
The previous guides introduced Markers, Floating Labels, and Flat Labels. Here we take a look at one more way to add helpful content to the map that is tied to a position: Tooltips. They are helpful hints for user to navigate with prompts such as "Take elevator to Floor 2" at a certain node on the map.
Setup
Tooltips
A Tooltip is similar to a marker, except, it has a mechanism to avoid collisions with other items on the map by positioning itself relative to the point where it's added. This is done automatically and makes it ideal for longer text, and an icon. Tooltips can also be clickable, which makes them ideal for showing connection points such as elevators and switching to the following map after an interaction from the user.
To create a simple tooltip:
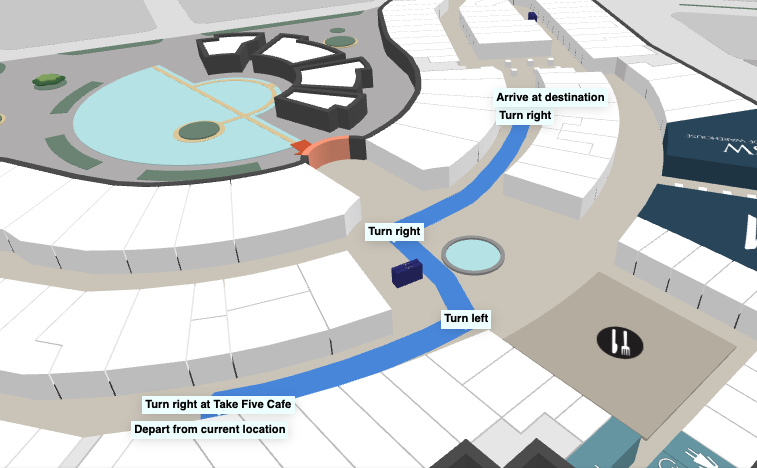
mapView.createTooltip(instruction.node, { text: `<span style="background-color: azure; padding:0.2rem; font-size:0.7rem">${instruction.instruction}</span>`});More about tooltip options and anchors in the documentation for createTooltip -method.