Try it out
These examples are built with Mappedin JS
Building Manager
Public Safety
Building Manager
Public Safety
SDK trial
Request trial access to our SDK and start building immediately.
Quick Start
Get started now
Launch quickly with our Mappedin JS guide, demo maps or video walkthrough.
Showcase
Maps for every application
Integrate maps and instantly unlock different use cases.

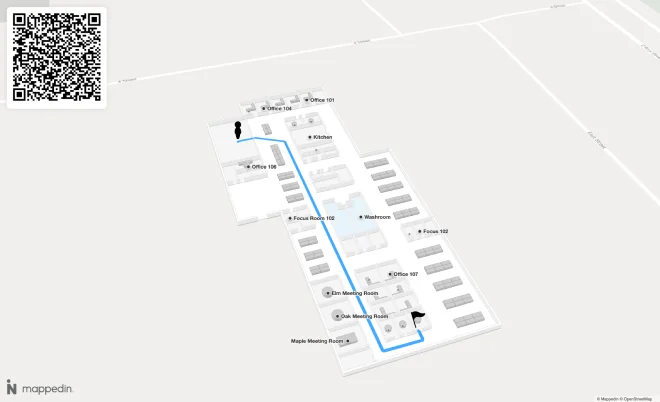
QR Code to Mappedin Viewer
Expand sharing options with QR codes embedded in the Mappedin viewer.

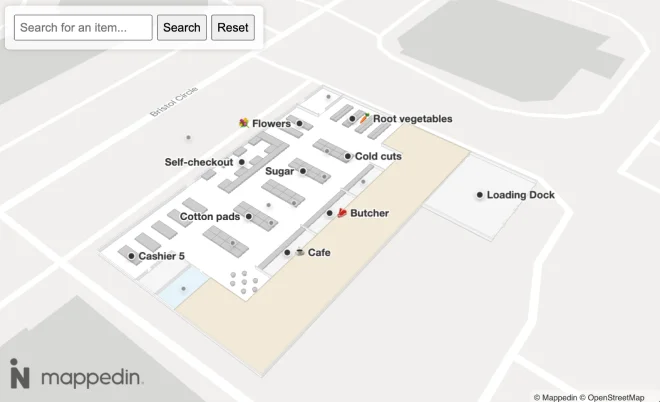
Product Search
Leverage external data to boost search capabilities and improve product discovery.

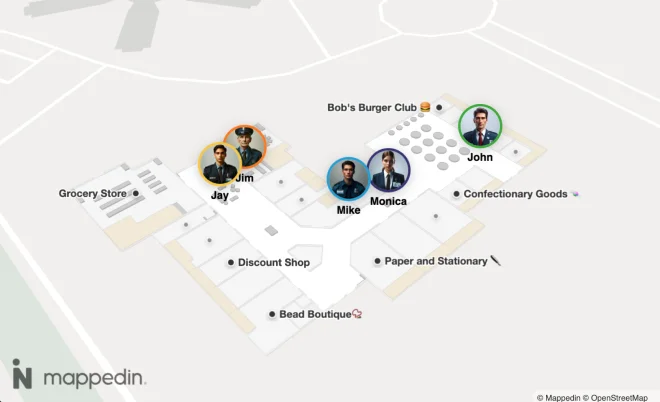
Security Guards
Enable real-time tracking of security guards and assets with interactive map markers.

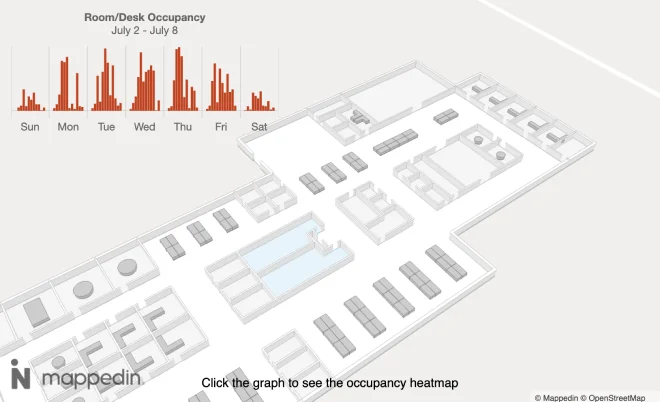
Workspace Usage Heatmap
Visualize office occupancy with heat maps that leverage external data for location insights.

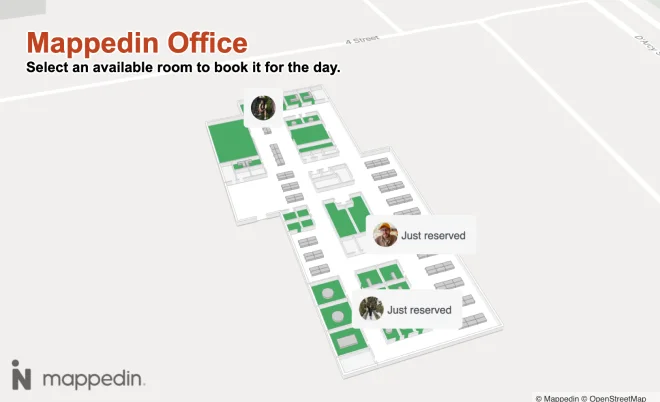
Desk Reservation
Transform desk booking that enhance employee navigation and experience.

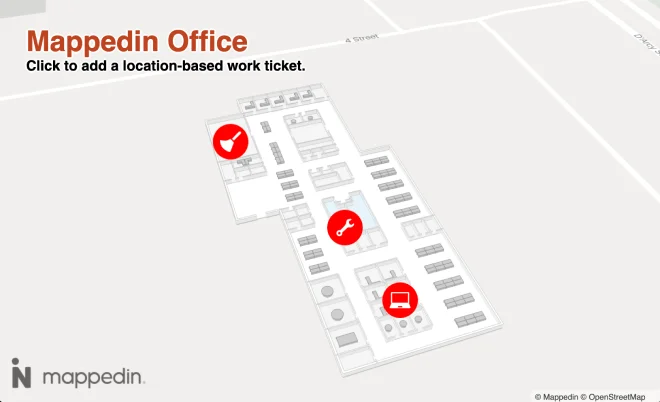
Operational Work Orders
Optimize work ticketing by triggering location-based work order popups.
Visit the Showcase to view more.
Dev Support
Find the help you need
Looking for support? Browse our community or get help from our team of expert developers.