Getting Started
Using Mappedin SDK for Android with your own map requires an Enterprise license. Try a demo map for free or refer to the Pricing page for more information.
Mappedin SDK for Android helps to deliver the rich indoor mapping experience of a venue, inside Android apps.
The Mappedin SDK for Android is a native interface to Mappedin JS. The SDK is a dependency built using Kotlin, and it automatically handles any authentication, network communication, fetching of map data, its display, and basic user interaction, such as panning, tapping, and zooming. The SDK allows a developer to build their own interactions. Additional layers can be rendered on top of the map rendered by the SDK.
Mappedin SDK for Android is supported on Android versions 8.0 and above
Concepts
- After the quick initial setup and configuration, the SDK renders the maps associated with the provided keys, inside an MPIMapView instance.
- The SDK allows rendering a venue's maps in 3D. The SDK pulls the most up to date data from Mappedin CMS for all points of interest within a venue.
- The SDK supports drawing navigation paths and providing instructions to and from any point of interest within the venue. Both accessible and non-accessible optimized routes are supported. You can build more functionality on top of this experience, such as searching or switching venues.
Further pieces of this guide give you more details about how to setup the SDK and customize it as per your liking.
Coding with AI
Mappedin SDK for Android provides an llms-mappedin-android.txt file that can be used to help with coding when using Large Language Models (LLMs).
Expand for instructions on how to use Mappedin provided llms.txt files with Cursor, Github Copilot, JetBrains AI Assistant and Windsurf.
How to use llms.txt files with LLMs:
- Cursor
- Github Copilot
- JetBrains AI Assistant
- Windsurf
To use the llms.txt file with Cursor:
- Download the
llms.txtfile for this guide. - Create a
.cursordirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.cursordirectory. - Start creating a new Cursor rule using Cursor's instructions.
- Set the rule type to:
Agent Requested. - Set the agent description to:
Use this rule whenever a question is asked about Mappedin, Mappedin-JS, Mappedin SDK.. - In the rule body, add the name of the llms.txt file such as:
@llms.txtor@llms-mappedin-js.txt - Optionally, if using Mappedin JS add :
@index.d.ts, referring to theindex.d.tsfile located in thenode_modules/@mappedin/mappedin-js/lib/esm/directory to add all Mappedin types to the rule. - With this configuration, Cursor will automatically use the
llms.txtwhenever a question is asked aboutMappedin,Mappedin-JSorMappedin SDKs. When starting a new chat be sure to mentionMappedinto trigger the rule. - The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Cursor provides assistance that is consistent with Mappedin documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with GitHub Copilot Chat in VS Code:
- Download the
llms.txtfile for this guide. - Create a
.copilotdirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.copilotdirectory. - When using Copilot Chat, you can reference the file by saying "Please use the context from the llms.txt file in the .copilot directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Copilot provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with JetBrains AI Assistant:
- Download the
llms.txtfile for this guide. - Create a
.idea/aidirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.idea/aidirectory. - When using the AI Assistant, you can reference the file by saying "Please use the context from the llms.txt file in the .idea/ai directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that the AI Assistant provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
To use the llms.txt file with Windsurf in VS Code:
- Download the
llms.txtfile for this guide. - Create a
.windsurfdirectory in your project root if it doesn't exist already. - Place the
llms.txtfile in the.windsurfdirectory. - When using Windsurf Chat, you can reference the file by saying "Please use the context from the llms.txt file in the .windsurf directory".
- The
llms.txtfile includes:- Detailed explanations of concepts
- Code examples and their context
- Related documentation references
- Source file locations for verification
This helps ensure that Windsurf provides assistance that is consistent with documentation and best practices, using the same structured information that's available on the Mappedin Developer Portal.
Quickstart
Add Permissions
Add the following permissions to the AndroidManifest.xml below <application />.
<uses-permission android:name="android.permission.INTERNET" />
<!--Permissions below are only needed if displaying user location-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.BLUETOOTH_CONNECT"/>
Ensure that hardware acceleration not turned off by setting it to true.
<application
android:hardwareAccelerated="true"
/>
Add Application Dependency to Gradle
Add the Mappedin SDK dependency to the application's build.gradle and sync the changes to download the SDK. The latest version can be found in in Maven.
implementation("com.mappedin.sdk:mappedin:5.9.0")
Refer to the Mappedin Github repository to view the sample app created by Mappedin developers to understand how to embed a map into your app.
Display the Venue
Developers building an app using Jetpack Compose should switch to the Using Jetpack Compose guide. Developers building an app using XML based layouts should continue reading this guide.
Create an MPIMapView
Add an MPIMapView view to activity_main.xml and give it an id mapView:
<com.mappedin.sdk.MPIMapView
android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
In MainActivity.kt, add the following imports:
import com.mappedin.sdk.MPIMapView
import com.mappedin.sdk.listeners.MPIMapViewListener
import com.mappedin.sdk.models.*
import com.mappedin.sdk.web.MPIOptions
Get a handle for the map view in the activity_main layout:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val mapView = findViewById<MPIMapView>(R.id.mapView)
}
Load the Venue
loadVenue is a MPIMapView function that renders the venue in an app by passing in an options object and an optional showVenueOptions object.
The options object contains a venue, clientId, clientSecret, and optional headers. To get started use the Mappedin Id and Secret that has access to demo venues. To start using your own venues with the SDK you will need to contact a Mappedin representative to get your own unique Id and Secret.
| Property | Value |
|---|---|
venue | mappedin-demo-mall |
clientId | See Here |
clientSecret | See Here |
Optionally, pass in showVenueOptions to modify the properties of the map, including backgroundColor, firstMapId, labelAllLocationsOnInit (whether labels appear), backgroundAlpha, on the first load. The following sample code shows an example of how to use it:
// use loadVenue to load venue
mapView.loadVenue(
MPIOptions.Init("5eab30aa91b055001a68e996", "RJyRXKcryCMy4erZqqCbuB1NbR66QTGNXVE0x3Pg6oCIlUR1",
"mappedin-demo-mall",
headers = listOf(MPIHeader("testName", "testValue"))),
MPIOptions.ShowVenue(labelAllLocationsOnInit = true, backgroundColor = "#CDCDCD")
) {}
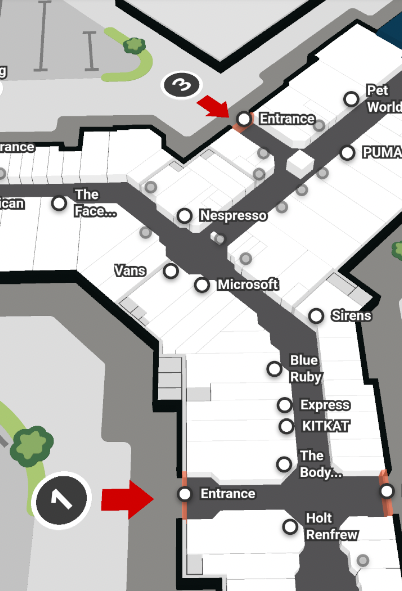
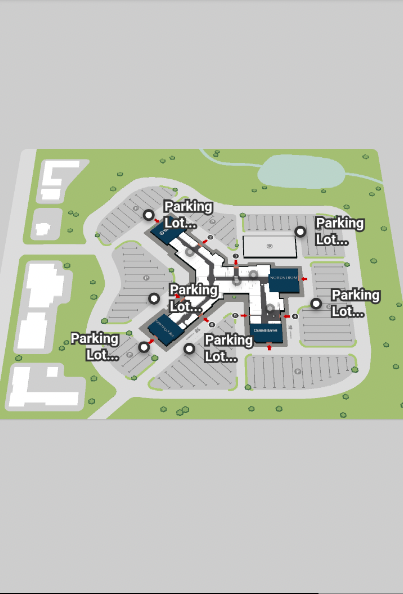
Result
The app should display something that looks like this in the Android Emulator:

And zooming in to have a closer look: