Embedding a Map with Squarespace
Get A Map Embed Code
It's easy to embed a map created in the Mappedin Map Editor into any web page. Follow the steps below to copy a embed map code snippet.
- Log into the Mappedin Map Editor.
- Open the map to embed.
- Click on the
Previewbutton.
- Click on the "Share" button.
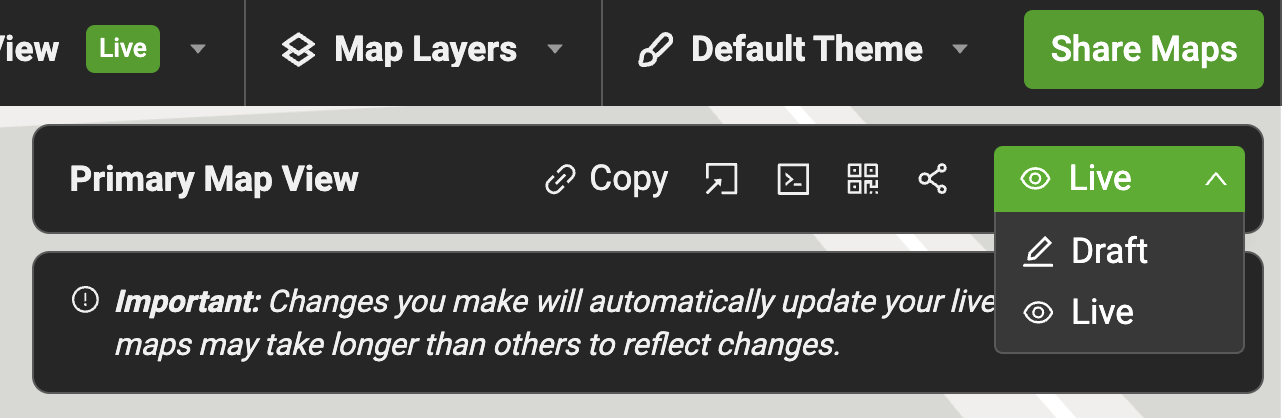
- If the map is in Draft status, use the drop down to change it to Live.
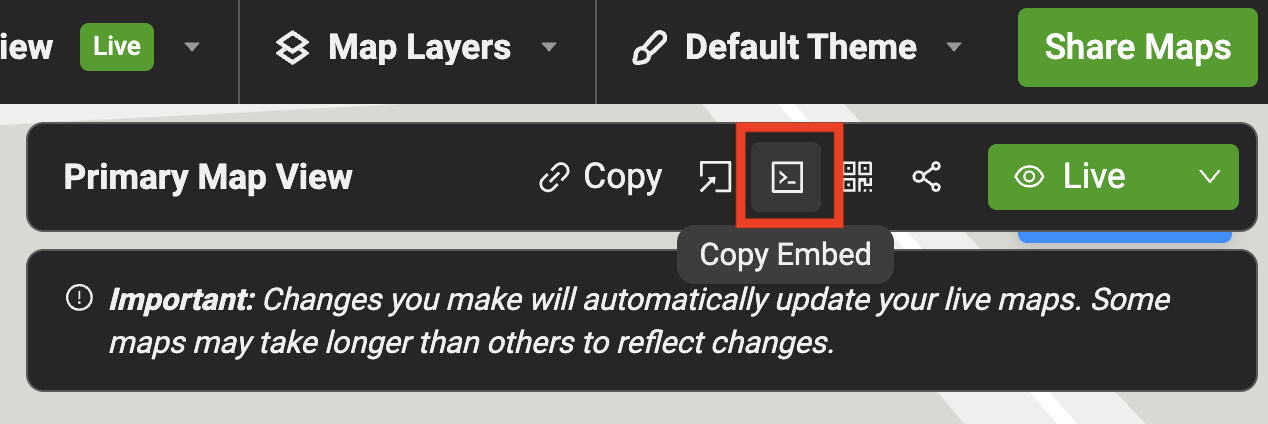
- Click on the "Copy Embed" button.
The code to embed the map has now been copied to the clipboard.

Embed the Map Code
Follow the steps below to embed a map as it appears in the Mappedin Viewer into a page on a web site created using Squarespace.
-
In the Squarespace editor, click the
+ Add Blockbutton. -
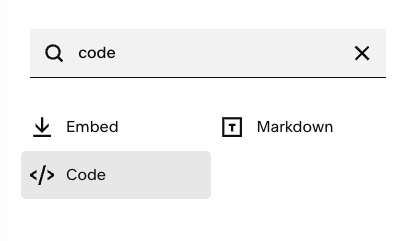
Search for
Code. -
Click on
</> Code.
-
Place and resize the code block on the web page.
-
Click the Pencil icon for the code block to edit it.
-
In the Content window, replace
<p>Hello, World!</p>with the Mappedin embed code.

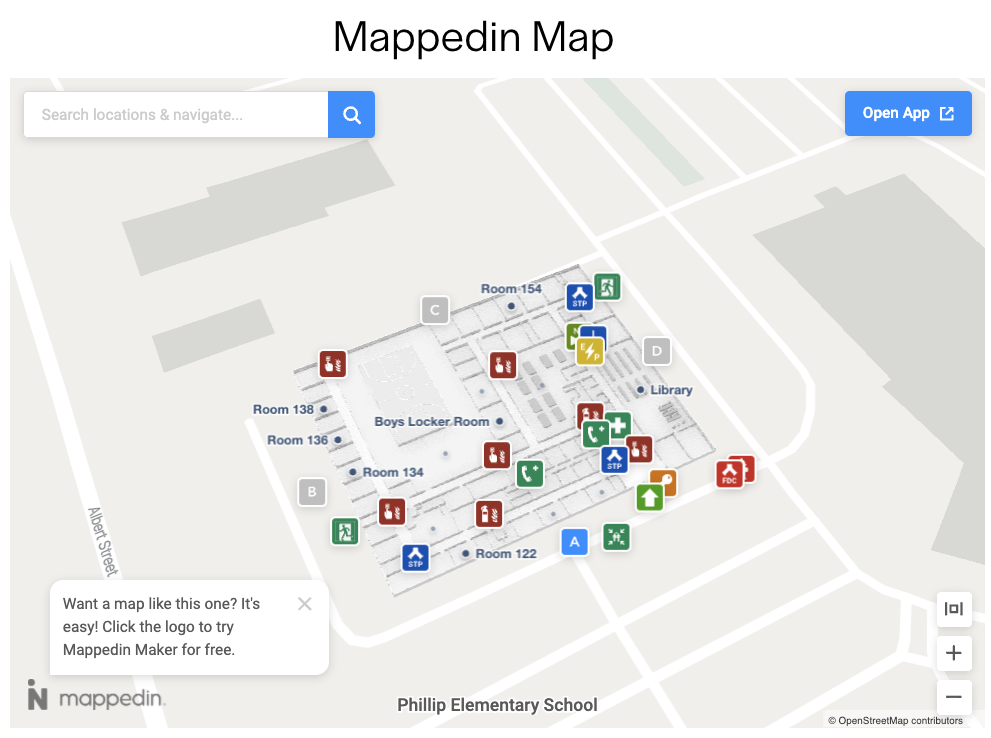
The map should now appear on the web page similar to the screen shot below.