Ambient Occlusion
Ambient occlusion is being deprecated and not brought forward to SDK version 6.
shadingAndOutlinesset in TMapViewOptions is the recommended style for a similar effect.
Ambient occlusion is currently an experimental component of Mappedin JS. While in this state, some features may not behave as intended and APIs may be changed. Experimental features are being tested together with early adopters to fine-tune them.
Ambient occlusion is a visual effect in computer graphics that adds subtle shadows and softens lighting, making virtual scenes look more realistic by enhancing depth and spatial relationships between objects. When viewing a map using Mappedin JS, ambient occlusion typically shows the most effect at edges of polygons, where a shadow may appear. The effect will vary depending on the map geometry and colours.
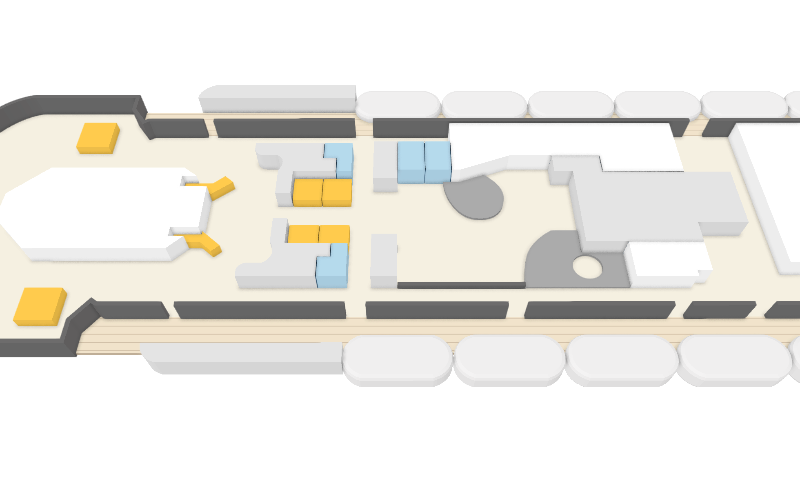
Map with ambient occlusion enabled.

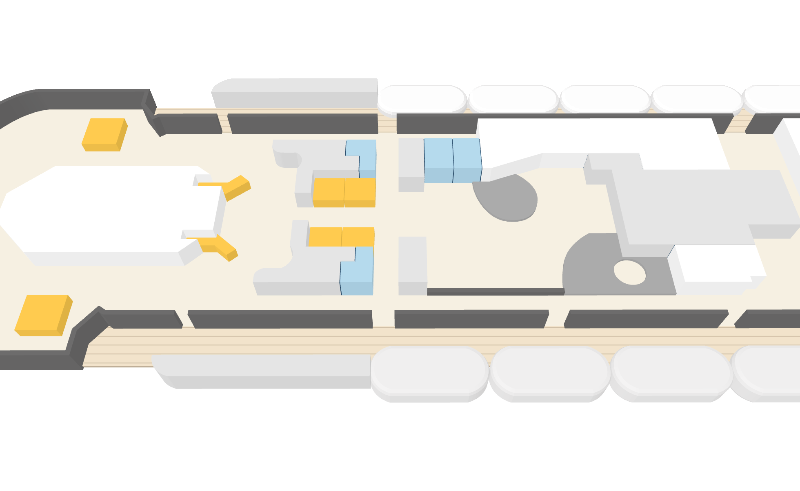
Map with ambient occlusion disabled.

Ambient occlusion is enabled in the TMapViewOptions object passed into the showVenue method.
const mapView = await showVenue(document.getElementById('app')!, venue, {
multiBufferRendering: false,
aoEnabled: true,
aoQuality: 'Ultra',
aoResolution: 'full',
});
The quality and resolution used for ambient occlusion can be configured at various levels. Higher settings will result in better visuals at the expense of graphic hardware utilization.
aoQuality - Greater quality means less noise at the expense of higher graphic hardware utilization. Possible options are Performance, Low, Medium, High and Ultra.
aoResolution - Higher resolution results in less visual artifacting at the expense of higher graphic hardware utilization. Possible options are half and full.
The Codesandbox below demonstrates ambient occlusion.