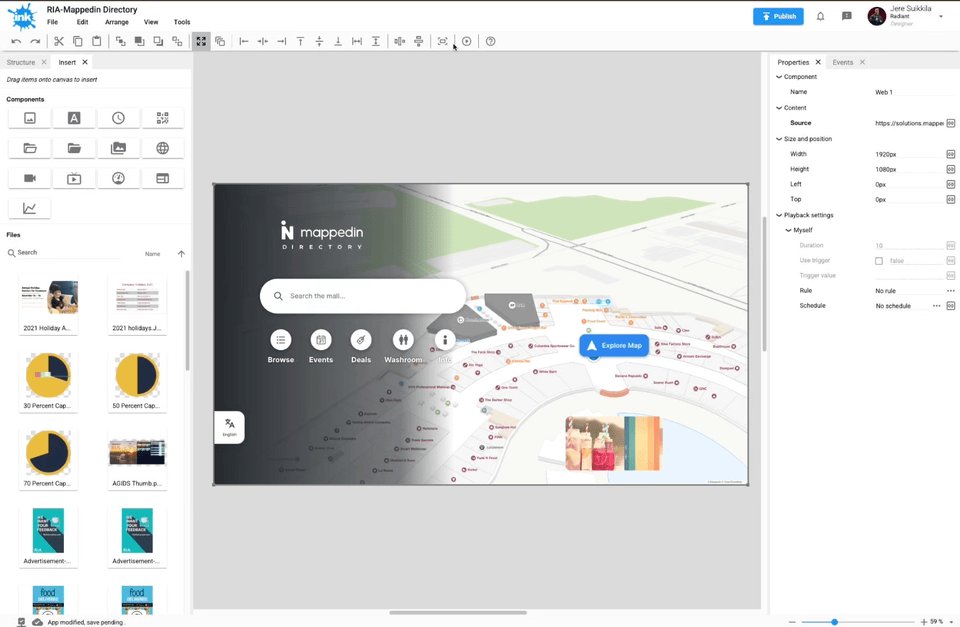
2. Add Web Component
-
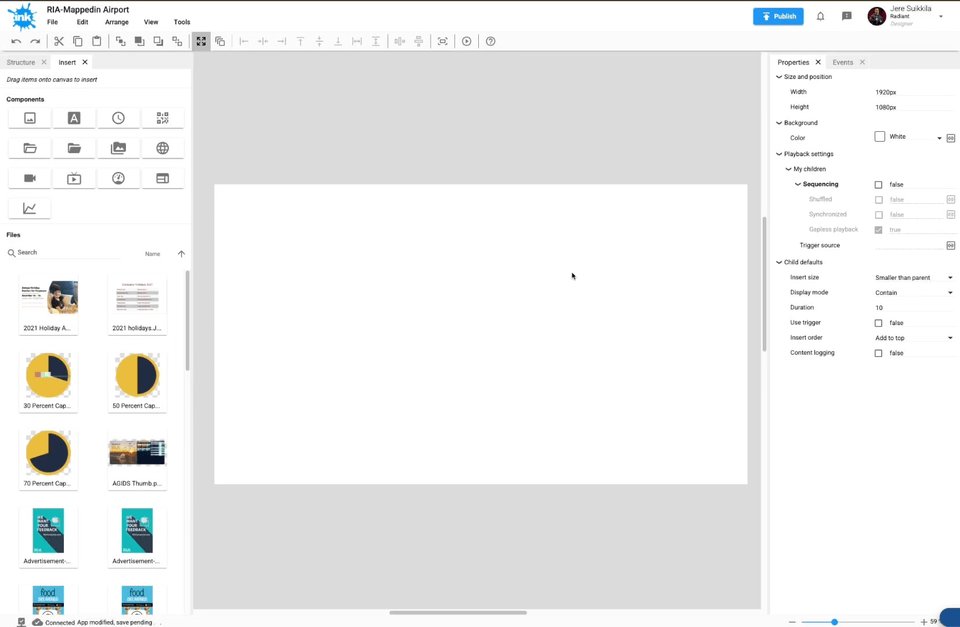
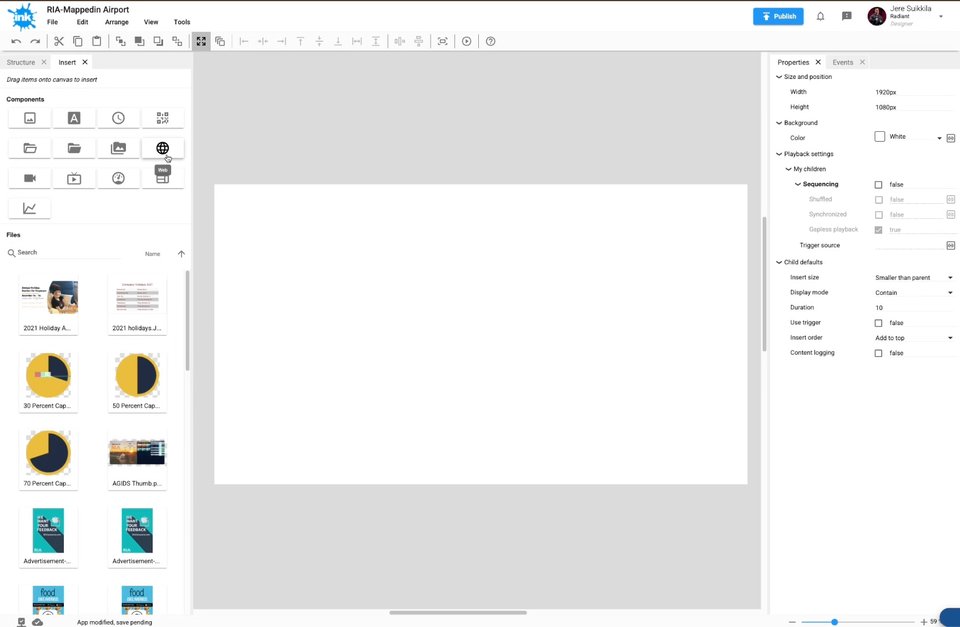
In the new canvas, go to the left panel under "Components".
-
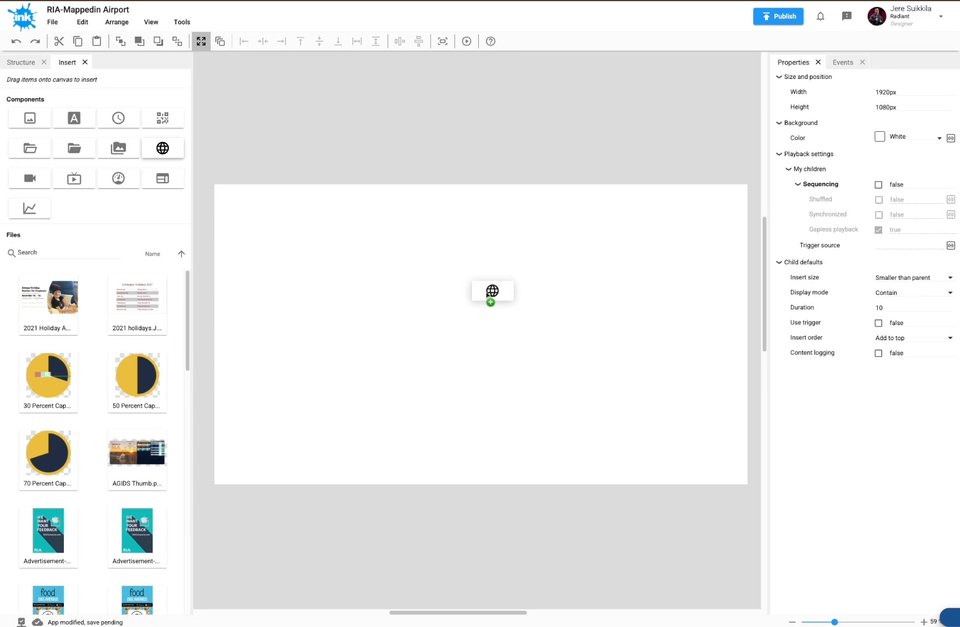
Drag and drop the "Web" component (globe icon 🌐) into your canvas.

3. Get Mappedin URL
- Log into Mappedin Maker.
- Open the desired map.
- Click on the
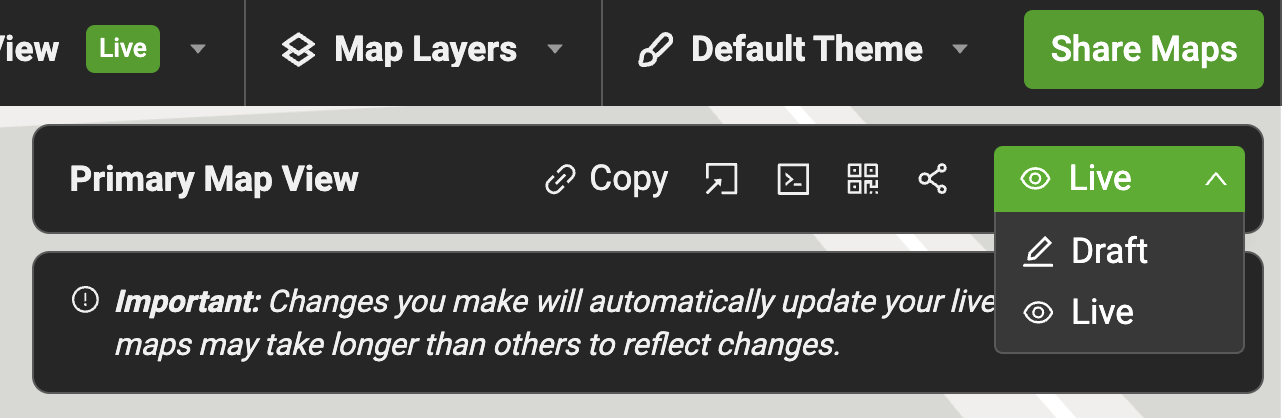
Previewbutton ▶️. - Click on the
Sharebutton. - If the map is in Draft status, use the drop down to change it to Live.

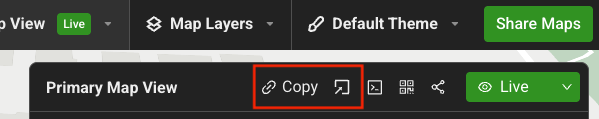
- Click on the "Copy" or "Open Link" to get URL.

- The map URL has now been copied to the clipboard.
4. Add Mappedin URL
-
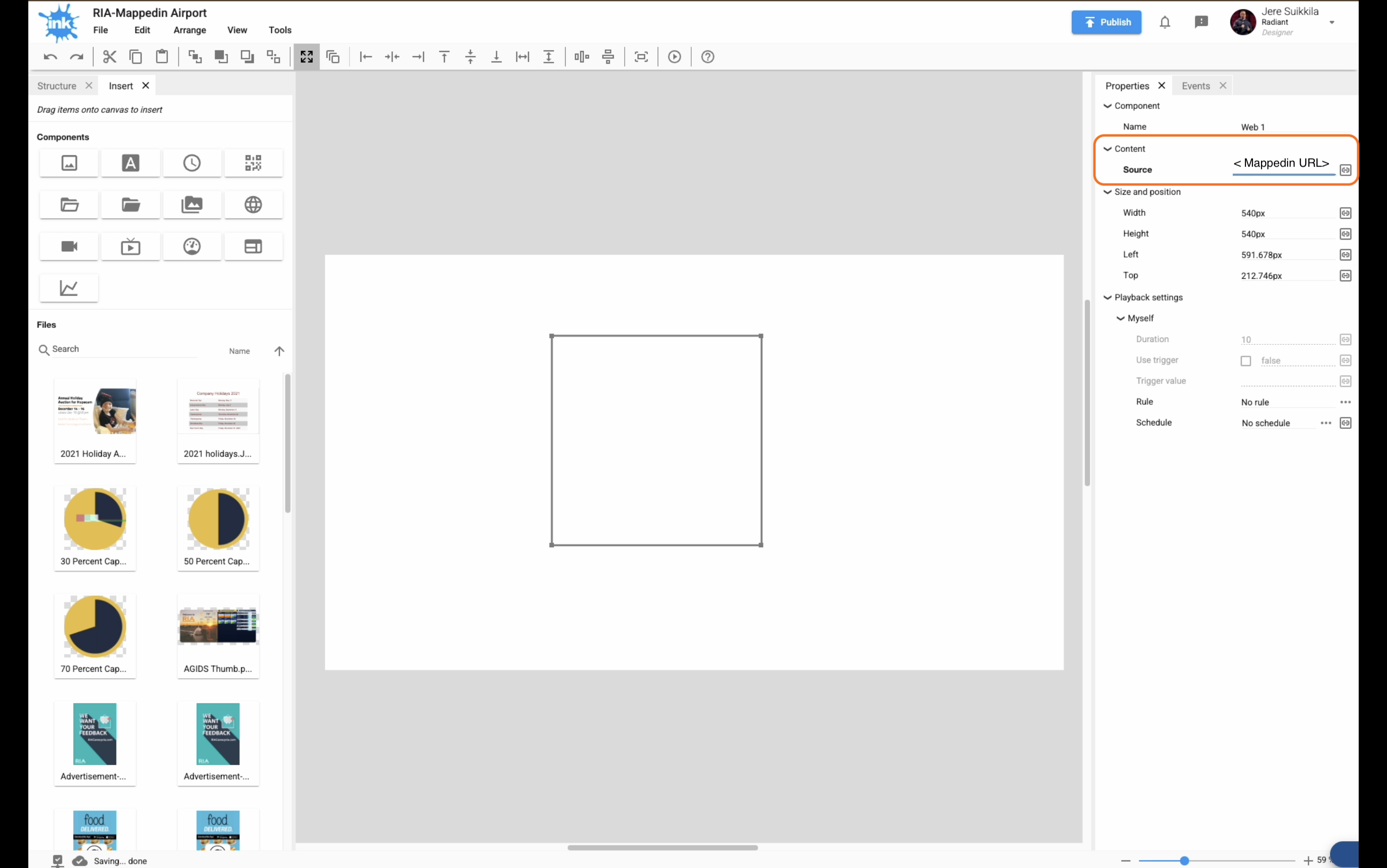
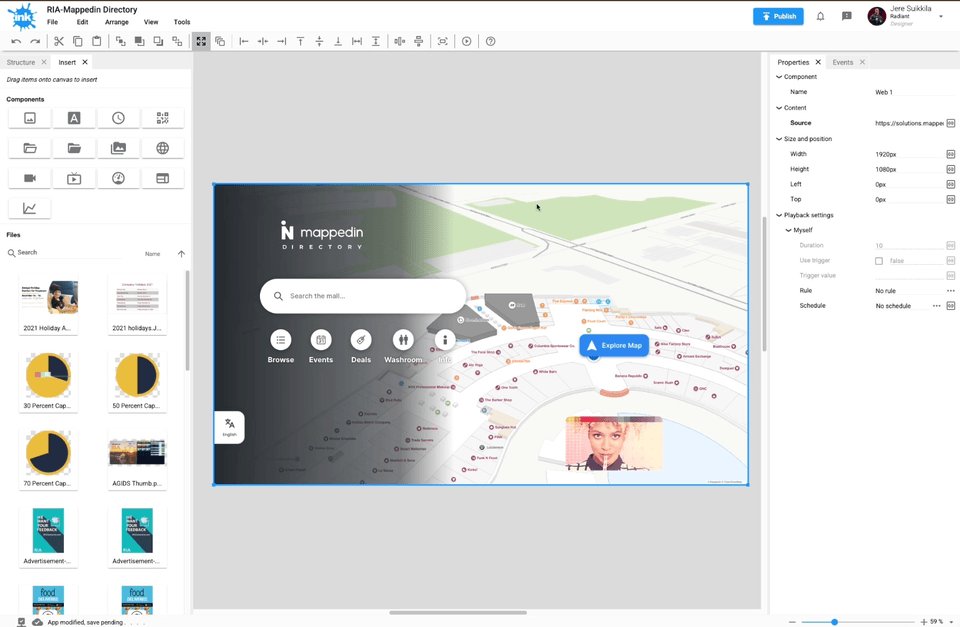
Click on the newly added Web component to open the Properties panel (right side).
-
Under Content > Source, paste your Mappedin link (e.g., Hospital Demo Map)

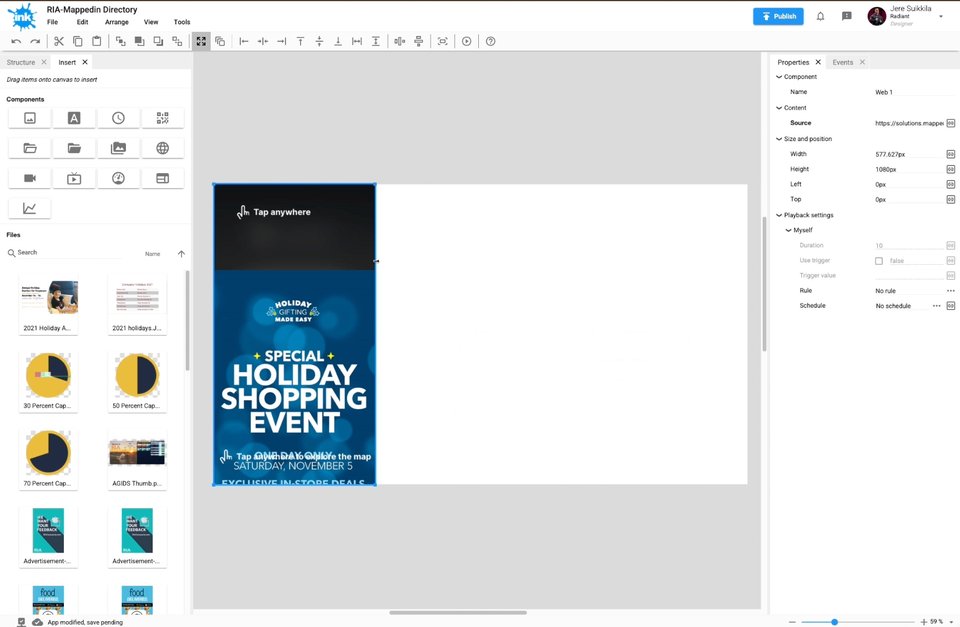
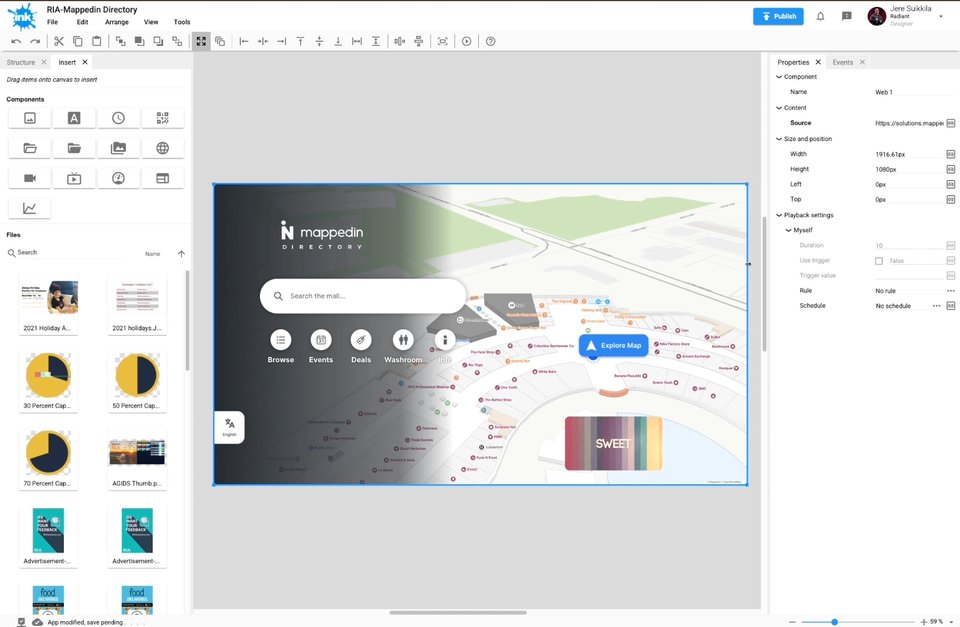
5. Adjust Size and Layout
Set appropriate canvas dimensions and screen presentation:
Common setups:
-
Landscape: 1920x1080
-
Portrait: 1080x1920

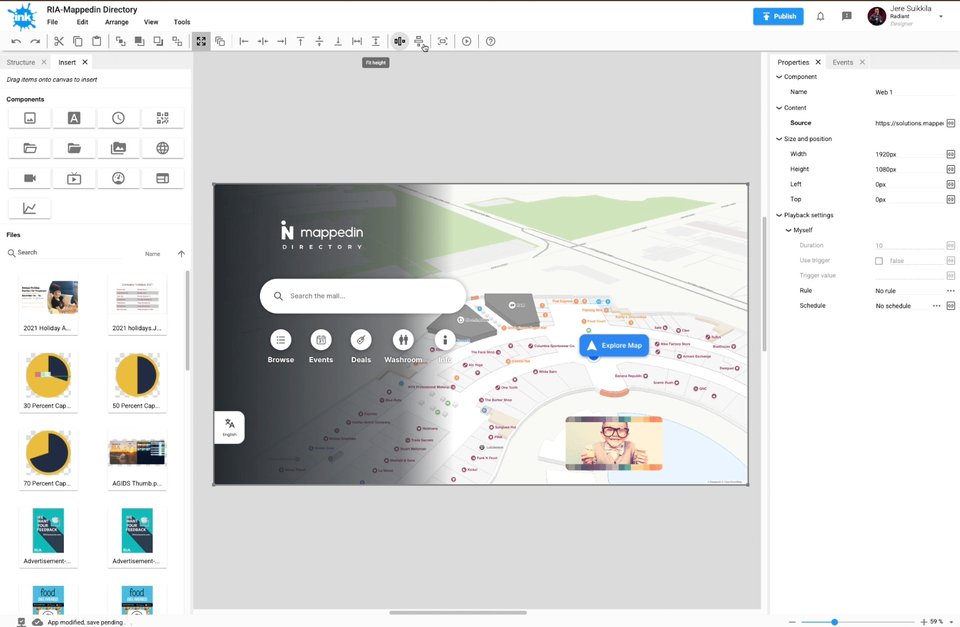
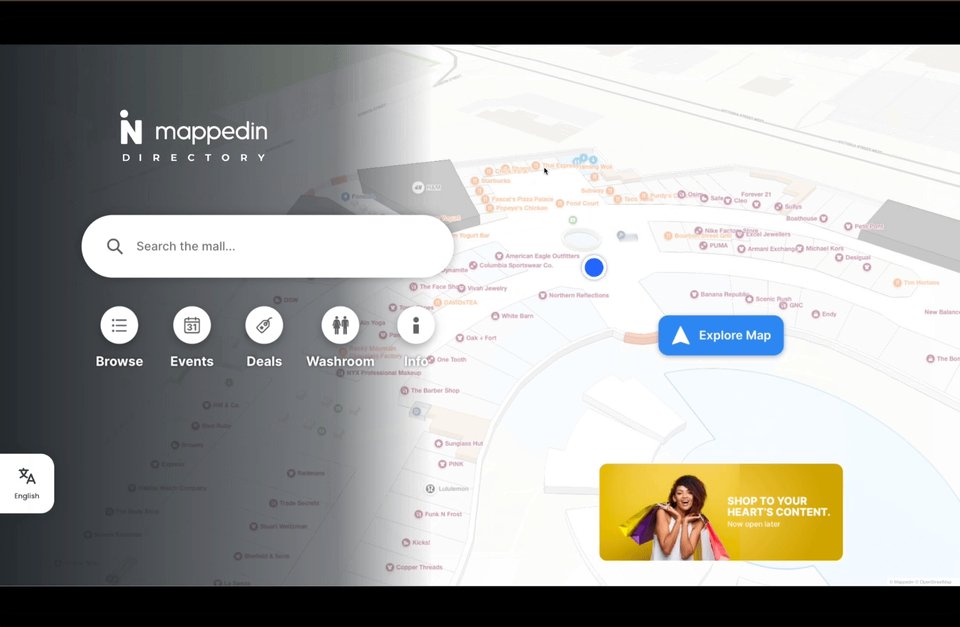
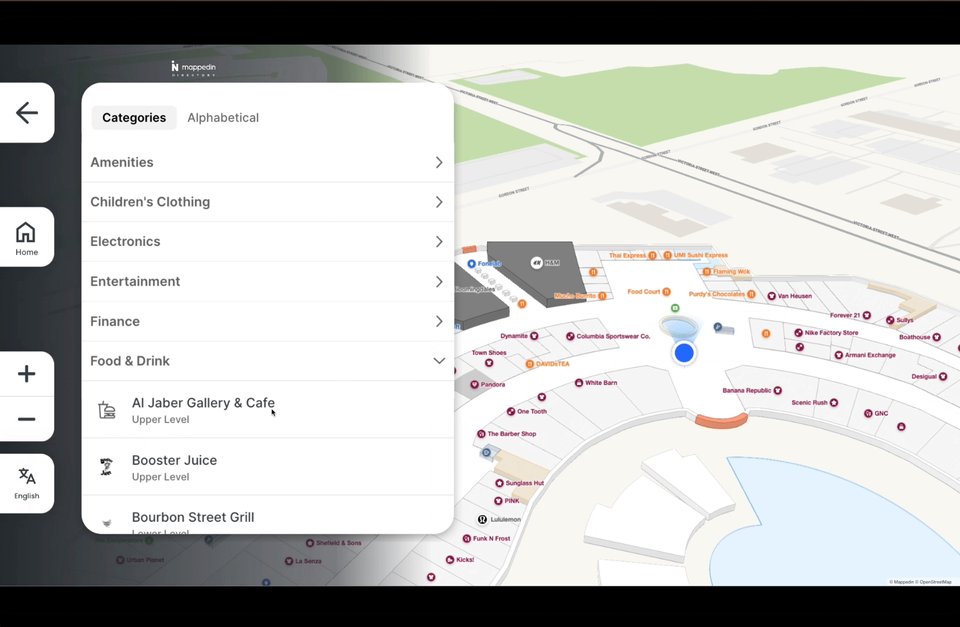
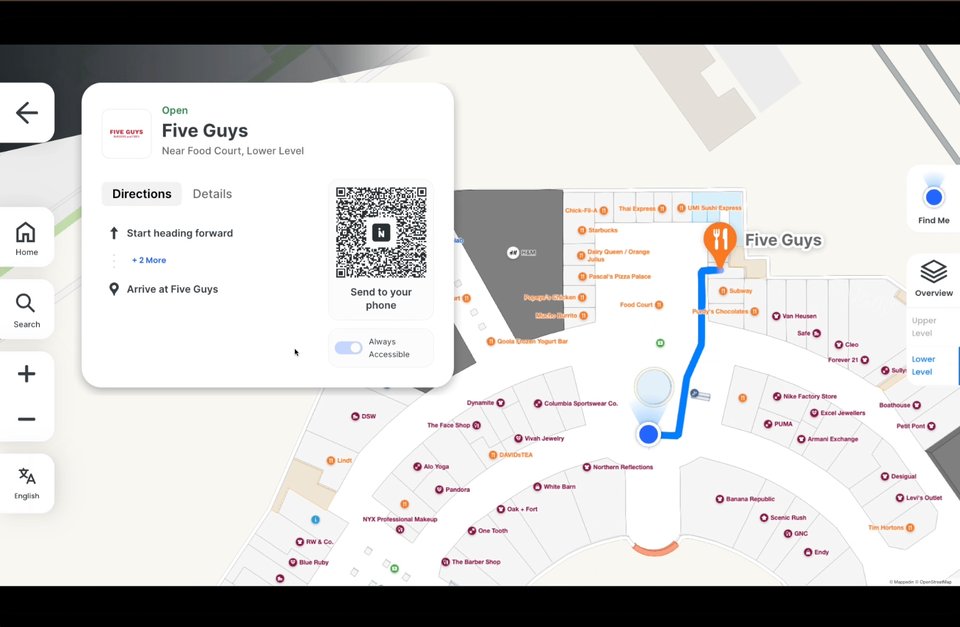
6. Preview
-
Click Preview to confirm how your map will appear on the screens.

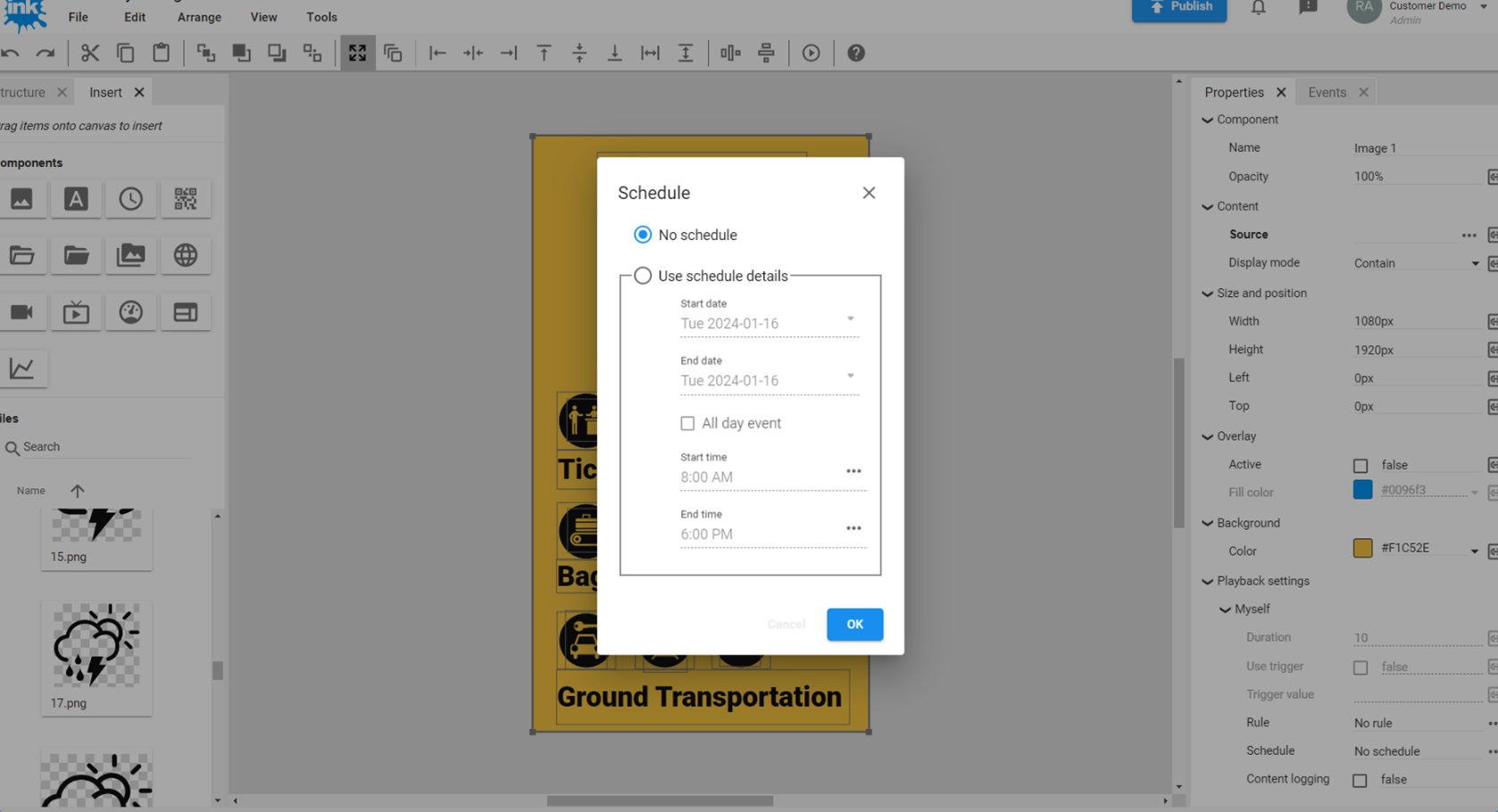
7. Publish and Schedule
Omnivex Ink provides a simple way to set the times when content appears on displays. Schedule content to display at specific times and locations, ensuring the right message reaches the right audience.
-
In the top-right corner, hit "Publish" button.
-
Assign Mappedin content to a schedule (optional) to control when and where it displays.

Best Practices
- Responsive Design: Ensure Mappedin content is displayed appropriately according to different screen sizes.
- Touch Optimization: Test touch screen functionality directly on display hardware to ensure optimal user experience with responsiveness and interactive elements.
- Network Connectivity: For locations with unreliable internet, consider enabling offline capabilities for your Mappedin configuration.
- Performance: Optimize for the hardware specifications of your digital signage devices.
Troubleshooting
- If the map doesn't appear, verify your URL is correct and the content is published.
- For touch interaction issues, ensure the Omnivex Ink system is configured to pass touch events to the web component.
- For display scaling issues, check both the Omnivex canvas settings and diplay layouts.