Wayfinding
Using Mappedin SDK for React Native with your own map requires an Enterprise license. Try a demo map for free or refer to the Pricing page for more information.

Wayfinding is one of the most often used features of digital maps. This guide shows how to display a route from A to B using Mappedin SDK for React Native. It continues from a basic map display example.
When you have a map display component setup, we'll add interactivity to the polygons with onPolygonClicked callback property of MiMapView.
First, we'll need to setup destination and departure variables inside our component:
const [destination, setDestination] = React.useState<MappedinLocation>();
const [departure, setDeparture] = React.useState<MappedinLocation>();
Then adding the onPolygonClicked callback will set those variables so that departure polygon is the one tapped first:
<MiMapView
style={{ flex: 1 }}
ref={mapView}
options={options}
onPolygonClicked={({ polygon }) => {
if (departure === undefined) {
setDeparture(polygon.locations[0]);
mapView.current?.setPolygonColor(polygon, 'green');
} else {
setDestination(polygon.locations[0]);
}
}}
/>
Only the departure polygon is colored once we start tapping on the map now. To draw the path, we'll create a useEffect hook that will render when destination is set.
MappedinLocation object has a directionsTo()method, which takes the destination as a parameter. That's how we get back the directions, which we then feed to Journey.draw() to render them on the map.
useEffect(() => {
async function drawDirections() {
const directions = await departure.directionsTo(destination);
mapView.current?.Journey.draw(directions);
}
if (!departure || !destination) return;
drawDirections();
}, [departure, destination]);
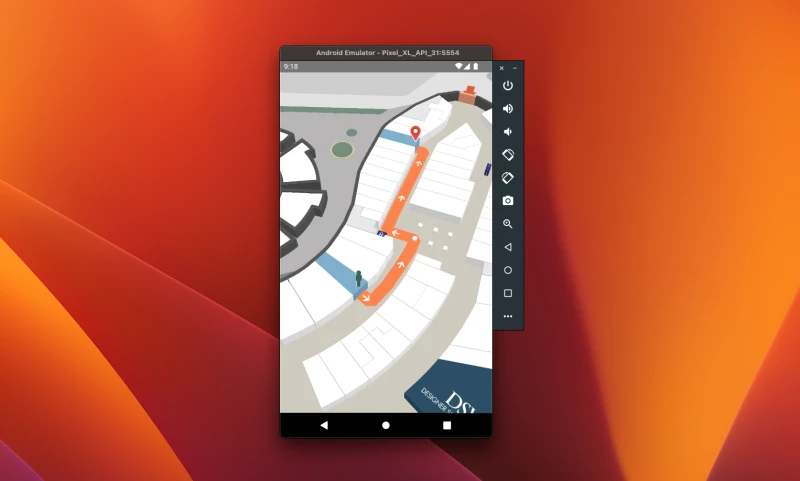
Finished sample
import React, { useEffect } from 'react';
import { MappedinLocation, MapViewStore, MiMapView } from '@mappedin/react-native-sdk';
// See Trial API key Terms and Conditions
// https://developer.mappedin.com/docs/demo-keys-and-maps
const options = {
clientId: '5eab30aa91b055001a68e996',
clientSecret: 'RJyRXKcryCMy4erZqqCbuB1NbR66QTGNXVE0x3Pg6oCIlUR1',
venue: 'mappedin-demo-mall',
labelAllLocationsOnInit: false,
};
const App = () => {
const mapView = React.useRef<MapViewStore>(null);
const [destination, setDestination] = React.useState<MappedinLocation>();
const [departure, setDeparture] = React.useState<MappedinLocation>();
useEffect(() => {
async function drawDirections() {
const directions = await departure.directionsTo(destination);
console.log(directions);
mapView.current?.Journey.draw(directions);
}
if (!departure || !destination) return;
drawDirections();
}, [departure, destination]);
return (
<>
<MiMapView
style={{ flex: 1 }}
ref={mapView}
options={options}
onPolygonClicked={({ polygon }) => {
if (departure === undefined) {
setDeparture(polygon.locations[0]);
mapView.current?.setPolygonColor(polygon, 'green');
} else {
setDestination(polygon.locations[0]);
}
}}
/>
</>
);
};
export default App;
See A-B wayfinding with Mappedin JS guide for more advanced use cases such as multi-floor, accessible route and multi-destination wayfinding