Markers
Using Mappedin SDK for Android with your own map requires a Solutions license. Try a demo map for free or refer to the Pricing page for more information.
The Mappedin SDK for Android allows you to add markers to the map. These are elements containing arbitrary HTML that the SDK will anchor to an MPINode or a MPICoordinate on the map, and automatically handle rotation and repositioning to face the camera.
A complete class that uses the code snippet in this guide can be found in the Mappedin Android Github repo: Markers.kt
Drawing Markers
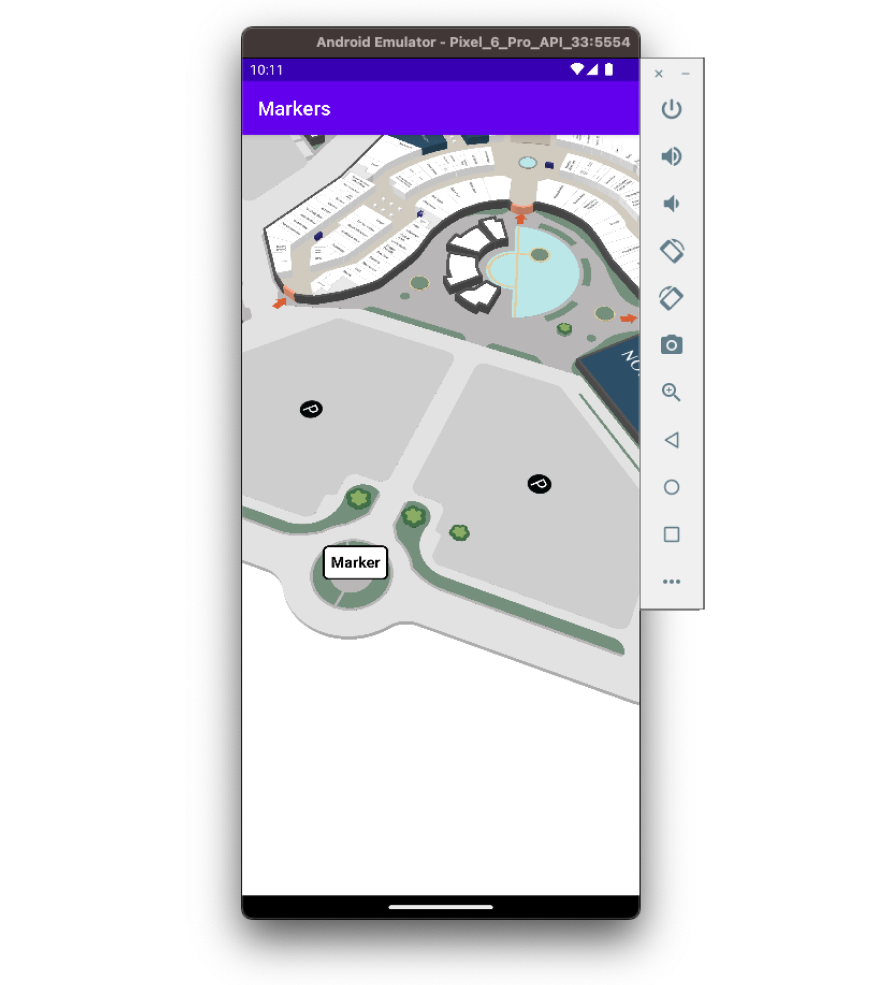
Use the createMarker() -method of the MPIMapView to draw a marker at a map node.
mapView?.createMarker(node = someNode, contentHtml = "<div>Marker</div>")
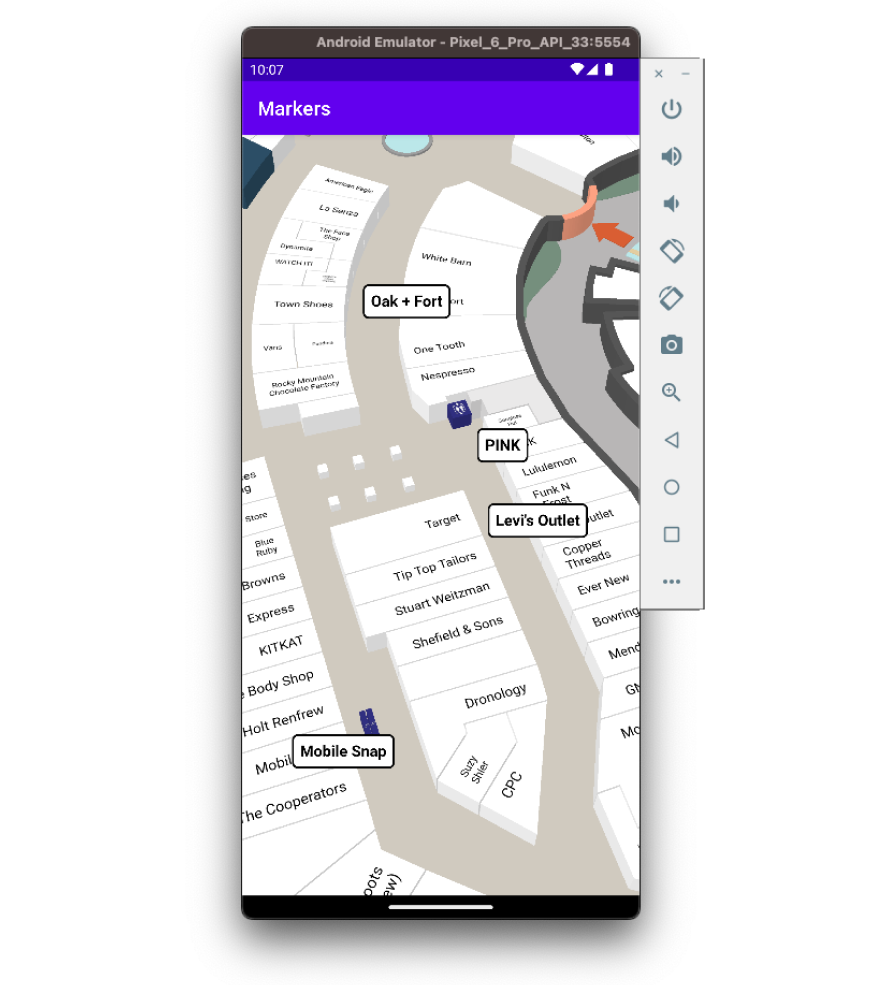
The MPIMapViewListener exposes an onPolygonClick() function which we can use to create markers on user interaction. We can use the polygon entrance node from the touched polygon to position the marker and display the location name in the contentHtml.
override fun onPolygonClicked(polygon: MPINavigatable.MPIPolygon) {
val location = polygon.locations[0]
val entrance = polygon.entrances[0]
mapView?.createMarker(node = entrance, contentHtml = "<div style=\"background-color:white; border: 2px solid black; padding: 0.4rem; border-radius: 0.4rem;\">${location.name}</div>")
}

Alternatively, pass a MappedinCoordinate to draw a marker at a specified latitude/longitude.
val coordinate = mapView?.currentMap?.createCoordinate(
latitude = 43.51905183293411,
longitude = -80.53701846381122
)
coordinate?.let { mapView?.createMarker(coordinate = it, contentHtml = "<div>Marker</div>") }

Using a coordinate doesn't require a pre-configured node and the marker can be placed at any arbitrary location on the map.
Removing Markers
Markers can be removed from the map by passing the marker id returned from createMarker() to the removeMarker() method.
mapView?.removeMarker(markerId)
We can adjust the onPolygonClicked() example to store the marker id after creating. If a marker exists when the map is touched subsequently then the existing marker is removed and replaced with the new marker.
var markerId: String? = null
override fun onPolygonClicked(polygon: MPINavigatable.MPIPolygon) {
val location = polygon.locations[0]
val entrance = polygon.entrances[0]
markerId?.let {
mapView?.removeMarker(it)
}
mapView?.createMarker(
node = entrance,
contentHtml = "<div style=\"background-color:white; border: 2px solid black; padding: 0.4rem; border-radius: 0.4rem;\">${location.name}</div>"
)
}
Marker Options
Individual marker anchoring and rank can be tweaked via MPIOptions.Marker.
mapView?.createMarker(
node = entrance,
contentHtml = "<div>Marker</div>",
MPIOptions.Marker(
rank = 4.0,
anchor = MPIOptions.MARKER_ANCHOR.CENTER
)
)
The rank parameter enables you to set the priority or rank of the markers. The ranks are closely associated with Mappedin JS enum MPIOptions.COLLISION_RANK. The default rank is 3.0 (HIGH).
The anchor option sets the default position of the marker. The positions are defined in the MPIOptions.MARKER_ANCHOR enum. The default position is CENTER.
A complete class that uses the code snippet in this guide can be found in the Mappedin Android Github repo: Markers.kt